认识jQuery和安装
认识jQuery
◼ jQuery 读音为:/ˈdʒeɪkwɪəri/ ( 简称:jQ),是一个快速、小型且功能丰富的 JavaScript 库,官网对jQuery的描述:
使HTML文档遍历、操作、事件处理、动画和Ajax 之类的事情变得更加简单。
具有易于使用的API,可在多种浏览器中使用。
jQuery 结合多功能性和可扩展性,改变了数百万人编写JavaScript 的方式。
◼ jQuery官网:https://jquery.com/
库(library)和框架(framework)的概念
◼ 随着JavaScript的普及,以及越来越多人使用JavaScript来构建网站和应用程序
JavaScript社区认识到代码中存在非常多相同的逻辑是可复用的。
因此社区就开始对这些相同的逻辑的代码封装到一个JavaScript文件中。
这个封装好的JavaScript文件就可称为JavaScript库或JavaScript框架。
◼ 库(library)
JavaScript库是一个预先编写好并实现了一些特定功能的代码片段的集合。
一个库中会包含许多的函数、变量等,可根据需求引入到项目中使用。
一些常见的库有jQuery、Day.js、Lodash和React等
◼ 框架(framework)
JavaScript框架是一个完整的工具集,可帮助塑造和组织您的网站或应用程序。
提供一个结构来构建整个应用程序,开发人员可以在结构的规则内更安全、更高效地工作。
一些更常见的框架有:Bootstrap、Angular、Vue、Next.js等。
jQuery优点与缺点
◼ jQuery的优点
易于学习:相对于其它的前端框架,jQuery 更易于学习,它支持JavaScript 的编码风格。
少写多做(Write less, do more)
✓ jQuery提供了丰富的功能(DOM操作、过滤器、事件、动画、Ajax等)。
✓ 可以编写更少可读的代码来提高开发人员的工作效率。
优秀的API 文档:jQuery 提供了优秀的在线API 文档。
跨浏览器支持:提供出色的跨浏览器支持(IE9+),无需编写额外代码。
◼ jQuery的缺点:
jQuery代码库一直在增长(自 jQuery 1.5 起超过 200KB)
不支持组件化开发
jQuery 更适合DOM操作,当涉及到开发复杂的项目时,jQuery能力有限。
为什么学习jQuery
◼ jQuery是一个非常受欢迎的JavaScript库,被全球约 7000 万个网站使用。它优秀的设计和架构思想非常值得我们去学习。
◼ jQuery 的座右铭是“Write less , do more”,它易于学习, 非常适合JavaScript 开发人员学习的第一个库。
◼ 前端JavaScript库非常多,学习jQuery有利于我们学习和理解其它的JavaScript库(例如:Day.js、Lodash.js等)
◼ 许多大型科技公司,虽然他们现在不会直接使用jQuery来做项目,但在项目中仍然会借鉴很多jQuery设计思想。
◼ 因此,了解 jQuery 依然是一个好主意。
jQuery的安装
◼ jQuery 本质是一个JavaScript 库。
该库包含了:DOM操作、选择器、事件处理、动画和Ajax 等核心功能。
现在我们可以简单的理解它就是一个JavaScript文件。
执行该文件中会给window对象添加一个jQuery函数(例如:window.jQuery)。
接着我们就可以调用jQuery函数,或者使用该函数上的类方法。
◼ 下面我们来看看jQuery安装方式有哪些?
方式一:在页面中,直接通过CDN的方式引入。
方式二:下载jQuery的源文件,并在页面中手动引入。
方式三:使用npm包管理工具安装到项目中(npm在Node基础阶段会讲解)
方式一:CDN
◼ jQuery使用CDN方式引入
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
◼ 下面实现一个 Hello jQuery 的案例:
<body>
<!--
integrity:哈希算法:防止资源被篡改,如果浏览器发现资源被篡改,就不会加载该资源
crossorgin:加载不同源的资源时告诉浏览器是否需要携带用户凭证信息(cookie,ssl:证书)
anonymous:不需要
use-credentials:需要携带
-->
<!-- 属于CDN的方式
1.执行下面的js文件
1.window.jQuery 函数 ->工厂函数
2.window.$ 函数
-->
<script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script>
<script>
// console.log("%O",jQuery)//转成函数对象
// console.log($)
// console.log(jQuery === $)
// 需求在页面上显示Hello world
// 原生:
// document.querySelector("body").textContent = "Hello World"
// jQuery方法
// const $body = jQuery("body")
// $body.text('HelLO jQuery')
// 方法二
// $('body').text("hello hdc")
</script>
方式二:下载源码引入
◼ 下载jQuery的源码
官网下载:https://jquery.com/download/
CDN连接地址下载: https://releases.jquery.com/jquery/
GitHub仓库中下载:https://github.com/jquery/jquery
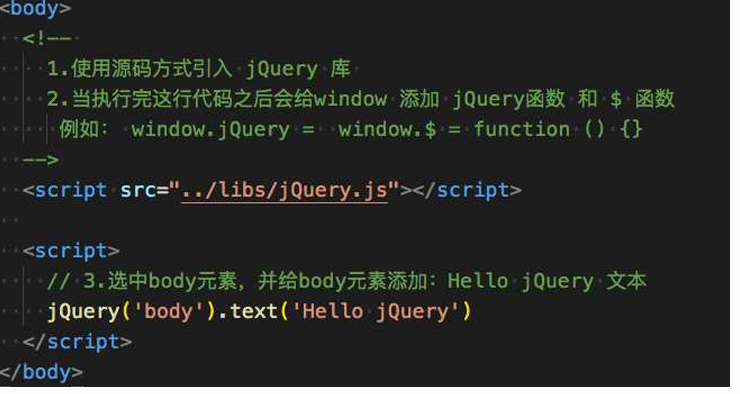
◼ 下面使用源码的方式引入jQuery:

方式三:npm安装
◼ 使用npm(包管理器)安装jquery到项目中