认识Storage
◼ WebStorage主要提供了一种机制,可以让浏览器提供一种比cookie更直观的key、value存储方式:
cookie:服务器返回自动返回一个cooki,浏览器将cookie存储到本地,浏览器再发送请求自动把cooki传递过去
localStorage:本地存储,提供的是一种永久性的存储方法,在关闭掉网页重新打开时,存储的内容依然保留;
sessionStorage:会话存储,提供的是本次会话的存储,在关闭掉会话时,存储的内容会被清除;

Storage的基本操作
// 获取token
//第一次获取token 不一定是有值的
let token = localStorage.getItem("token")
//如果没有值就向服务器发送请求
if(!token){
console.log("从服务器获取token")
token = "webkingtokeninfo"
localStorage.setItem("token",token)
}
//第一次获取username和password也不一定是保留的
let username = localStorage.getItem("username")
let password = localStorage.getItem("password")
// 如果没保留就让用户输入
if(!username||!password){
console.log("让用户输入账号和密码")
username = "hahahah"
password = "hahahah"
localStorage.setItem("username",username)
localStorage.setItem("password",password)
}
localStorage和sessionStorage的区别
◼ 我们会发现localStorage和sessionStorage看起来非常的相似。
◼ 那么它们有什么区别呢?
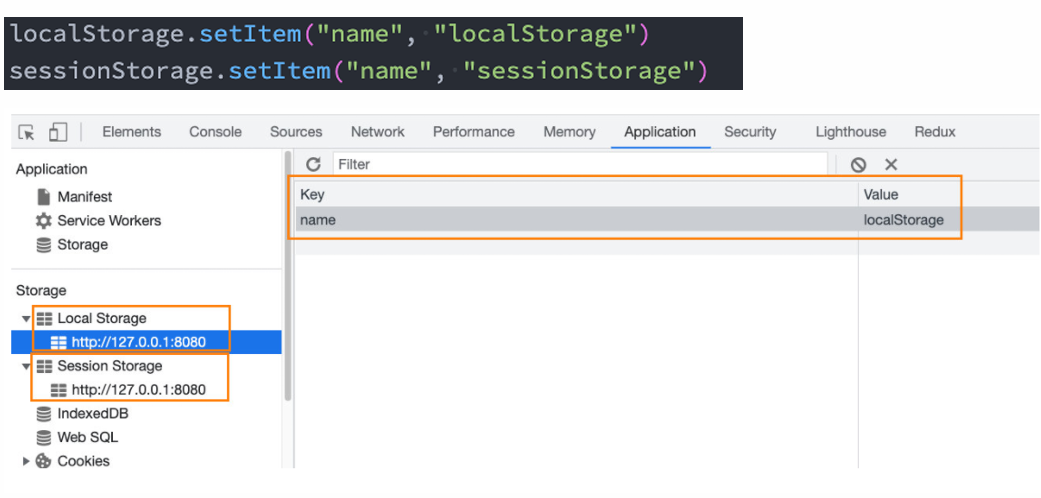
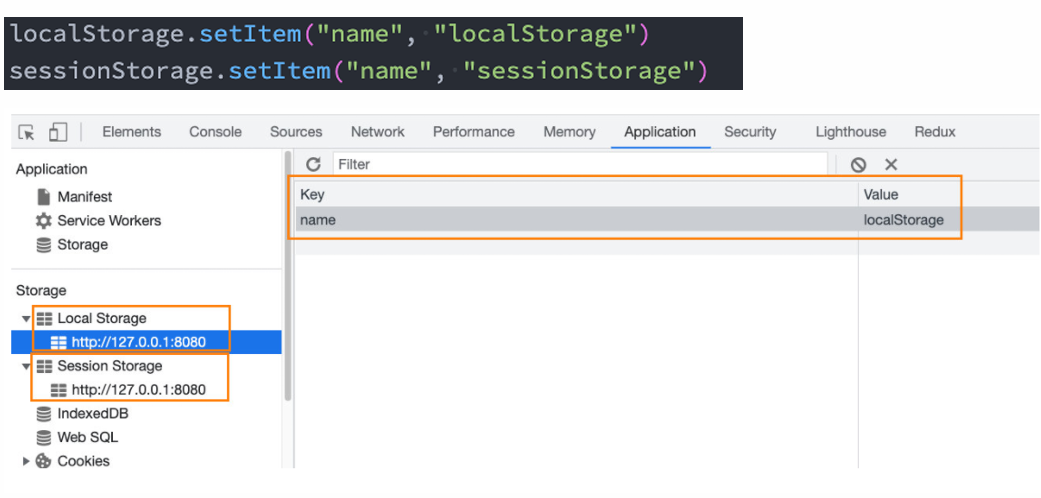
验证一:关闭网页后重新打开,localStorage会保留,而sessionStorage会被删除;
验证二:在页面内实现跳转,localStorage会保留,sessionStorage也会保留;
验证三:在页面外实现跳转(打开新的网页),localStorage会保留,sessionStorage不会被保留;
案例:
// 验证一:关闭网页
// //1.localStorage的存储--会保留
// localStorage.setItem("name","localStorage")
// //2.sessionStorage的存储--会消失
// sessionStorage.setItem("name","sessionStorage")
// 验证二:打开新的网页再网页内
// const btnEl = document.querySelector(".btn")
// btnEl.onclick = function(){
// window.open("./static/about.html","_self")
// }
// //1.localStorage的存储--会保留
// localStorage.setItem("info","localStorage-1111")
// //2.sessionStorage的存储--会保留
// sessionStorage.setItem("info","sessionStorage1111")
// 验证三:打开新的页面再网页外
const btnEl = document.querySelector(".btn")
btnEl.onclick = function(){
window.open("./static/about.html","_blank")
}
//1.localStorage的存储--会保留
localStorage.setItem("info","localStorage-页面外")
//2.sessionStorage的存储--会保留
sessionStorage.setItem("info","sessionStorage-页面外")
Storage常见的方法和属性
◼ Storage有如下的属性和方法:
◼ 属性:
Storage.length:只读属性
✓ 返回一个整数,表示存储在Storage对象中的数据项数量;
◼ 方法:
Storage.key(index):该方法接受一个数值n作为参数,返回存储中的第n个key名称;
Storage.getItem():该方法接受一个key作为参数,并且返回key对应的value;
Storage.setItem():该方法接受一个key和value,并且将会把key和value添加到存储中。
✓ 如果key存储,则更新其对应的值;
Storage.removeItem():该方法接受一个key作为参数,并把该key从存储中删除;
Storage.clear():该方法的作用是清空存储中的所有key;
演示:
console.log(localStorage.length)
//常见的方法
// 如果有两个字符串再两个地方出现,可以存储到一个常量里,避免出错
const access_token = "token"
// setItem/getItem 获取和设置
localStorage.setItem(access_token,"webkingtoken")
console.log(localStorage.getItem(access_token))
//其他方法
console.log(localStorage.key(1))
console.log(localStorage.key(0))
console.log(localStorage.removeItem("info"))
localStorage.clear()
Storage-Cache工具的封装
## 封装文件
// 可以解决Storage不能传入对象的问题
//缓存
class Cache{
constructor(isLocal=true){
this.storage = isLocal?localStorage:sessionStorage
}
setCache(key,value){
if(!value){throw new Error("value没有值")}
this.storage.setItem(key,JSON.stringify(value))
}
getCache(key){
const result = this.storage.getItem(key)
if(result){
return JSON.parse(result)
}
}
removeCache(key){
this.storage.removeItem(key)
}
clear(){
this.storage.clear()
}
}
const localCache = new Cache()
const sessionCache = new Cache(false)
localCache.setCache("number",111)
//storage 本身不能存储对象类型的
const userinfo = {
name:"hdc",
nickname:"webKing",
level : 100,
imgURL:"http:www.baidu.com"
}
console.log(localCache.setCache("userinfo",userinfo))
console.log(localCache.getCache("userinfo"))