Html基础知识总结
(1)Html大致主体结构
<!DCTYPE html>
<html lang="en"> //lang属性:搜索引擎 en 中文 zh中文
<head>
<meta charset="UTF-8">
<tittle>
</tittle>
<body>
</body>
</html>
在Sublime中,通过<! 加ctrl+e 就可打出如上基本结构
(2)Html中的标签
Html标签1
标题标签
<h1>标题</h1> <p>段落内容</p> 空格字符  span之间的内容,将会通过CSS
<h2>标题</h2> <p>.......</p>段落自动换行,并且忽略段落内容中的空格(就是原来段落中有空格, 预留格式pre :文本中的空格和换行符会被保留 样式来格式化
<h3>标题</h3> 加了这个<p>还是原来的样子,并且该段落内容不会进行换行,而会相连在一起) <pre>.....................</pre>保留这之间的内容原格式 水平线<hr/>单独出现
.................... 段内换行<br/>单独出现 这是一个段落 行内组合span <!...........>注释内容
随着h的增加,标题的字体越来越小 代码:例如 <p>这是一个段落<br/>注意写法规范的保留</p> 结果 注意写法规范的保留 组合行内元素,以便通过CSS样式来格式化 <span>.....</span>
Html超链接 a
<a herf="网址“>文字或图片</a>
超链接到本站点其他网页
<a herf="news.html">新闻</a>
超链接到其他站点
<a herf="http://baidu.com">百度</a>
虚拟超链接
代码如下
<a herf="#">板块</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Web前端开发</title>
</head>
<body>
<a href="http://www.w3c.org">w3c组织</a><br>
<a href="http://www.w3school.com.cn">w3school学习网站</a><br>
<a href="vs.html">前端与后端</a>(注释:vs.html是同一个盘里面另外一个名为vs.html的文档,该文档的内容为空白
<h1>WEB前端开发</h1>
<h5>web front-end development</h5>
<hr/>
<h2>基本概念</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic, nihil saepe suscipit asperiores nostrum aspernatur molestiae explicabo amet officia odio natus earum autem deserunt nobis, unde blanditiis dolore quibusdam iste.</p>
<h2>技术构成</h2>
<p>HTML</p>
<p>CSS</p>
<p>Js </p>
<hr/>
<h6>copyright</h6>
</body>
</html>
效果如下

插入图像img
<img src="w3school.gif" alt="w3c"/>
src属性:路径+文件名
../表示上一层文件夹
绝对路径和相对路径
相对路径:文件名+文件后缀 <img src="logo.gif" alt=" ">
绝对路径:层层深入,例如图片放在images文件夹中<img src="image/logo.png" alt=" ">

实现上面的效果
代码如下
<<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>mititle</title>
</head>
<body>
<h1>常用站点</h1>
<p><image src="image/baidu.png" alt=""><a href="http://www.baidu.com">baidu</a></p>
<p><image src="image/ifeng.png"alt=""><a href="http://www.ifeng.com">ifeng</a></p>
<p><image src="image/sina.png" alt="" ><a href="http://www.sina.com.cn">sina</a></p>
<p><image src="image/sohu.png" alt=""><a href="http://www.sohu.com">sohu</a></p>
</body>
</html>
Html列表(ul ol li) 区域(div)表格(table tr td)
区域<div algin=”center>(使内容居中)
</div>
无序列表<ul> 列表项(<li>

实现上面效果
代码如下
只写主体内容
<h1>前端开发<h1>
<ul>
<li>HTNL<li>
<li>CSS<li>
<li>JS<li>
</ul>
有序表<ol><li>
表格 table tr td
tr代表行数
td代表每行的单元个数
th表头单元格(所产生的效果为该单元格的字体加粗)

实现以上内容,代码如下
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table th</title>
</head>
<body>
<div>
<table border="" ="1">
<tr>
<th></th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<th>一班</th>
<td>30</td>
<td>89</td>
</tr>
<tr>
<th>二班</th>
<td>35</td>
<td>85</td>
</tr>
<tr>
<th>三班</th>
<td>32</td>
<td>80</td>
</tr>
</table>
</div>
</body>
</html>
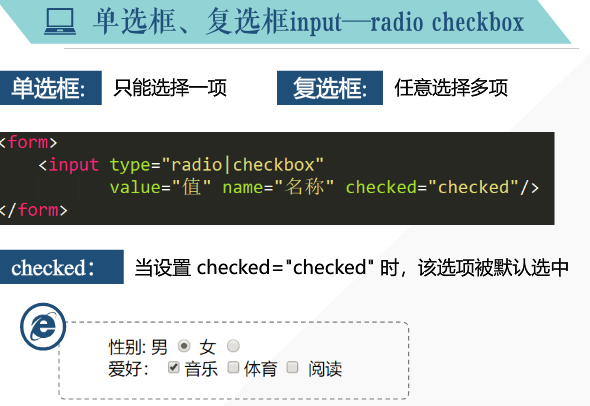
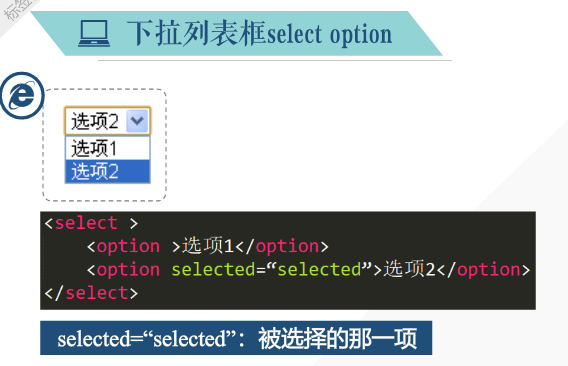
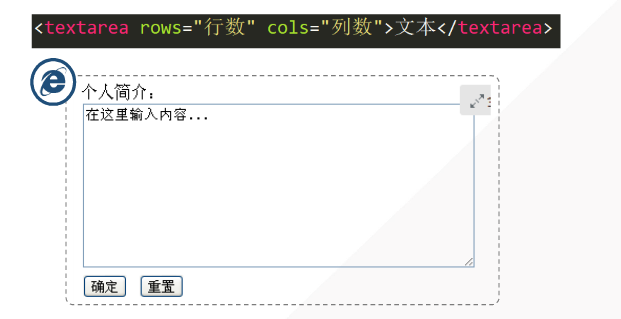
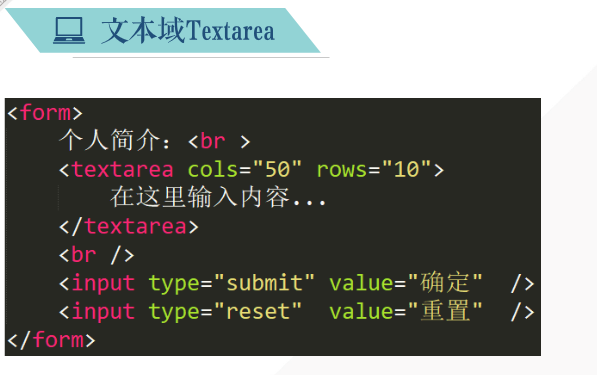
Html form标签
表单form
<form input type=" ">