.net工程师学习vue的心路历程(三)
vue cli3没记错的话是在2019年8月份yyx个人正式声明发布。
接下来就开始我们的vue cli3的方式创建vue项目。明白一点,vue cli3遵循的一个原则就是 "0配置" 也就是说开发者不需要自己手动去做一些复杂配置。这里还提供了一个vue cli可视化工具,通过这一工具可以更加方便的去管理和创建我们的vue项目!
通过 vue create projectname 命令去创建vue项目,vue cli2是通过 vue init webpack projectname 去创建项目。

根据自定义项目名称按下回车:
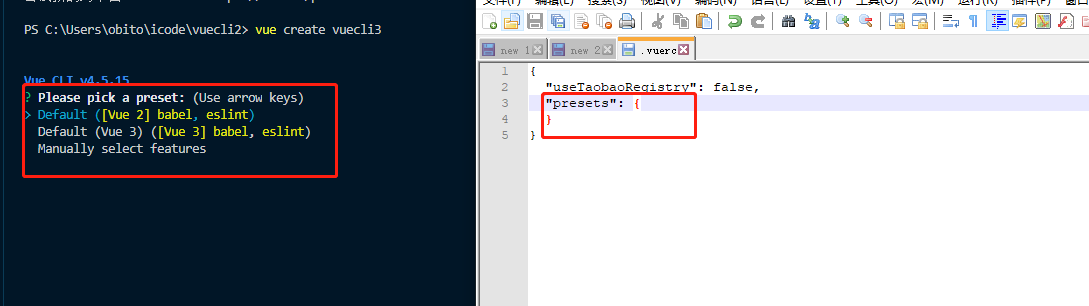
这里看到有个666-arch的项目(第一次创建的时候是没有的!),实际上这个项目是根据下面一个配置它会让你选择是否记住本次配置的项目手段,然后以后再去创建项目的时候不需要再一一选择,直接按照你第一次创建的这个项目来配置。而这个配置具体文件是在一个 .vuerc 的文件里面配置的。实际上就相当于配置的一个项目模板。第二次创建的时候选择这个模板就行了。
路径的位置要看你们自己的。

如果想要删除掉这个配置就是再这个文件里面去操作。把presets里面配置相关的删除掉然后保存这个文件就行了。

Manuall select features 这个的意思就是全场手动去配置,这里我就还是选择手动配置

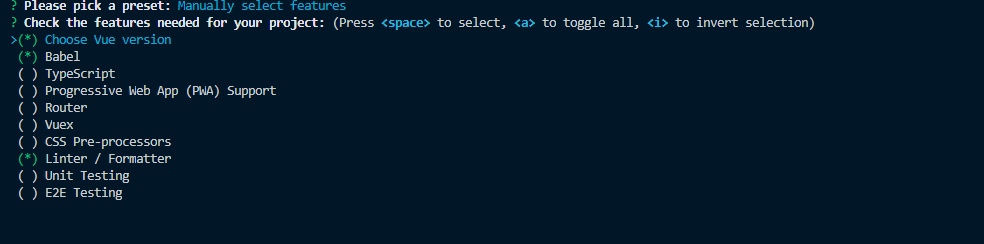
相比vue cli2这里就一次性选择你需要的配置然后再创建。这里只选择Babel去配置

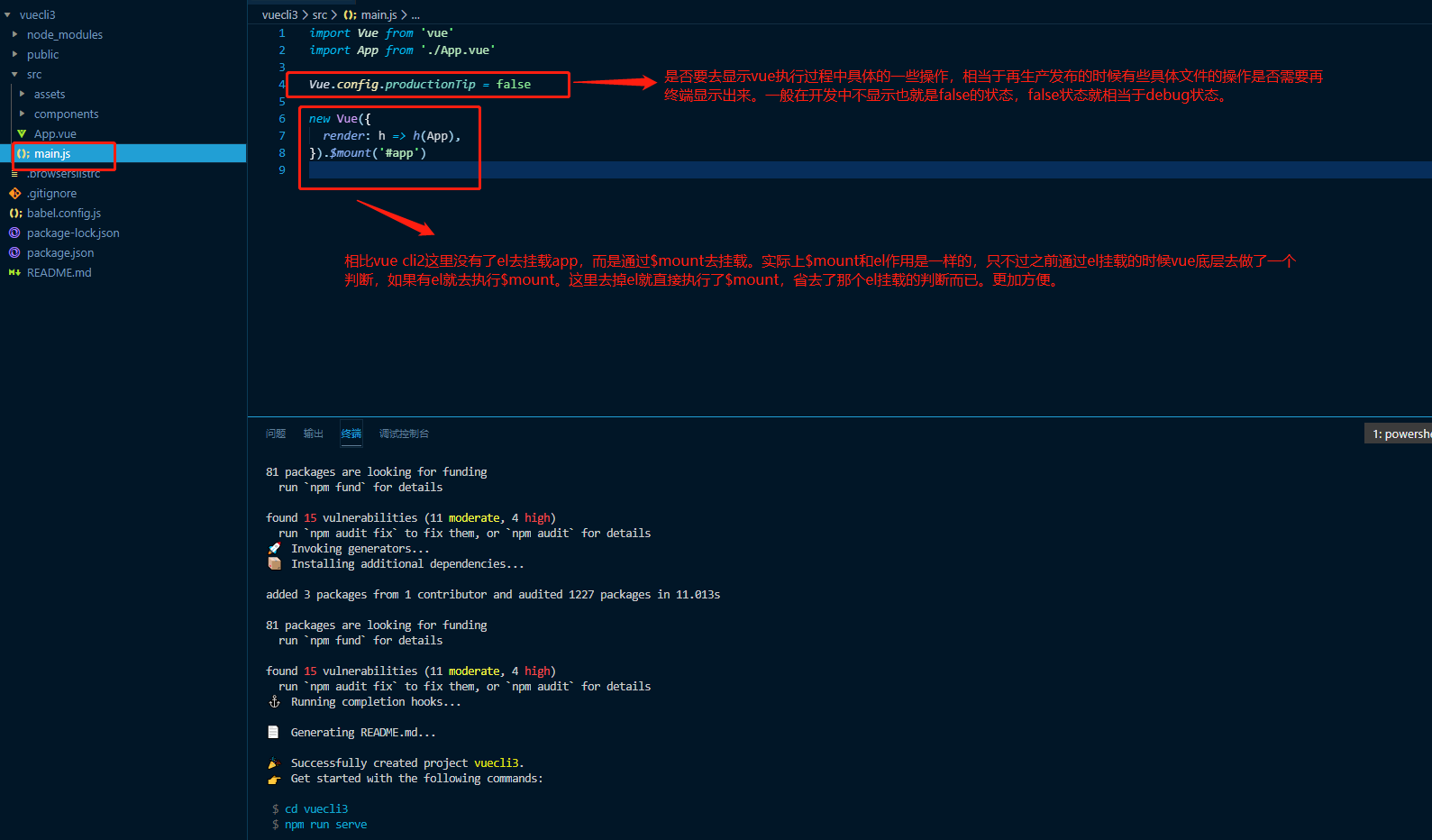
配置完成之后的项目结构(主要看main,js这个入口的变化):

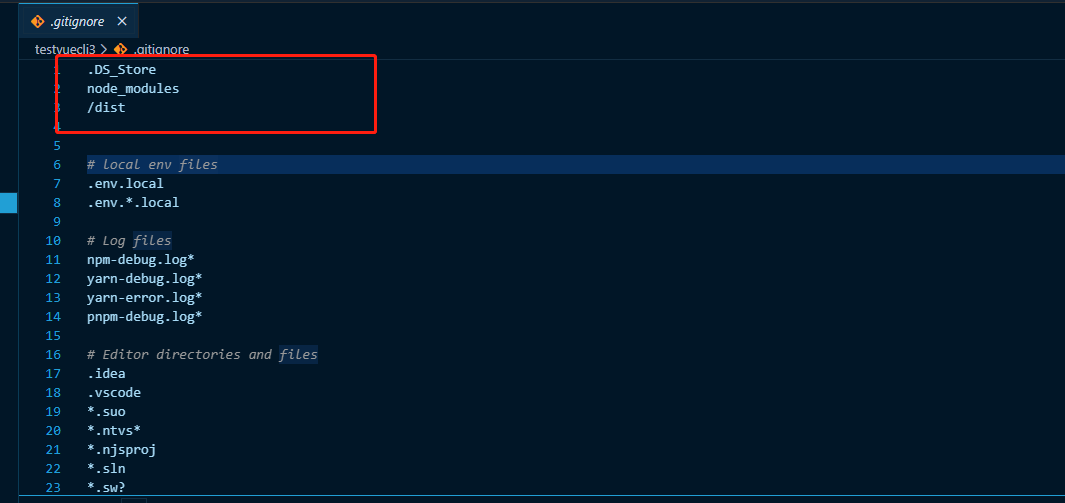
往服务器做提交时做一些配置,有些文件时不需要提交的服务器的时候,就需要改动这个 .gitignore 文件就行了,比如/dist,这个文件就会被忽略:

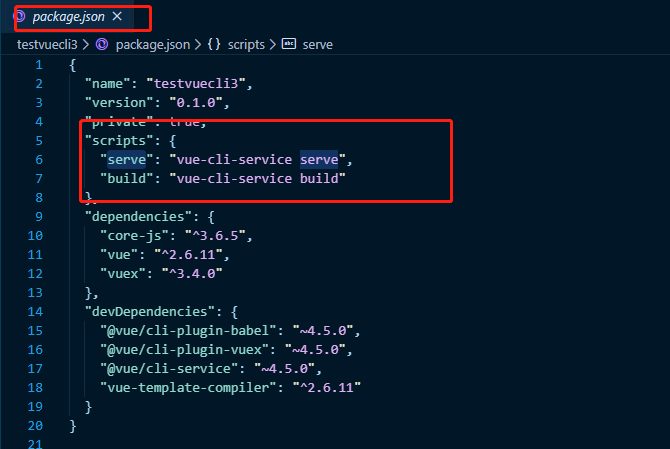
服务启动命令也是在package.json文件中时可以查看的,这一点和vue cli2时一样的。只不过少了很多内容,目的就是为了"0配置",我们不需要做太多的考虑去研究这个命令执行后还去执行了哪些哪些文件。。。
我们去执行的时候好是通过 npm run serve 这个和vue cli2还是不愿意,vue cli2是通过 npm run dev

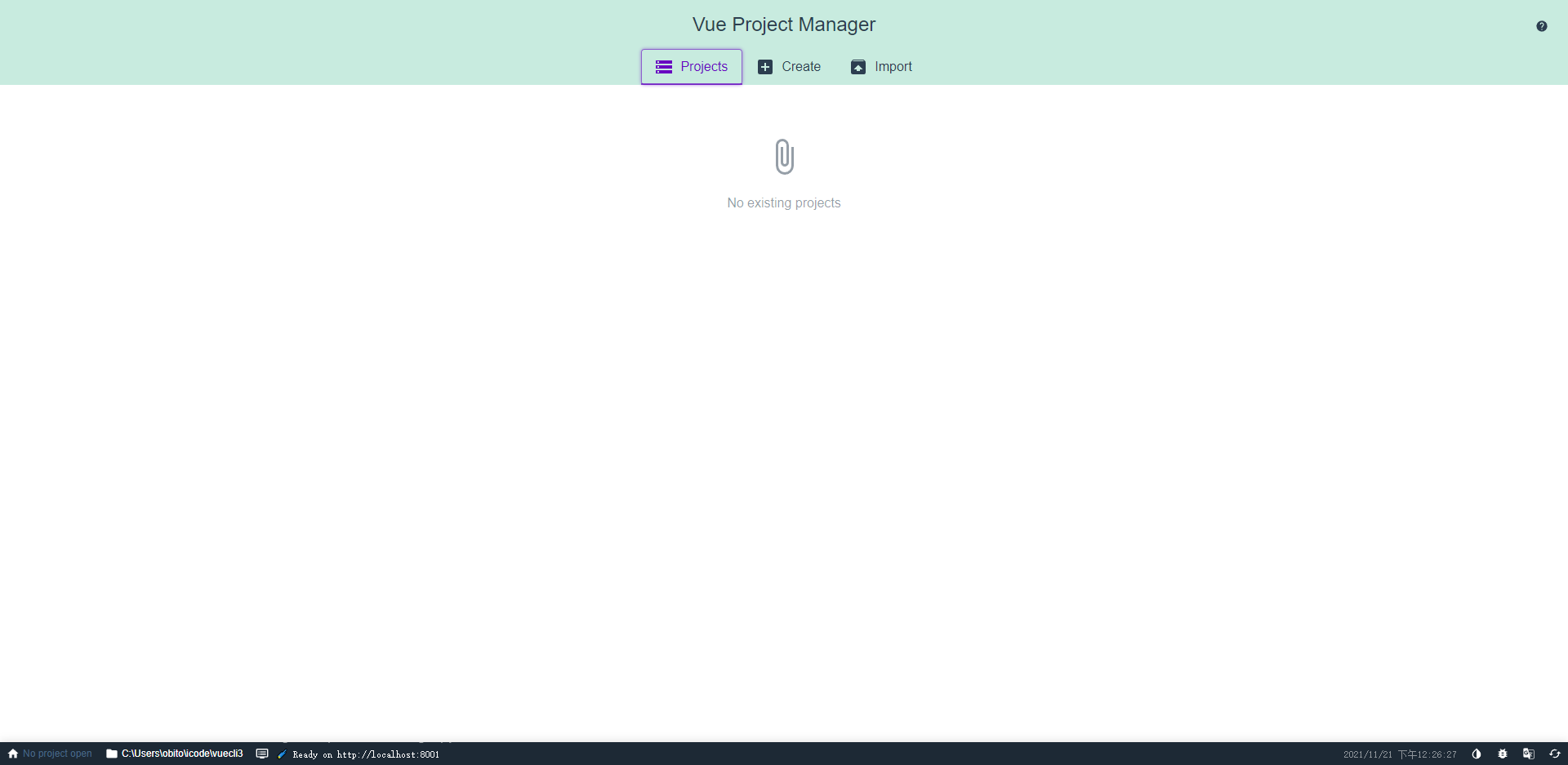
接下来就是要去看到一个可视化工具。通过 vue ui 就可以运行起来,这也是启动服务的一种方式。实际上可视化工具在我们通过命令:npm install -g @vue/cli 的时候已经帮我们创建好了。


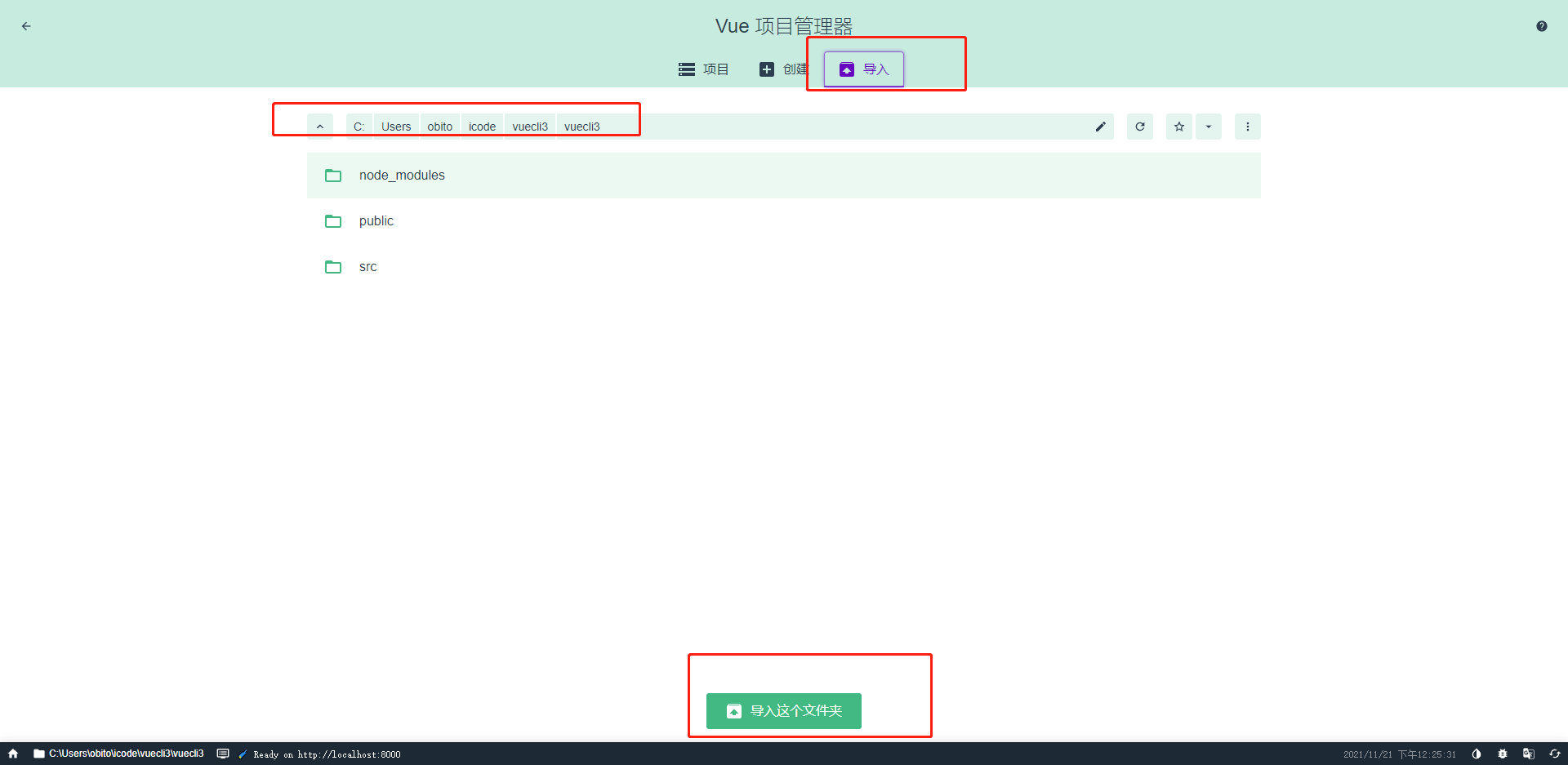
这里的重点是导入的操作,也就是将我们通过命令创建好的vue项目导入到这里GUI管理器中,这样以后子啊管理这个项目的时候会更加的方便和清晰。

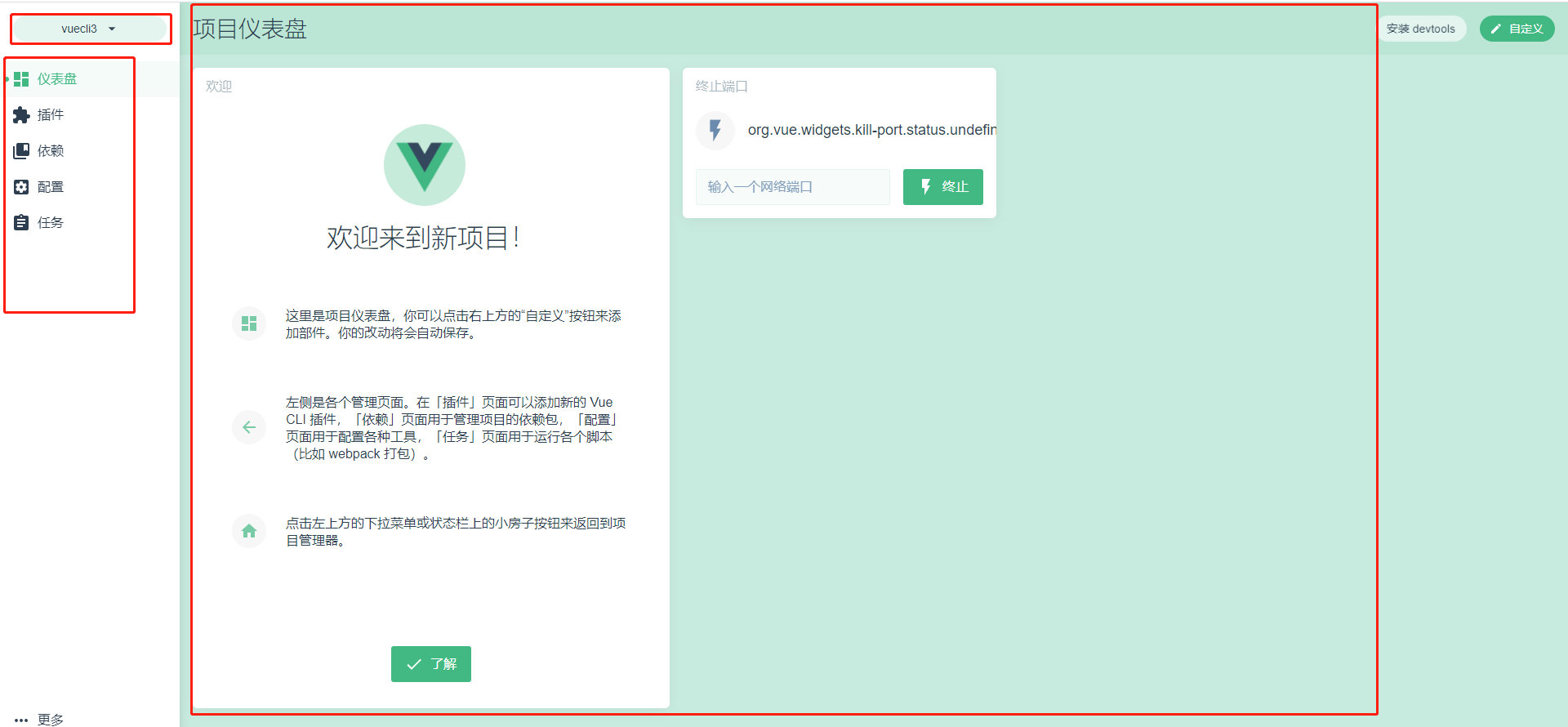
导入之后:

点击插件:
这些已有的插件就是我们通过命令行去配置的时候根据需要安装的插件。





