jquery实现网页轮播图
HTML部分代码
两个盒子,一个显示轮播图 一个显示图片导航按钮
<div class="content_pic_lunbo">
<ul class="images">
<li><img src="img/lunbo1.jpg"></li>
<li><img src="img/lunbo2.jpg"></li>
<li><img src="img/lunbo3.jpg"></li>
<li><img src="img/lunbo4.jpg"></li>
<li><img src="img/lunbo5.jpg"></li>
</ul>
</div>
<div class="content_pic_num">
<ul class="num">
<li class="curous"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
css代码
设置列表里的图片是隐藏的
.content_pic_lunbo ul li{list-style: none;display: none;position: absolute;top: 0;left: 300px;}
.content_pic_lunbo ul li img{width: 100%;height: 400px}
.content_pic_num{position: absolute;top: 370px;right: 380px;}
.content_pic_num .num li{float: left;list-style: none;border-radius: 0;margin-right: 20px;background-color: #bbbbbb;width: 40px;height: 6px;text-align: center;color: #FFF;cursor: pointer;opacity: 0.8}
.content_pic_num .num .curous{background-color: red;}
JavaScript的代码
var i = 0;
var len = $(".images li").length;//图片数量
var timer = null;
function start() {
if (i == len) {
i = 0;
}
$(".images li").eq(i).fadeIn().siblings().fadeOut();
$(".num li").eq(i).addClass("curous").siblings().removeClass("curous");
}
function timeStart() {
timer = setInterval(function () {
i++;
start();
}, 2000);
}
//默认第1个图片开始
$(".images li").eq(0).show(100);
timeStart();
$(".num>li").mouseover(function () {
clearInterval(timer);
i=$(this).index();
start();
}).mouseout(function () {
timeStart();
});
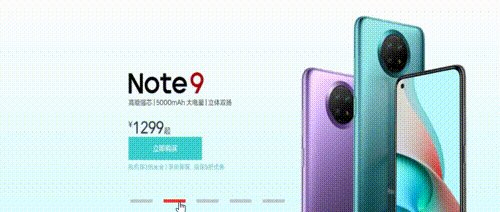
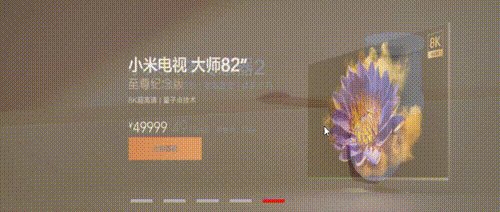
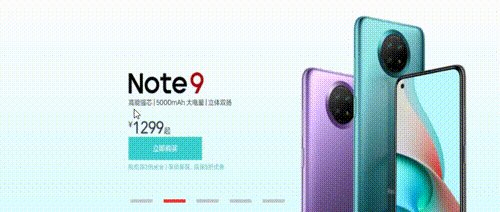
效果图 仿制小米商城首页