webview和H5
webview:
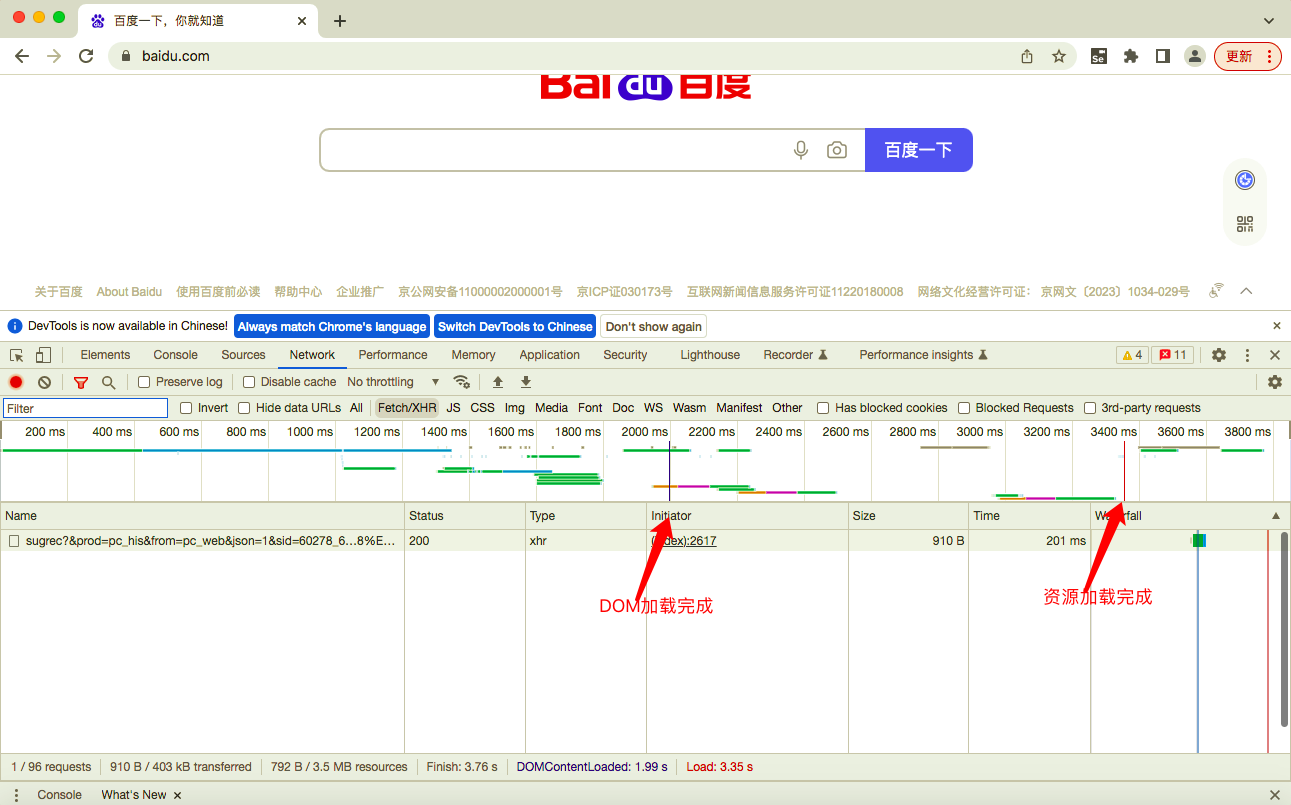
chrome自带的工具

关键选项:
Disable cache: 不加载缓存,从零载入
蓝色线:dom出现(可以开始点击)
红色线:图片等资源已加载完成

Queueing: 队列等待时间
Stalled: 在队列中停止请求
Waiting: 服务器响应时间
Content Download: 下载时间
手机浏览器性能分析:
chrome inspect
模拟器6.0
物理机需要打开app内开关
chrome://inspect
标准:

H5:
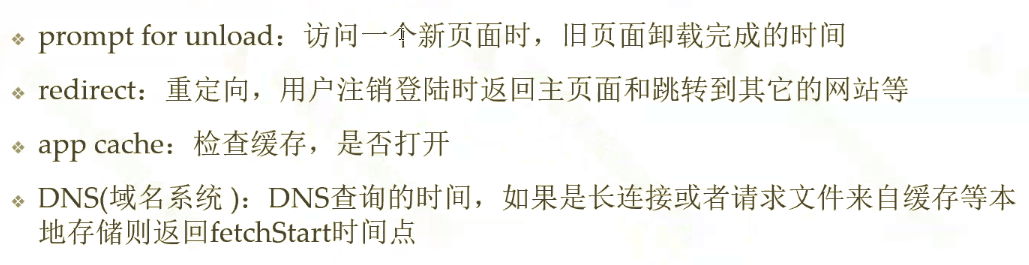
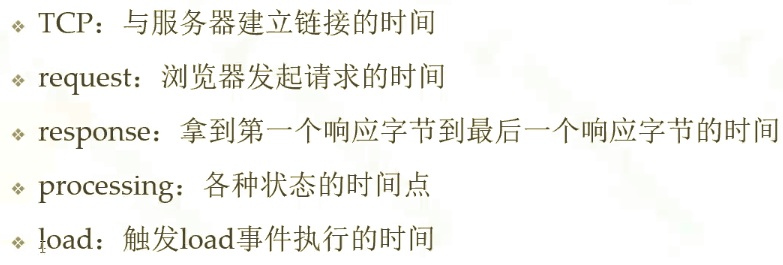
资源加载指标:


代码获取:
1 from selenium import webdriver 2 3 4 class TestData: 5 6 def test_data(self): 7 driver = webdriver.Chrome() 8 driver.get("https://www.baidu.com/") 9 print(driver.execute_script("return JSON.stringify(window.performance.timing)"))




