jQuery解决变量冲突
◼ 和 jQuery库一样,许多JavaScript库也会使用 $ 作为函数名或变量名。
在 jQuery 中,$ 是jQuery的别名。
如果我们在使用jQuery库之前,其它库已经使用了 $ 函数或者变量,这时就会出现冲突的情况。
这时我们可以通过调用jQuery中的noConflict函数来解决冲突问题。
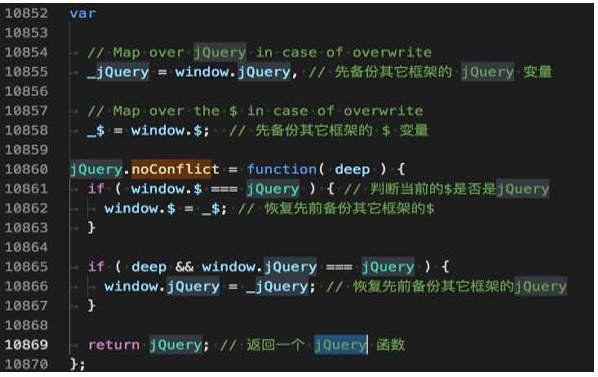
jQuery在初始化前会先备份一下全局其它库的jQuery和$变量,调用noConflict函数只是恢复之前备份的jQuery和$变量。

<body>
<!--
给window添加了一个$ 函数
window.$ = func 函数
-->
<script src="../libs/jquery.3.7.1.js"></script>
<!--
给window添加了一个$的变量
window.$ ="我是 hdc-untils"
-->
<script src="./utils/hdc-utils.js"></script>
<script>
console.log($)
// 解决变量冲突
jQuery.noConflict()
console.log($)
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix