函数
创建普通函数(分为系统)
语法:
// 使用自定义函数,将多个地方使用的代码封装到一个函数中
function 函数名(){ 函数体——要封装的反复执行的代码 }
例1:
function say(){ console.log('hello'); console.log('word'); } // 调用 say();
例2:
// 使用函数封装10+20的结果,并打印出来,调用3次 function add(){ console.log(10+20); } add(); add(); add();
例3:
// 计算1-100的和,并打印结果,调用3次 function getsum() { for(i=1,sum=0,i<=100,i++){ sum+=i } console.log(sum) } getsum(); getsum(); getsum();
创建带有参数的函数
// 语法 function 函数名(参数){ 函数体 }
例1:
// 任意两个数之和 function add(num1,num2){ // 形参 console.log(num1+num2); } add(1,2); // 实参
例2:
// 创建函数getSum ,传递1个函数,计算1-任意数字之间的和 function getSum(num1){ for(var i=1,sum=0;i<=num1;i++){ sum+=i; } console.log(sum); } getsum(50);
例3:
// 创建函数getRun,传递2个参数,打印任意两个年份之间的所有闰年个数 function getRun(num1,num2){ for(var i=num1,count=0;i<=num2;i++){ if(i%4==0 && i%100!=0 || i%400==0){ count++; } } console.log(count); } getRun(2000,2010);
例4:
// 出现一个形参,就相当于声明了一个变量 function add(num1,num2){ console.log(num1); console.log(num2); } add(1,2)
创建带有返回值的函数
例1
function play(){ console.log('吃火锅'); console.log('吃海鲜'); console.log('看表演'); // 函数执行完后的结果 return '火锅底料'; } // 函数的返回结果 var res = play(); console.log(res);
例2:
function add(num1,num2,num3){return num1+num2+num3; } var sum = add(1,2,3); console.log(sum);
例3:
// 传递两个参数,返回最大值 function getMax(num1,num2){ if(num1>num2){ return num1; }else{ return num2; } } var res=getMax(2,5); console.log(res)
例4:(三目运算符也可以实现)
// 传递3个参数,返回最大值 function getMax(num1,num2,num3){ if(num1>num2){ var max=num1; }else{ var max=num2; } // max和第三个数比较 if(max>num3){ return max; }else{ return num3; } } var res = getMax(12,34,23); console.log(res);
例5:
// 创建函数isRun,传递1个参数(年份),是闰年返回true,不是闰年返回false function isRun(year){ if(year%4==0 && year%100!=0 || year%400==0){ return true; }else{ return false; } } // console.log(res); if(res=true){ console.log(365) }else{ console.log(365) } var res = isRun(2000);
例6:
// 创建getStatus,传递1个参数(订单状态码),返回对应的中文; // 1-待付款 2-待发货 3-运输中 4-已签收 5-已取消 其它状态码-无法查询 function getStatus(code){ switch(code){ case 1: return '待付款'; // 函数内部使用return; break; // 此处break可以省略; case 2: return '待发货'; break; case 3: return '运输中'; break; case 4: return '已签收'; break; case 5: return '已取消'; break; default: return '无法查询'; } } var res = getStatus(2); console.log(res);
函数_变量的作用域
作用域分为两种:全局作用域和局部作用域
在函数中使用var申明的变量是局部变量,未使用关键字申明的变量是全局变量;
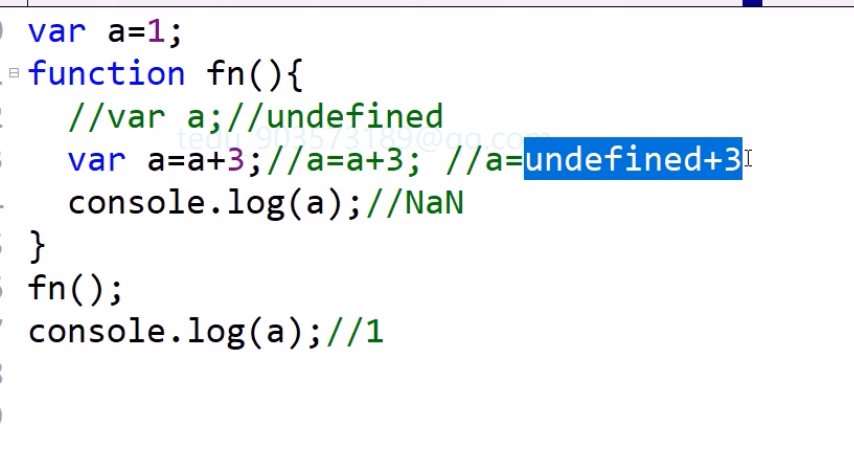
JS程序执行前,使用var关键字申明的变量会提升到所在作用域最前面,但复制还是在原来的位置
console.log(a); var a=1; // var a;会提升到前边,而a=1还是在当前位置;
例1:

递归调用【自己调用自己】
省略
斐波那契数列
1 1 2 3 5 8 13 21 ...
// 斐波那契数列 function fib(n){ // 跳出条件:n为1或者2的时候,返回1 if(n==1 || n==2){ return 1; } return fib(n-1)+fib(n-2); } var res=fib(20); console.log(res);
匿名函数
// 匿名函数(函数表达式) // 把创建的函数的地址保存到fn中 var fn=function(n){ console.log(n); }; // fn成为了匿名函数的名称 fn(2);
例1:
// 使用函数表达式计算1-100的和 var getsum=function(n){ for(var i=1,sum=0;i<=n,i++){ sum+=i; } return sum; } var res=getsum(100); console.log(res);
回调函数
// 如果实参传递的是一个匿名函数,那么形参就是成为了一个函数 function fn(num1){ } fn(1); fn(function(){});
例1:
// 创建函数add,传递2个参数,2个参数都是以匿名函数的形式传递,在匿名函数中分别返回两个数字, // 最后在add中计算两个数字相加 function add(num1,num2){ //调用函数 return num1()+num2() } var res=add(function(){ return 2; },function(){ return 3; }); console.log(res);
全局函数
- // 对一个url进行编码
encodeURL
- // 对一个已经编码url进行解码
decode
- // 将数据转为整形
psrseInt
-
// 将数据转为浮点型
parseFloat
- // 检测一个数据是否为NaN(是——true 否——false)
isNaN
- // 检测一个数据是否为有限值
isFinute
例1:
// 使用弹出提示框输入一组运算,使用eval执行这组运算 var str=prompt('please input'); console.log(eval(str));
总结:
匿名函数:
function fn(){ } // 函数声明
var fn=function(){ } // 函数表达式
创建函数
匿名函数自调用
(function(a){ })(1);
回调函数
function add(num){ num(); }
add(function(){var a=1;return a;});




