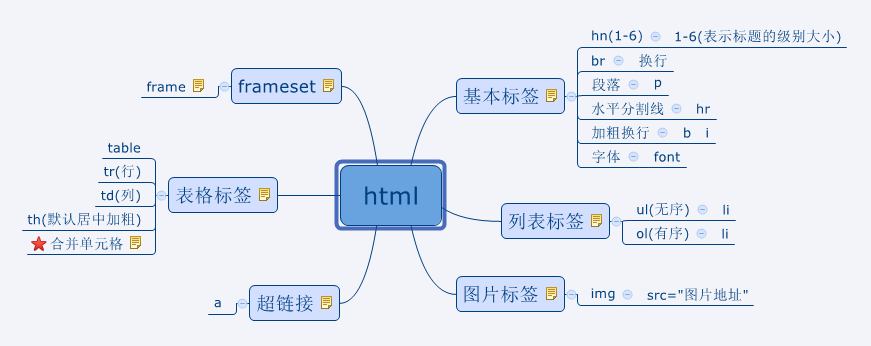
JavaEE阶段首先我们要对前段的知识有所了解,今天我给大家带来的是基础的标签和属性,这也是html的开始

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello word</title> </head> <body> <!-- 标题hn(n1-6) 段落<p> 水平分割线<hr> 换行<br> 加粗<b>倾斜<i> 字体<font> <属性> size大小像素 可以是固定大小 也可以是百分比大小 字体大小(1-7) color颜色 align位置 face字体样式 楷体 宋体 --> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- img 图片标签 src="路径" 绝对路径 相对路径 ../上一层 height 高度 width 如果有一方设置了百分比那想改变另一个属性只可以使用像素了 title 鼠标悬停时,显示的信息 alt 图片加载失败后,显示的信息 --> <img src="../img/logo2.png" title="黑马程序员" alt="黑马程序员,图片加载失败" width="100%" height="50"/> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- a href 热点 href="链接网页地址" target _self 本地的网页窗口 _blank 新开一个网页窗口 --> <a href="01.图片信息显示.html" target="_blank" title="登录">登录</a> <a href="01.图片信息显示.html" target="_self" title="登录">登录</a> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 无序列表 <ul> <li> </li> </ur> 有序列表 <ol> <li> </li> </ol> 属性 无序type 默认disc 实心圆 方块 空心圆等 有序type 默认1 abc --> <ul type="disc"> <li>第一次</li> <li>第二次</li> </ul> <hr /> <ol type="disc"> <li>第一次</li> <li>第二次</li> </ol> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- <table> 表格 <td> 列 <tr> 行 <th> 表头 默认居中加粗 属性 border 边框线 cellspacing 单元格与单元格之间的距离 cellpadding 单元格与内容的距离 --> <table border="1" cellspacing="0" cellpadding="0" width="100%"> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> </tr> <tr> <td align="center">1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </table> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- <table> 表格 <td> 列 <tr> 行 <th> 表头 默认居中加粗 属性 border 边框线 cellspacing 单元格与单元格之间的距离 cellpadding 单元格与内容的距离 合并单元格 行合并 列合并 表格背景色 bgcolor --> <!--第一行的第一个单元格与第二行的第一个单元格合并 --> <table border="1" cellspacing="0" cellpadding="0" width="100%" bgcolor="#999"> <tr> <td rowspan="2">1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </table> <hr width="80%" size="50"/> <!--第一行的第2个单元格与第一行的第3单元格合并 --> <table border="1" cellspacing="0" cellpadding="0" width="100%" bgcolor="#999"> <tr> <td>1</td> <td colspan="2">1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </table> </body> </html>
有什么问题博友请提出,互相探讨,我们共同成长
不停有博友问我,怎么可以学好java,我个人的经验,我也是不太聪明,多敲多练,不会就敲个十遍八遍



 浙公网安备 33010602011771号
浙公网安备 33010602011771号