ReactNative实现通知监听事件
事例1:
只在rn里面发送和接受消息。
A界面:
import {DeviceEventEmitter} from 'react-native';
//...
componentDidMount(){
this.subscription = DeviceEventEmitter.addListener('xxxName’, Function);
};
componentWillUnmount(){
this.subscription.remove();
};
B界面:
import {DeviceEventEmitter} from 'react-native';
//…
//调用事件通知
DeviceEventEmitter.emit('xxxName’,param);
事例2:
要在ReactNative项目中实现通知事件监听,主要在Native中实现一个转发机制。
如图,在ios程序中注册一个方法,让react来调用。

这个注册的方法就是一个桥梁,通知发送这个消息,在react中可以注册一个监听者,监听接收这个方法。
如图,

react调用注册方法,相当于发送消息。

最后,在需要监听事件的地方,增加事件监听者。
记住,视图移除后,要注销监听事件。

当然,如果不想分别在ios和android中写注册方法,也可以使用下面介绍的setNativeProps的方法。
事例3:
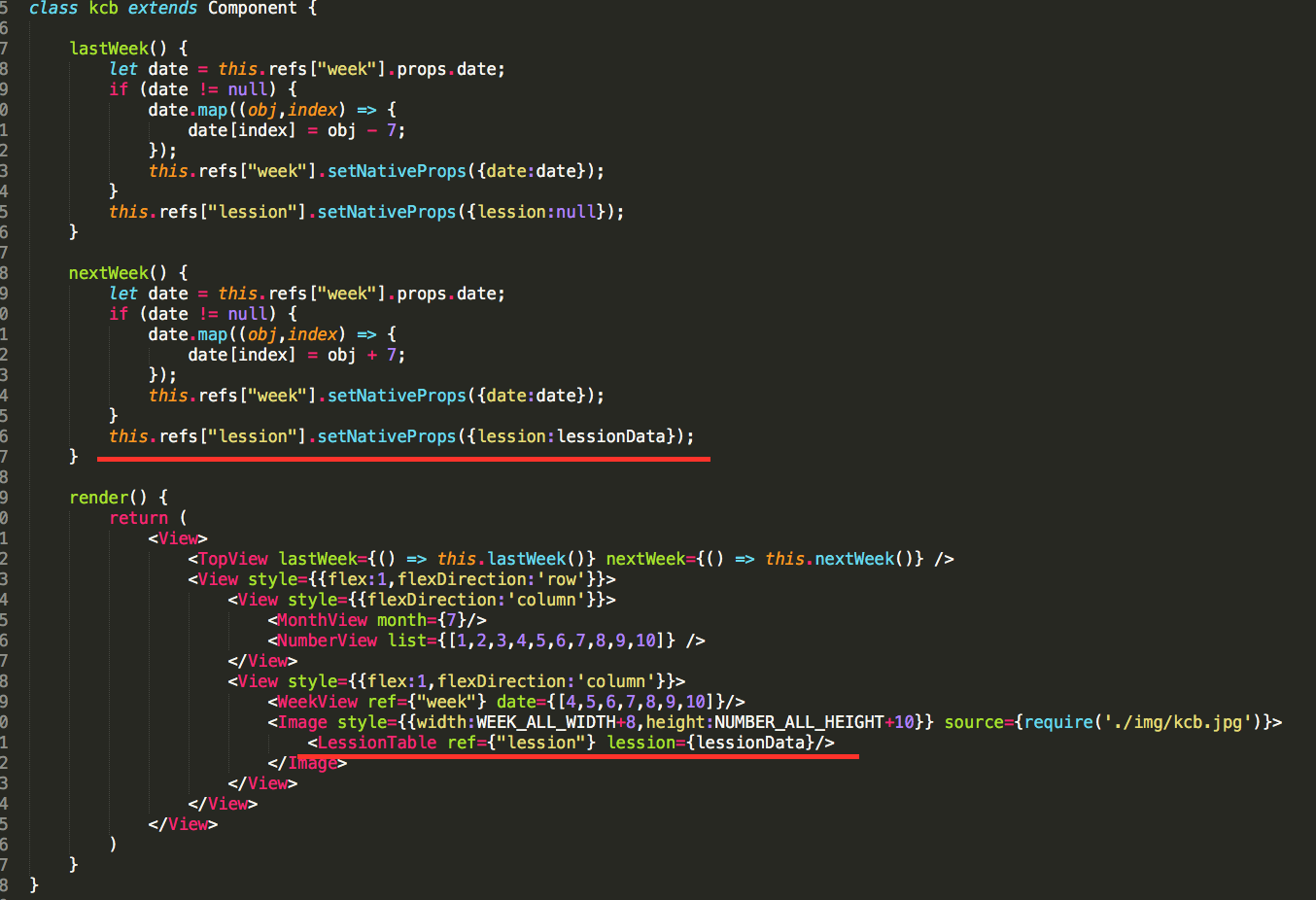
首先,在需要根据DOM来更新视图的对象中实现setNativeProps方法,如图

然后在change方法中获取DOM节点,调用setNativeProps方法。

这样,就能够指定更新视图了。
是不是很简单。^_^
另外,系统组件一般都已经实现了setNativeProps方法,所以,使用setNativeProps的一般都是自定义的组件。




