WebGIS开发之GeoServer发布OpenLayers展示相关知识点
一、安装篇:
Windows7 专业版下安装
1、GeoServer 安装
1.1安装 Java JDK
GeoServer 是基于 Java 的软件,运行的时候需要 JDK 的支持。
在安装时要注意版本,不要安装Java 18 、Java 17,虽然GeoServer可以运行,但发布的地图会显示空白。
需要安装Java 8,地址如下:https://www.oracle.com/java/technologies/downloads/#java8-windows
我选择的是: jdk-8u333-windows-x64.exe 需要免费注册帐号才能下载。
安装完成后,按照下面步骤配置好环境变量:
右击 “我的电脑”-> 属性 -> 高级系统设置 -> 环境变量 -> 系统变量 -> 新建三个变量:
(1)变量名: JAVA_HOME 变量内容:JAVA 的安装路径 例子: C:\Program Files\Java\jdk1.8.0_333
(2)变量名:classpath 变量内容: .;%JAVA_HOME%libdt.jar;%JAVA_HOME%libtools.jar (注意最前面的点 . 不要漏掉。)
(3)变量名输入:Path (这个变量可能已经存在) 变量内容:%JAVA_HOME%bin
注意如果新建变量时发现已有同名变量,则添加变量内容即可,各变量内容使用分号(;)隔开。
JAVA JDK 安装配置完成,可以运行 cmd,输入 java -version 查看 java 版本信息,若能成功则说明前面配置均已正确。

安装参考: https://ethanblog.com/tech/install-and-config-jdk-in-windows.html
1.2安装 GeoServer
下载地址: https://geoserver.org/
我选择的是: https://sourceforge.net/projects/geoserver/files/GeoServer/2.21.0/geoserver-2.21.0-bin.zip Stable 2.21.0
下载此二进制文件的压缩包,解压后操作如下使用
(1)切换到程序文件夹下的 bin 目录
(2)双击 startup.bat,开启服务。注意在使用过程中,这个窗口不能关闭。
(3)打开浏览器,输入 http://localhost:8080/geoserver 进入 GeoServer 的管理员界面。
(4)使用默认用户名 admin 和密码 geoserver 登陆。
安装参考: https://www.jianshu.com/p/378ebb407131
2、OpenLayers 安装

3.2 源码
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.14.1/css/ol.css" type="text/css"> <style> .map { height: 400px; width: 100%; } </style> <script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.14.1/build/ol.js"></script> <title>OpenLayers example</title> </head> <body> <h2>My Map</h2> <div id="map" class="map"></div> <script type="text/javascript"> var map = new ol.Map({ target: 'map', layers: [ new ol.layer.Tile({ source: new ol.source.OSM() }) ], view: new ol.View({ center: ol.proj.fromLonLat([37.41, 8.82]), zoom: 4 }) }); </script> </body> </html>
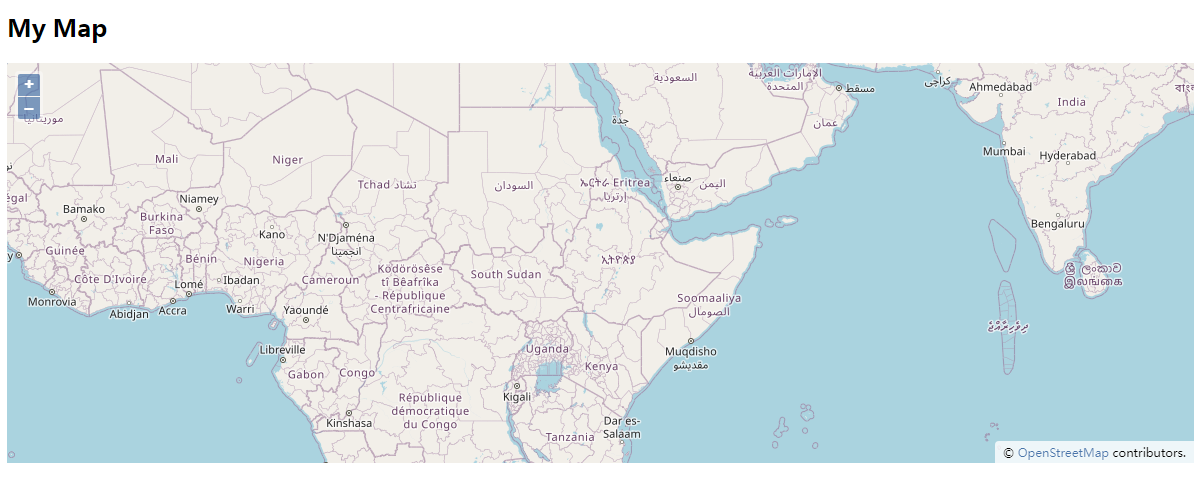
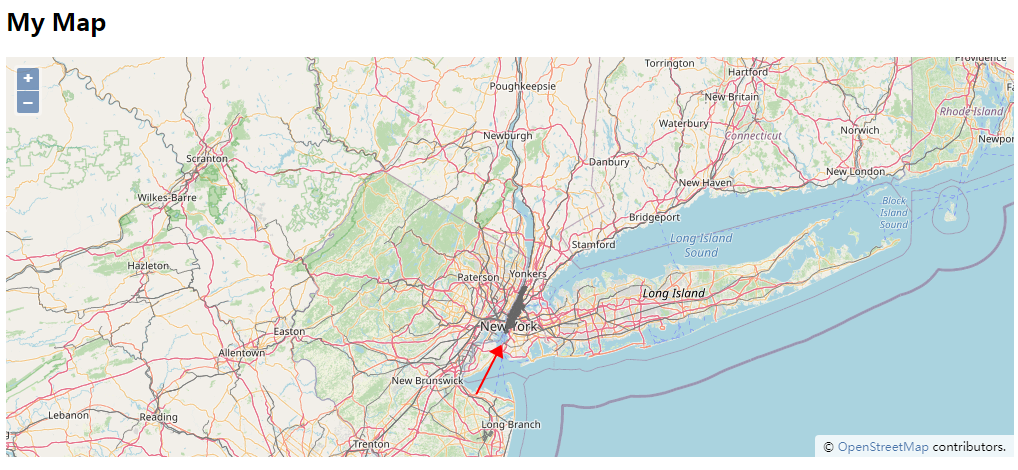
3.3 展示效果

5、整合GeoServer发布的服务
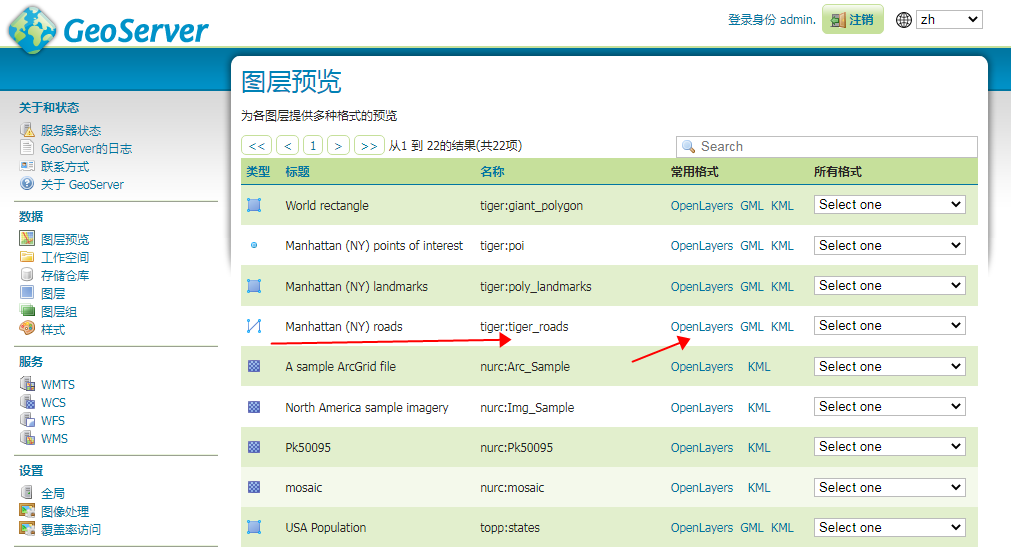
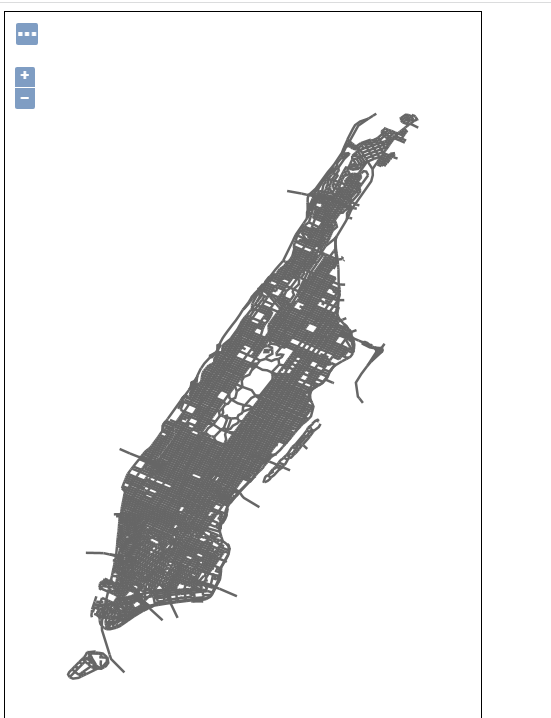
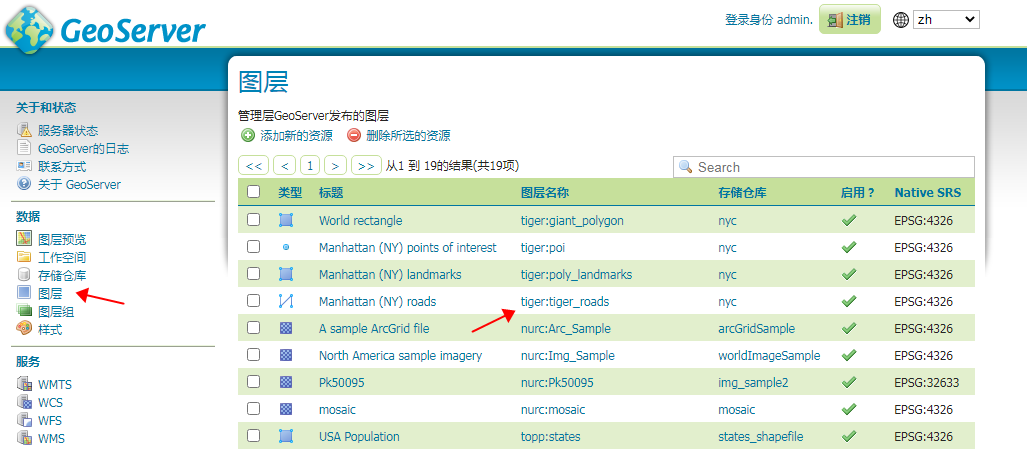
5.1GeoServer安装好,自己带有案例,本次采用的案例纽约道路信息:tiger:tiger_roads

5.2点击 OpenLayers 打开网址如下
网页如下:

5.3根据以上网址,获取参数
网址: url :http://localhost:8080/geoserver/tiger/wms
图层: LAYERS: tiger:tiger_roads (图层预览中的名称,也是图层里的图层名称)

将获取的参数增加到官网的代码示例中(源码的javascript 代码里增加如下代码内容)
var tiger_roads = new ol.layer.Tile({ source: new ol.source.TileWMS({ // 这个地址是在geoserver里面进行图层预览的地址是一致的 url: 'http://localhost:8080/geoserver/tiger/wms', params: { 'LAYERS': 'tiger:tiger_roads', // 这里的名字需要与空间定义的一样 'TILED': true }, serverType: 'geoserver', transition: 0 }) });
5.4 修改的代码(空间坐标及缩放层次)
view: new ol.View({ center: ol.proj.fromLonLat([286, 41]), zoom: 8 })
5.5 完整代码如下
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.14.1/css/ol.css" type="text/css"> <style> .map { height: 400px; width: 100%; } </style> <script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.14.1/build/ol.js"></script> <title>OpenLayers example</title> </head> <body> <h2>My Map</h2> <div id="map" class="map"></div> <script type="text/javascript"> var tiger_roads = new ol.layer.Tile({ source: new ol.source.TileWMS({ // 这个地址是在geoserver里面进行图层预览的地址是一致的 url: 'http://localhost:8080/geoserver/tiger/wms', params: { 'LAYERS': 'tiger:tiger_roads', // 这里的名字需要与空间定义的一样 'TILED': true }, serverType: 'geoserver', transition: 0 }) }); var map = new ol.Map({ target: 'map', layers: [ new ol.layer.Tile({ source: new ol.source.OSM() }), tiger_roads, ], view: new ol.View({ center: ol.proj.fromLonLat([286, 41]), zoom: 8 }) }); </script> </body> </html>

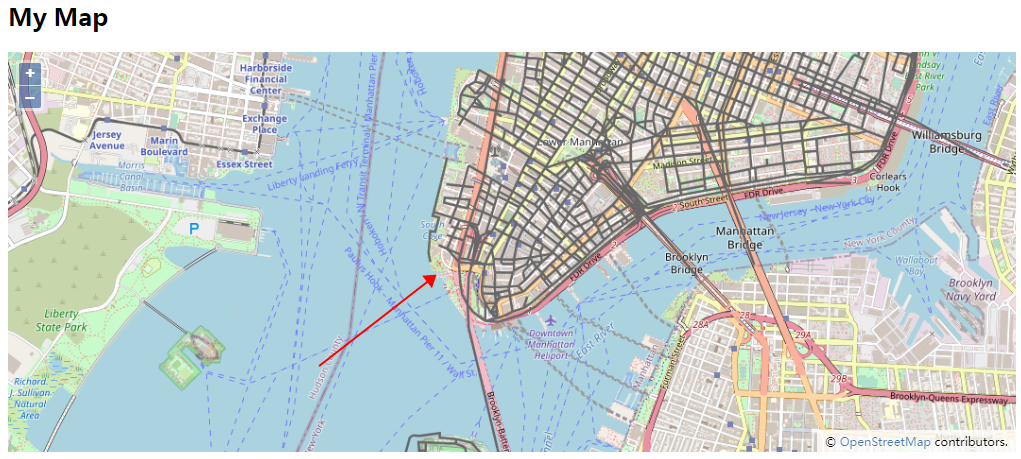
放大看
圆满完成!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!