超强的jquery极品插件--导航类 / 验证类
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
jQuery plugin: Treeview 
这个插件能够把无序列表转换成可展开与收缩的Tree。
jQuery plugin: Treeview
![]() FastFind Menu Script
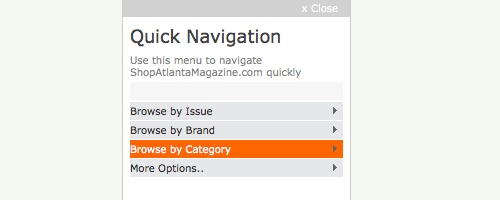
FastFind Menu Script 
可拖动的嵌套菜单窗体,基于动态"AJAX"响应。
FastFind Menu Script![]() iconDock
iconDock 
iconDock一个基于jQuery开发的Fisheye menu。
iconDock 热点图书:www.hotbook.cn![]() jQuery UI Tabs
jQuery UI Tabs 
jQuery UI Tabs:一个功能强大,易于使用的Tab控件。
jQuery UI Tabs![]() jstree
jstree 
jsTree是一个基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。 
jstree
热点图书:www.hotbook.cn![]() jQuery File Tree
jQuery File Tree 
jQuery File Tree是一个可配置的Ajax文件浏览器jQuery插件。可以通过CSS定制外观,指定文件树展开图标,可以自己定义展开/收缩事件、速度,配置加载信息等。 jQuery File Tree通过Ajax来获取文件信息。
jQuery File Tree
热点图书:www.hotbook.cn![]() Superfish
Superfish 
jQuery菜单插件。支持水平/垂直方向。弹出子菜单不会被<SELECT>标签挡住。
Superfish![]() accordion menu
accordion menu 
Accordion风格的jQuery菜单。
accordion menu![]() CSS Dock Menu
CSS Dock Menu 
采用jQuery+CSS实现,仿Mac Dock Menu的一个导航菜单。 
CSS Dock Menu![]() CheckTree
CheckTree 
带Checkbox的树型jQuery插件。
CheckTree![]() idTabs
idTabs 
idTabs是一个能够创建简单到复杂Tab控件的jQuery插件。支持动态添加和选择Tab,idTabs能够绑定到不同的事件如mouseover。
idTabs![]() jQuery Context Menu
jQuery Context Menu 
jQuery Context Menu是一个右键菜单插件。通过非常少的设置就能够轻松实现右键菜单功能。
jQuery Context Menu![]() jQuery Right-click
jQuery Right-click 
这个插件能够让你使用jQuery来捕获由鼠标右键触发的事件。这些事件包括:click、mouseup、mousedown。
jQuery Right-click![]() jQuery Multi Level CSS Menu
jQuery Multi Level CSS Menu 
这是一个多级水平CSS菜单,利用规则嵌套的HTML列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。
jQuery Multi Level CSS Menu![]() ListNav
ListNav 
ListNav是一个用于创建按字母顺序分类导航的jQuery插件。
ListNav![]() Simpletip
Simpletip 
Simpletip是一个基于jQuery开发的Tooltips控件。Tooltips可以附在任意元素(标签)之上。并定制展示方式与位置。tooltips可以是静态,动态或通过Ajax加载。
Simpletip![]() Smooth Navigation Menu
Smooth Navigation Menu 
Smooth Navigation Menu是一个采用jQuery开发,基于CSS的多层级网站导航菜单。菜单项的内容既可以直接从当前页面中获取,也可以从一个外面文件或通过Ajax获取。
Smooth Navigation Menu![]() jdMenu
jdMenu 
jdMenu是用于创建水平/垂直分层下拉菜单的jQuery插件.支持通过Ajax加载菜单项,自定义动画效果,易于定制外观,支持相对(relative)与绝对(absolute) 定位等。
jdMenu![]() jqDock
jqDock 
这是一个能够将一组图片转换成类似于Mac风格鱼眼菜单(Dock Menu)的jQuery插件。菜单可以是水平方向或垂直方向。
jqDock
A technique for animating menu items when a user hovers over them. Source files, including the PSD file, are available to download.
Garagedoor Effect using jQuery
Gaya Kessler presents a wonder JavaScript menu that mimics the real garage door using jQuery.
A very unique menu that floats on the page. Users can drag it to a position they desire.
HVDesigns presents a menu that drops down and reveals more links.
When you hover an item, you’ll see the CSS sliding door technique created using jQuery. An alternate version for MooTols can be here.
11. Sliding JavaScript Menu Highlight
This sliding hover effect script is an easy technique for highlighting menu items.
12. Fading Menu - Replacing Content
This technique allows you to fade in and fade out menu items.
13. Simple Multi-level Drop-Down Menu
A simple JavaScript drop down menu tutorial.
14. Using jQuery for Background Image Animations
A technique for creating animated menus using jQuery and CSS background-position properties.
-
Tabpanel - jerichotab
效果图:

简介:
jerichoTab是一款模拟 firefox 标签页的插件, 通过丰富的API可以轻松的实现动态添加, 删除, 激活tab, 当tab页过多时会在左右两段增加滚动条...
导航:
详细介绍 | 在线演示
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++

jQuery校验插件。

jQuery plugin: Validation

Masked Input这个jQuery插件让用户能够按照预先设定好的固定格式输入数据(如日期、电话号码等)。

Masked Input Plugin

用于检测密码强度的jQuery插件。

jQuery password strength meter

jQuery表单校验插件。

jVal
引自:http://www.cnblogs.com/andylaufzf/archive/2009/03/26/1422255.html