AngularJs笔记
常见问题:html页面里的变量没加ctrl ctrl.username,函数没加括号 ctrl.submit()
<div class="input-group">,这个类和bootstrap网格系统布局有冲突,有这个class网格布局cole-md-6失败
还有select属性里class="form-control",这个也是毒瘤
<a href="#about">
#号确保页面不会重载,请求路径相当于当前页面。
  这个表示空格,比如边框,没有覆盖到div,div末尾加这个就行
倒计时

1 //倒计时; 2 vm.theTime = new Date().getTime(); //初始化时间 3 var totalSeconds = Math.floor((vm.theTime+500000000 - vm.theTime)/1000); 4 // .getTime是获取到的毫秒值,需要通过计算来进行真实时间的显示,但是由于在计算的时候会产生小数点,所以需要进行向下取整(Math.floor) 5 $interval(function () { 6 var days = Math.floor(totalSeconds/60/60/24); 7 var hours =Math.floor( (totalSeconds-days*24*60*60)/60/60); 8 var minuts =Math.floor( (totalSeconds-days*24*60*60-hours*60*60)/60); 9 var seconds = totalSeconds-days*24*60*60-hours*60*60-minuts*60; 10 vm.time=days+"天 "+hours+":"+minuts+":"+seconds; 11 totalSeconds--; 12 },1000,totalSeconds+1);
ng-change
<select ng-change="ctrl.biddersChange()" ng-model="ctrl.bidders">
<option value="{0}">0</option>
<option value="{$gte:1,$lte:5}">1~5</option>
<option value="{$gte:6}">大于5</option>
</select>
自定义上传文件按钮
自定义input[type=file]上传按钮样式的四种方案,你知道几种? - 掘金 (juejin.cn)

<label for="upload" style="cursor: pointer;">上传附件</label>
<input id="upload" type="file" style="display: none"/>
ng-repeat循环里要传x._id写入文件名,options!
<input id="upload" type="file" nv-file-select uploader="ctrl.uploader" options="{taskId:x._id}" multiple style="display: none"/>
ng-class
单引号!!!在里面
<button ng-class="{'btn-success':ctrl.agree==1}" ng-click="ctrl.pay()">预付款</button>
ng-change
1、首先,ng-change 指令需要搭配 ng-model 指令使用。
2、重要的是:ng-change 事件只针对输入框值的真实修改,而不是通过 JavaScript 来修改。
白话说就是(以input为例):光标在文本框内,用键盘修改文本的值时才能触发~
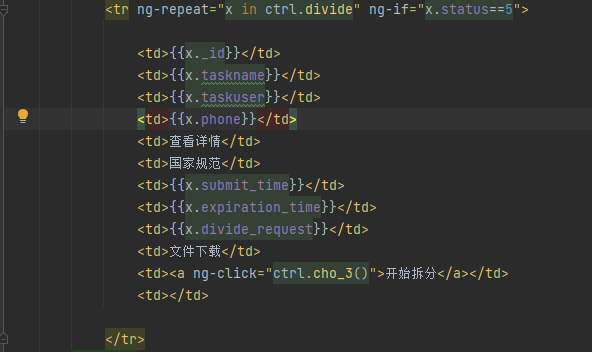
ng-if
<tr ng-repeat="x in ctrl.mySubtasks | filter: search | orderBy: 'code'" ng-if="ctrl.all==1||x.statusCode==ctrl.sc1||x.statusCode==ctrl.sc2||x.statusCode==ctrl.sc3||x.statusCode==ctrl.sc4">做前端筛选
对后端拿到的数据选择性展示,这里是通过状态位,类型是number,进行判别,需要注意{{ }}这个双括号运算时不打,展示数据时才打

ng-repeat
取下标,比如{{$index}}
$index |
number | iterator offset of the repeated element (0..length-1) |
$first |
boolean | true if the repeated element is first in the iterator. |
$middle |
boolean | true if the repeated element is between the first and last in the iterator. |
$last |
boolean | true if the repeated element is last in the iterator. |
$even |
boolean | true if the iterator position $index is even (otherwise false). |
$odd |
boolean | true if the iterator position $index is odd (otherwise false). |
遍历数组

双重循环取父元素下标 $parent.$index
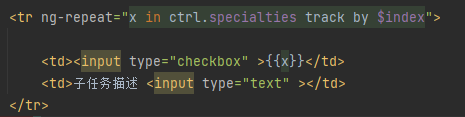
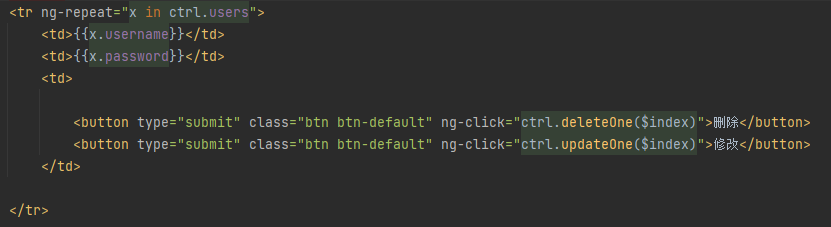
angular实现动态表格(添加、删除、遍历)
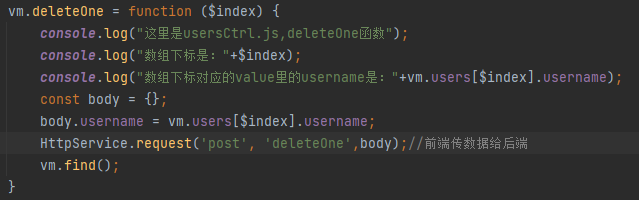
通过函数传参的形式,让控制器拿到特定数据

控制器执行post请求下发指定数据到后端路由

经过后端路由调用deleteOne函数完成操作

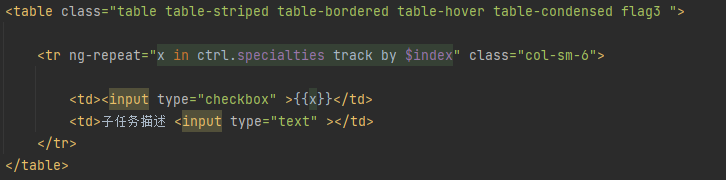
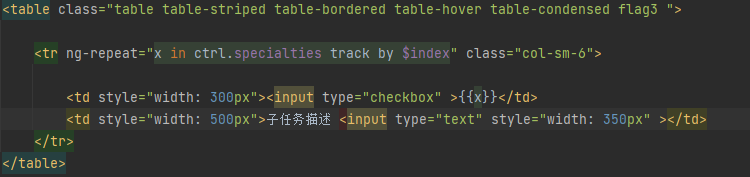
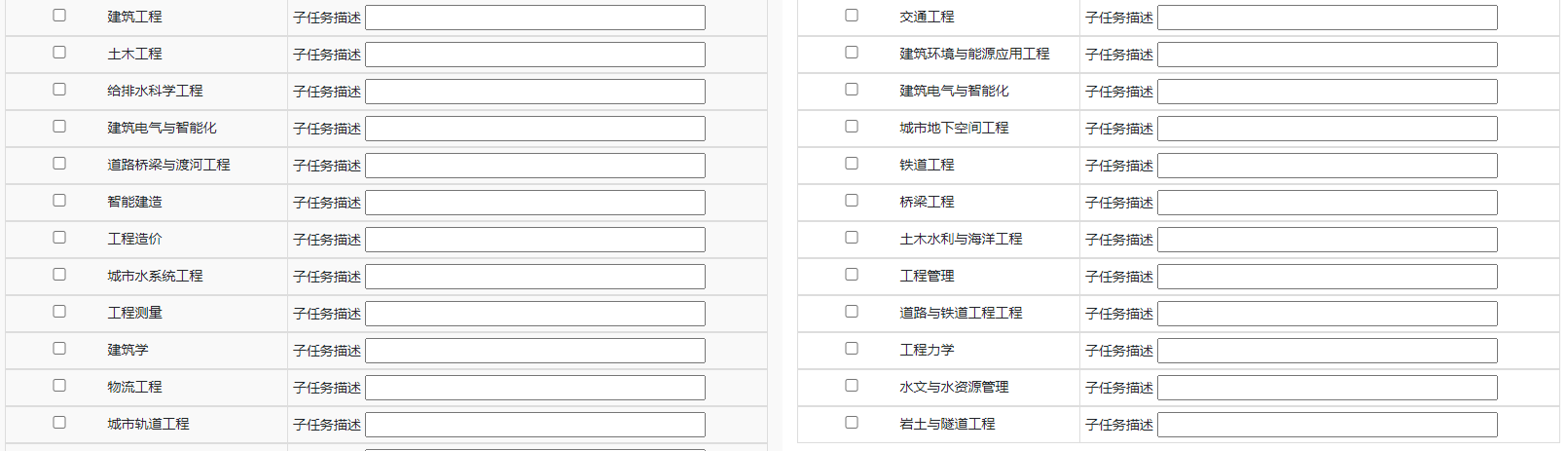
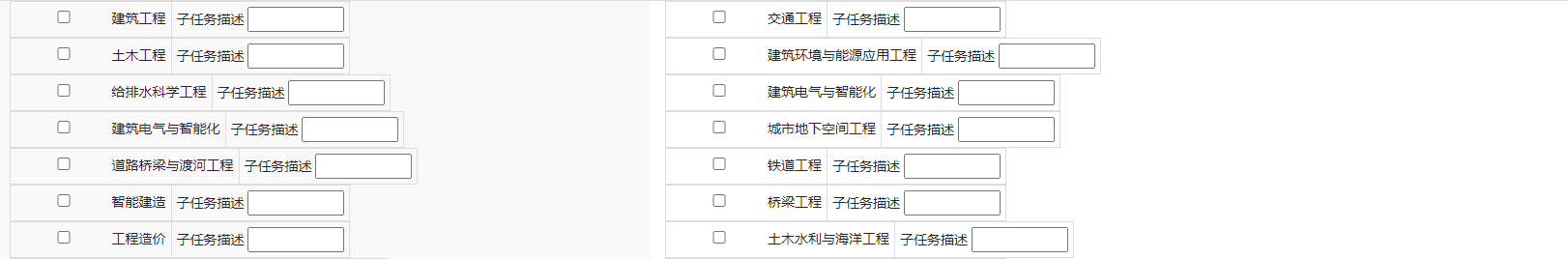
ng-repeat使用bootstrap的网格布局
在tr(不是table!)标签里加入class="col-sm-6"实现一行多列(网格最大12,取6则是一行两列)

下面是细节美观 注意input标签里width外面要加style,不然虽然给你提示补全width,但是没有用






 浙公网安备 33010602011771号
浙公网安备 33010602011771号