UEditor代码实现高亮显示
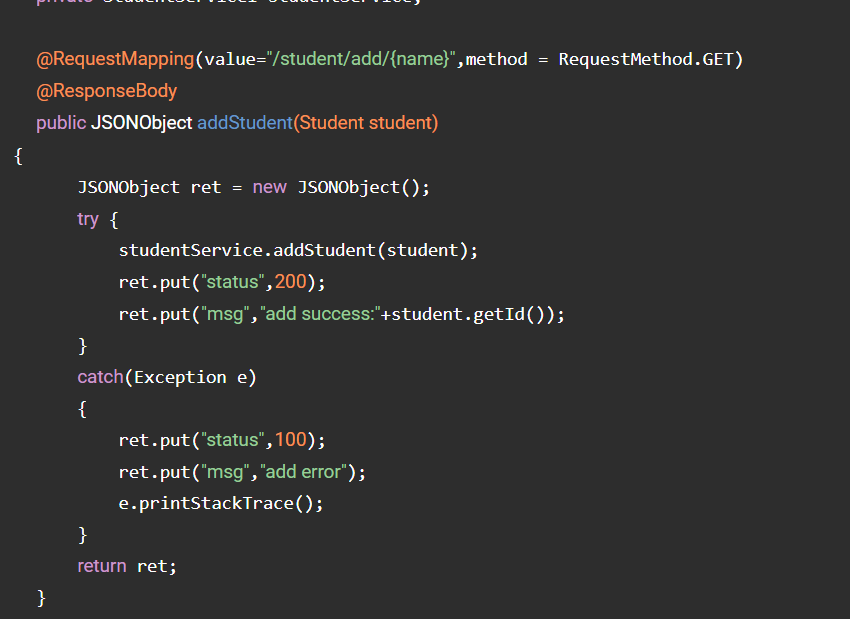
在公司开发一个论坛系统,由于用的是UEditor(百度编辑器),单独使用的话,里面的代码不会高亮,网上找了很多,最后决定使用 highlight.js 实现代码高亮显示。效果如下:

这个是我修改其他的东西之后的样子,具体实现如下:
首先到官网去下载highlight.js这个插件:https://highlightjs.org/download/
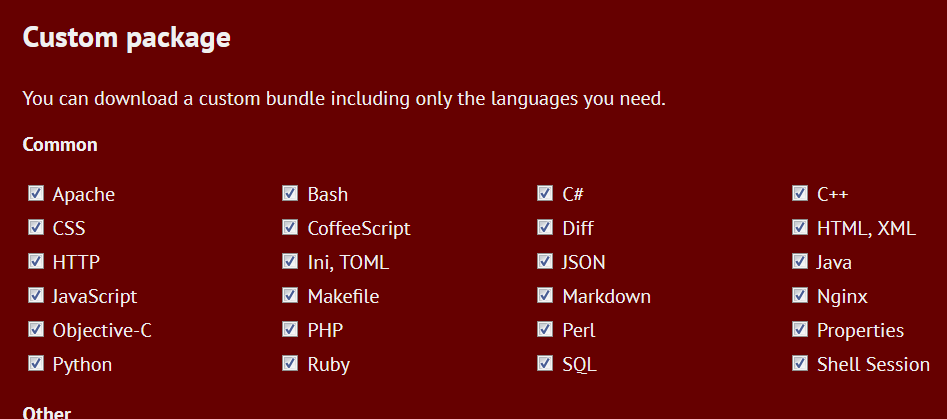
选择好语言 Download下载

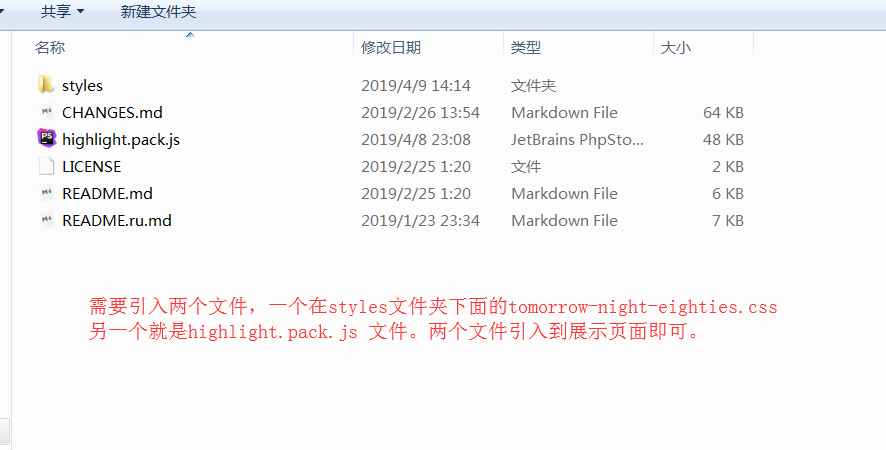
解压后目录结构如下:

下面为代码中的样子:
<!-- 代码高亮引入下面三条 --> <link rel="stylesheet" type="text/css" href="__STATIC__/highlight/styles/tomorrow-night-eighties.css"> <script type="text/javascript" src="__STATIC__/highlight/highlight.pack.js"></script> <script> // 实现代码高亮的函数。 hljs.initHighlightingOnLoad(); // 由于UEditor的代码中都是<pre>标签包裹的代码,所以执行下面的操作为其添加<code>标签。 var allpre = document.getElementsByTagName("pre"); for(i = 0; i < allpre.length; i++) { var onepre = document.getElementsByTagName("pre")[i]; var mycode = document.getElementsByTagName("pre")[i].innerHTML; onepre.innerHTML = '<code id="mycode">'+mycode+'</code>'; } </script>
此时在添加样式#mycode的样式。
<style> #mycode {background: #2d2d2d;color: #ffffff;} </style>
大功告成。转载请附上出处,谢谢!


