Net Core Razor 整合 Api 功能
1、首先利用 Visual Studio 2019 创建 Net Core Web应用

2、在 Startup.cs 的函数 ConfigureServices 添加 services.AddControllers();
public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddControllers(); }
3、在 Startup.cs 的函数 Configure 添加 endpoints.MapControllers();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
endpoints.MapControllers();
});
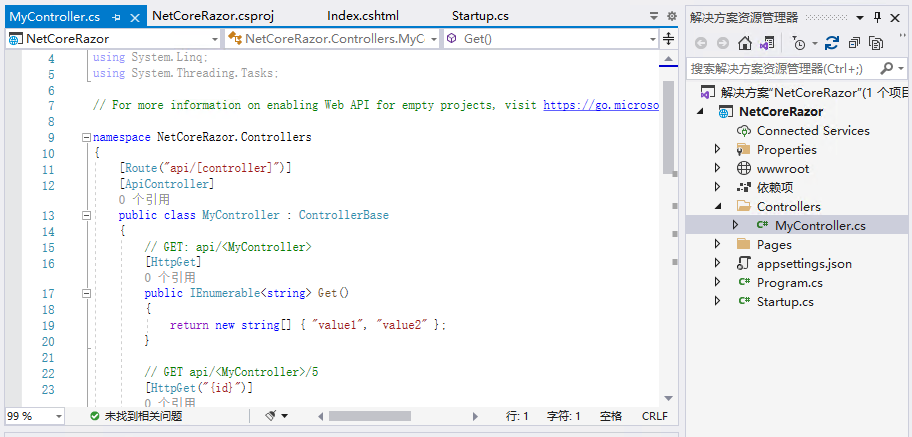
4、在项目根目录建立新目录 Controllers
5、在 Controllers 右键->添加->控制器 ,弹出的对话框选择 API->包含读写操作的API控制器

6、在弹出类名时 改成 MyController.cs ,完成创建

7、为了调试方便,建立 Swagger
7.1 添加nuget包:Swashbuckle.AspNetCore
7.2 在 Startup.cs 的函数 ConfigureServices 添加
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddControllers();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "NetCoreRazor", Version = "v1" });
});
}
7.3 在 Startup.cs 的函数 Configure 添加
7.3.1 调试阶段
if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); app.UseSwagger(); app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "NetCoreRazor v1")); }
7.3.2 运行阶段
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseSwagger();
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "NetCoreRazor v1"));
}
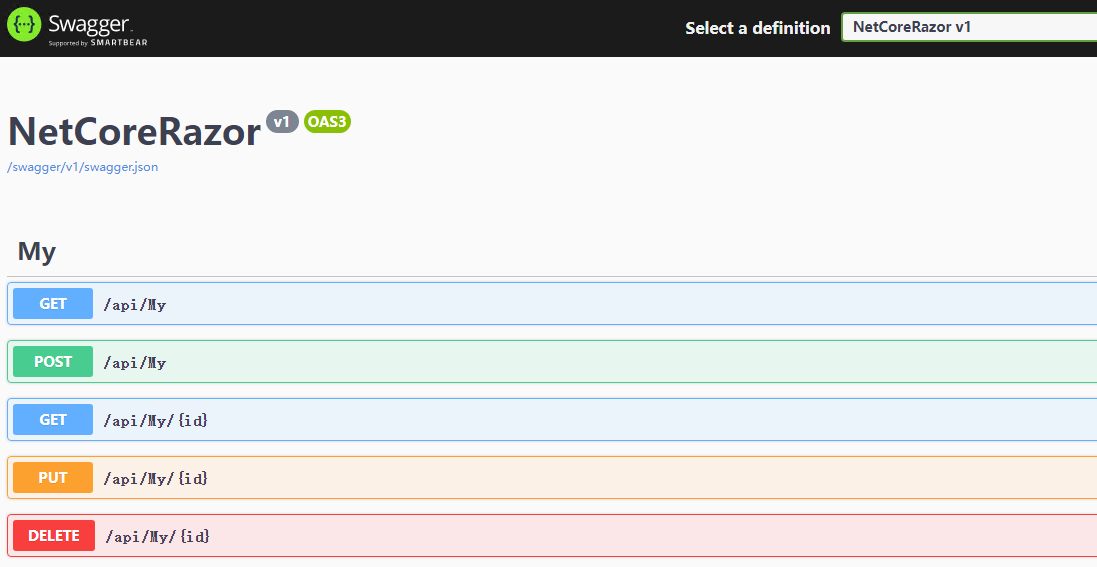
8、运行调试 在原来的主页网址 localhost:44395 后面添加 /swagger/ ,完整地址如下 localhost:44395/swagger/ 运行后界面如下,成功!

分类:
WebApi





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?