ReactNative常见报错
1.导出模块错误

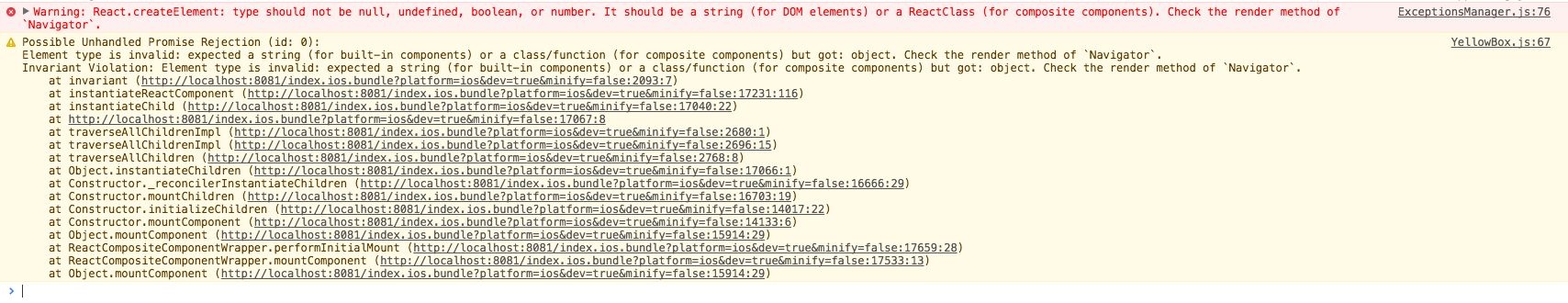
遇到这样的错误,首先检查代码有闭合一致,如果没有错误的话,则去检查是否是导出模块的错误。
如:
export default moduleName;
改为:
module.exports = moduleName;
2. React版本过高
React Uncaught TypeError: _react2.default.findDOMNode is not a function
解决
import React, { findDOMNode, Component, PropTypes } from 'react';
改为:(或降低react版本)
import { findDOMNode } from 'react-dom';




