vue.js实践应用
对于vue.js,不想多比比,直接搞上源码+图片
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <title>Bootstrap 实例 - 模态框(Modal)插件</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="http://apps.bdimg.com/libs/vue/1.0.14/vue.js"></script> <!--<script src="https://cdn.bootcss.com/vue/1.0.27/vue.js"></script>--> </head> <body> <!-- 2.0往上的版本已经不支持v-for中的$index和$key了 --> <div class="container-fluid" id="box1"> <h2 class="text-center">创建模态框(Modal)</h2> <form role="form" class="clearfix form"> <div class="form-group"> <label for="name" class="h3">名称:</label> <input type="text" class="form-control" id="name" v-model="username" placeholder="请输入名称"> </div> <div class="form-group"> <label for="age" class="h3">年龄:</label> <input type="text" class="form-control" id="age" v-model="age" placeholder="请输入你的年龄"> </div> <div class="form-group pull-right"> <input v-on:click = "add()" type="button" class="btn btn-primary" value="确定"> <input type="reset" class="btn btn-success" value="取消"> </div> </form> <table class="table text-center table-hover"> <thead> <tr> <th class="text-center">序号</th> <th class="text-center">姓名</th> <th class="text-center">年龄</th> <th class="text-center">操作</th> </tr> </thead> <tbody> <tr v-for="item in mydata"> <td>{{$index+1}}</td> <td>{{item.name}}</td> <td>{{item.age}}</td> <td> <a class="btn btn-primary btn-sm" data-toggle="modal" data-target="#myModal">删除</a> </td> </tr> <tr v-show="mydata!=''"> <td colspan="4" class="text-right"> <button v-on:click="newindex = -5" class="btn btn-danger btn-sm" data-toggle="modal" data-target="#myModal">删除全部</button> </td> </tr> <tr v-show="mydata==''"><td colspan="4" class="text-center text-moted">暂无数据</td></tr> </tbody> </table> <!-- 模态框(Modal) --> <div role="dialog" class="modal fade bs-example-model-lg" id="myModal"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> × </button> <h4 class="modal-title"> 模态框(Modal)标题{{newindex}} </h4> </div> <div class="modal-body"> 您确定删除吗? </div> <div class="modal-footer"> <button type="button" class="btn btn-success" data-dismiss="modal"> {{reset}} </button> <button type="button" v-on:click="delectmsg(newindex)" class="btn btn-danger" data-dismiss="modal"> {{enter}} </button> </div> </div> </div> </div> <script> window.onload = function () { new Vue({ el: '#box1', data: { mydata:[], username:'', age:'', newindex: -100, enter:"确定", reset:"取消" }, methods:{ add:function () { this.mydata.push({ name:this.username, age:this.age }); this.username = ''; this.age = ''; }, delectmsg:function (n) { if(n == -5){ this.mydata = []; }else { this.mydata.splice(n,1); } } } }); }; </script> </body> </html>
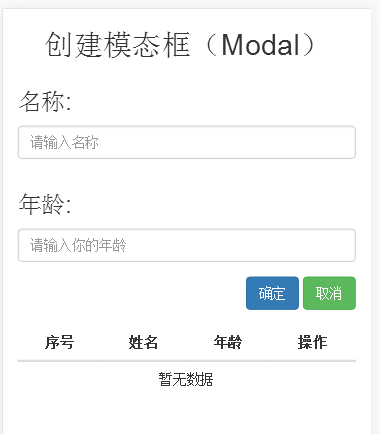
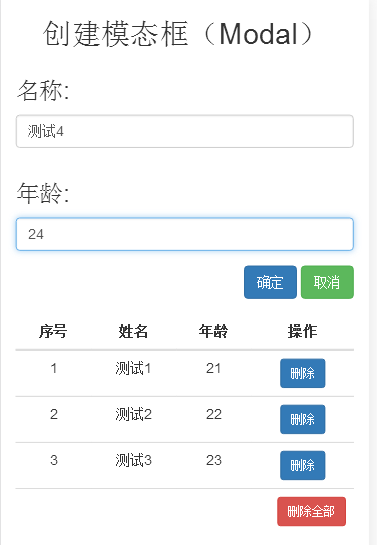
图片示意



直接复制代码保存为以.html或是.htm结尾的文件测试下即可,简单粗暴,好用
不过在此我要说出一个问题,就是vue.js低版本的在v-for 这个标签中可以使用$index这个内置变量。意义为索引,但是在高版本中就取消了,替换的内容不知道修改为什么了。搜了一些,都是一些带有vue的模板(可兼容html5的代码模板)
关于v-for版本2.0与1.x的区别
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> a{display: block;} </style> </head> <body> <div id="for5"> <a v-for="(item,index) in items" v-on:click="onclick(index)" href="javascript:void(0)">{{ index }}{{ item.text }}</a> </div> <input type="text" name="" id="index" value=""/> <script src="https://cdn.bootcss.com/vue/2.5.13/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> new Vue({ el: '#for5', data: { items: [ { text: '巴士' }, { text: '快车' }, { text: '专车' }, { text: '顺风车' }, { text: '出租车' }, { text: '代驾' } ] }, methods: { onclick:function(index){ console.log(index); document.getElementById('index').value = index; // window.location.href = "http://www.baidu.com"; window.location.href = "#"; } } }) </script> </body> </html>
变化如下:
- el处需id,写body报错;
- 参数index需写在item后面;
- 作为事件参数时不用加$符。
此外,也可以提供第二个的参数为键名:
<div v-for="(value, key) in object"> {{ key }} : {{ value }} </div>
第三个参数为索引:
<div v-for="(value, key, index) in object"> {{ index }}. {{ key }} : {{ value }} </div>
欢迎各位大神留言沟通
vue.js cdn引入 http://www.bootcdn.cn/
我推荐使用百度静态资源库 http://cdn.code.baidu.com/





