关于Vue的Render的讲解
首先我们传统的对于DOM的操作基本上都是通过js直接的获取一个节点,然后对DOM进行增加或者是删除。而Vue的Render这个函数是通过js虚拟的添加dom节点,然后虚拟的添加到html节点上去。
算了感念的东西不知道是怎么回事,大概意思就是 用Render函数的话比正常我们通过传统方式要节省时间和消耗就可以了。下面介绍用法。本人也不明白怎么回事,反正性能方面要比传统的方式要好,如果想要详细的查看的话,自己去百度vue的官方的文档。
Render最经典的就是createElement方法。下面介绍。
createElement 构成了Vue Virtual Dom的魔板,它有三个参数:

createElement ( // {String | Object | Function} // 一个 HTMl标签,转件选项,或者一个函数 // 必须return 上述中最少一个 'div', // {Object} // 一个对应属性的数据对象,可选 // 您可以在template中使用 { // 稍后详细的介绍 }, // {String | Array} // 子节点(vnodes),可选 [ createElement('h1','hello world'), createElement(MyComponent,{ props:{ someProp : 'foo' } }), 'bar' ] )
下面粘贴一个我的事例

props:{ level:{ type:Number, required:true }, title:{ type:String, default:'url传参' } }, render:function(createElement) { return createElement( 'h' + this.level, [ createElement( 'a', { domProps:{ href: '#' + this.title } }, this.$slots.default ) ] ) }
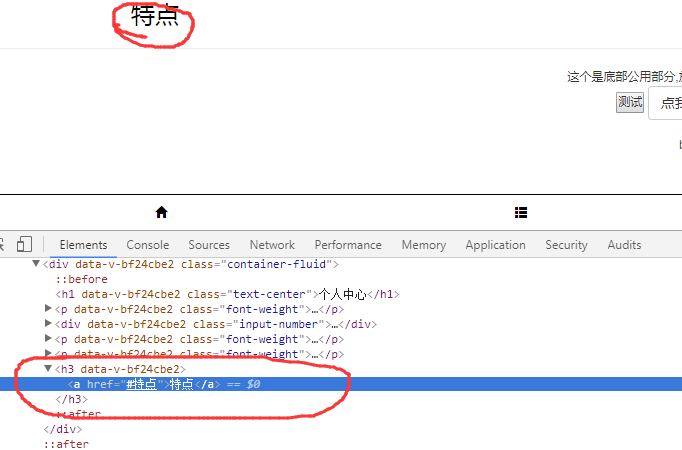
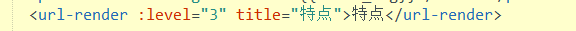
效果为:


这里用到了一个组件,url-render这个组件,这是自定义的组件,不要想多了。


