转载自 http://www.cnblogs.com/chengtch/p/6145867.html
本文转载于上面的网址,稍作修改,实用性更强。
Jmeter是压力测试、接口测试工具,Ant是基于Java的构建工具,具有跨平台的作用,jenkins是持续集成工具。将这三者结合起来可以搭建一套webservice接口测试的持续构建环境。
1、安装JDK,配置java环境变量(略过)
2、安装Jmeter,这里用到的版本是3.2(安装过程略过)
3、安装 ANT
3.1 下载安装
下载地址 http://ant.apache.org/bindownload.cgi,下载后解压到指定位置即可,
比如:F:\apache-ant-1.10.1-bin\apache-ant-1.10.1
3.2 配置环境变量
Windows中设置ant环境变量:
ANT_HOME F:\apache-ant-1.10.1-bin\apache-ant-1.10.1
path F:\apache-ant-1.10.1-bin\apache-ant-1.10.1\bin
classpath F:\apache-ant-1.10.1-bin\apache-ant-1.10.1\lib
3.3 安装验证
验证安装结果,命令行输入ant -v ,出现版本信息则安装成功

4、ANT中配置Jmeter
4.1、配置库文件
将jmeter extras目录下的ant-jmeter-1.1.1.jar 文件拷贝到ant安装目录下的lib文件夹中
copy from:

paste to:

4.2 配置ANT与Jmeter的配置文件
4.2.1 配置ant 编译文件 build.xml,build.xml配置文件与测试脚本同目录
拷贝下面的内容与新建的txt文件中,并将此文件改名为:build.xml,按实际情况修改build.xml文件
<?xml version="1.0" encoding="UTF8"?>
<project name="ant-jmeter-test" default="run" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm"/>
</tstamp>
<!-- 需要改成自己本地的 Jmeter 目录-->
<property name="jmeter.home" value="F:\Jmeter\apache-jmeter-3.2" />
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="F:\report\jtl" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="F:\report\html" />
<!-- 生成的报告的前缀-->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<!-- 接收测试报告的邮箱 -->
<property name="mail_to" value="1076375446@qq.com" />
<property name="lib.dir" value="${jmeter.home}/lib"/>
<path id="xslt.classpath">
<fileset dir="${lib.dir}" includes="xalan*.jar"/>
<fileset dir="${lib.dir}" includes="serializer*.jar"/>
</path>
<target name="run">
<antcall target="test" />
<antcall target="report" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本,若想执行某一个脚本时,将includes="*.jmx"中的"*"修改为具体脚本名称即可-->
<testplans dir="F:\Jmeter\apache-jmeter-3.2\bin\app" includes="*.jmx" />
<property name="jmeter.save.saveservice.output_format" value="xml"/>
</jmeter>
</target>
<target name="report">
<xslt
classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl">
</xslt>
<!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 -->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
</project>
根据build.xml中结果报告的路径创建文件

4.2.2 配置jmeter.properties
配置jmeter报告输出格式为xml在jmeter根目录下jmeter.properties文件中修改jmeter.save.saveservice.output_format=csv 为
jmeter.save.saveservice.output_format=xml,并去掉前面的注释符号#
(修改原因:jmeter执行结果文件默认保存的不是xml格式,无法转化成html格式)

4.3 验证配置,执行构建测试
4.3.1 准备测试脚本数据
build配置文件放在与测试脚本同目录

4.3.2 执行测试
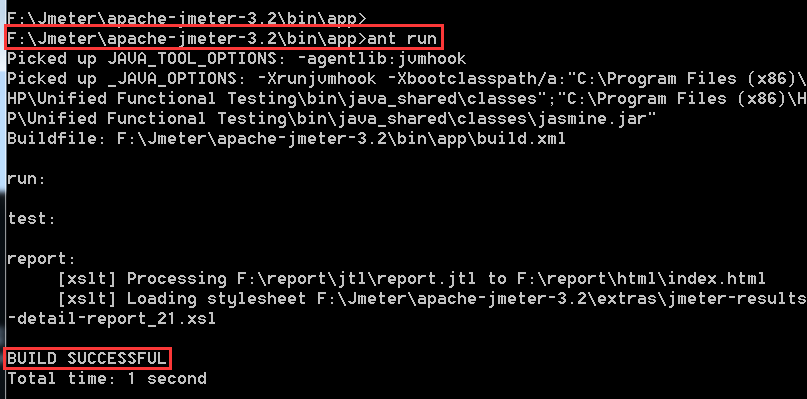
命令行cd到build.xml文件所在目录,输入ant run ,执行测试(路径最好不要用中文)

看到build successful 则说明构建测试成功
4.3.3 报告输出路径下查看测试结果报告
按build.xml文件中设置的测试报告地址找到html版测试报告

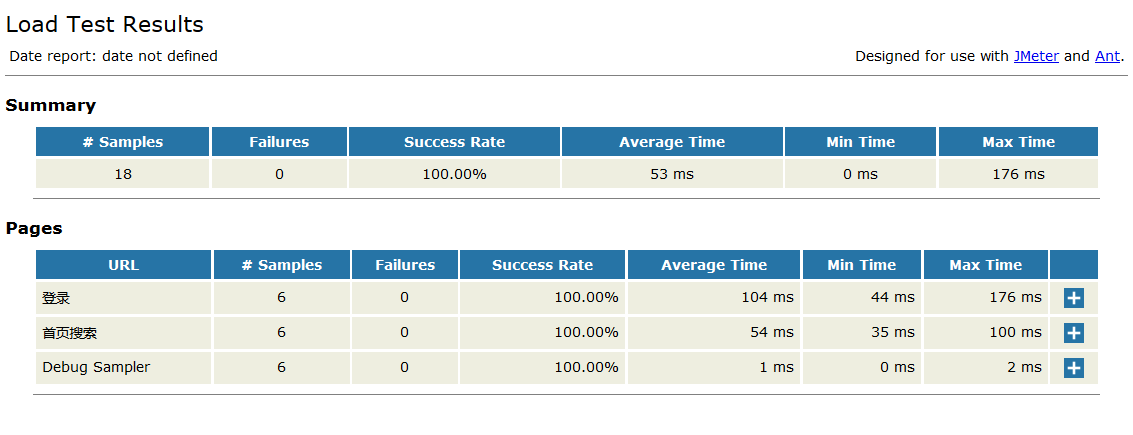
打开看看:测试结果展现了用例数、成功率、用例执行时间等结果参数

5、配置jenkins
5.1 、jenkins.war的下载与安装,下载后放到d盘根目录
5.2 、配置环境变量,设置JENKINS_HOME

5.3 、解压并启动jenkins
命令行输入java -jar jenkins.war,浏览器中输入url:jenkins所在主机IP 端口:8080 ,打开jenkins,
配置用户名、密码及插件,这里需要配置invoke ant插件、HTML测试报告展示的插件
5.4、新建并配置一个JOB

设置项目名称:

配置构建:

配置构建:
有两种方式可以调用:
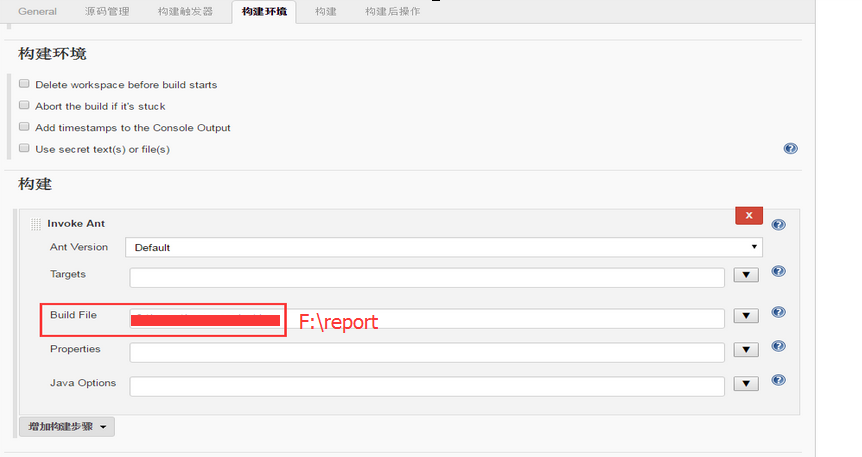
1.直接在增加构建步骤中选择“Invoke Ant”,在新加的选择框中Build File后面填写html报告的存放目录,
如:F:\report 点击save后构建即可

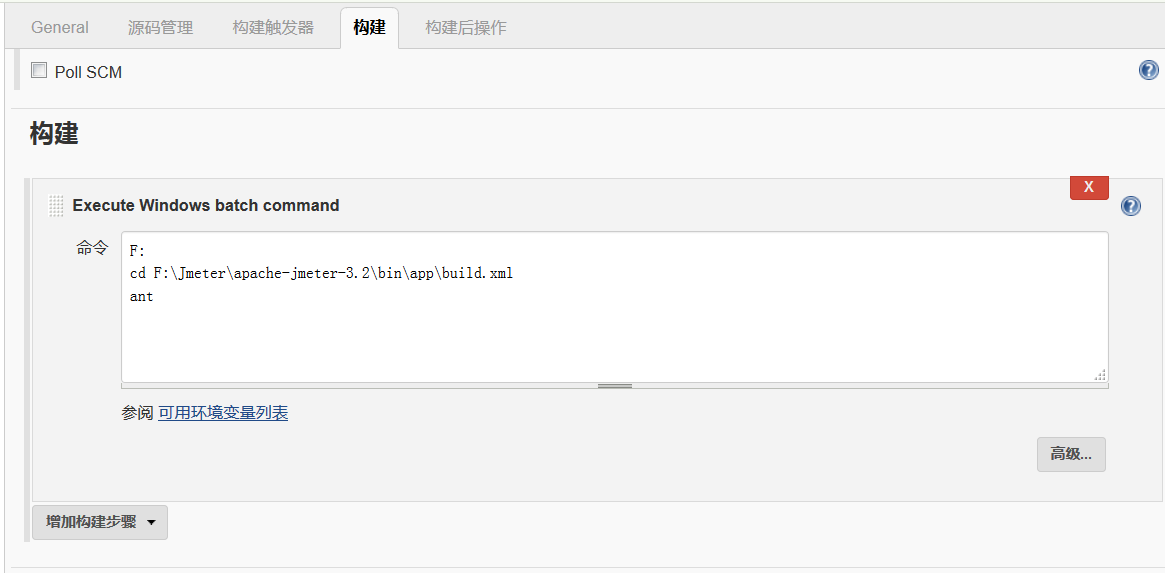
2.直接在增加构建步骤中选择“Execute Windows batch command”填写command命令即可。 
以上两种方法中,第一种方法需要jenkins上先安装ant,进入系统管理-Global Tool Configuration,选择安装ant.否则会提示ant.bat找不到
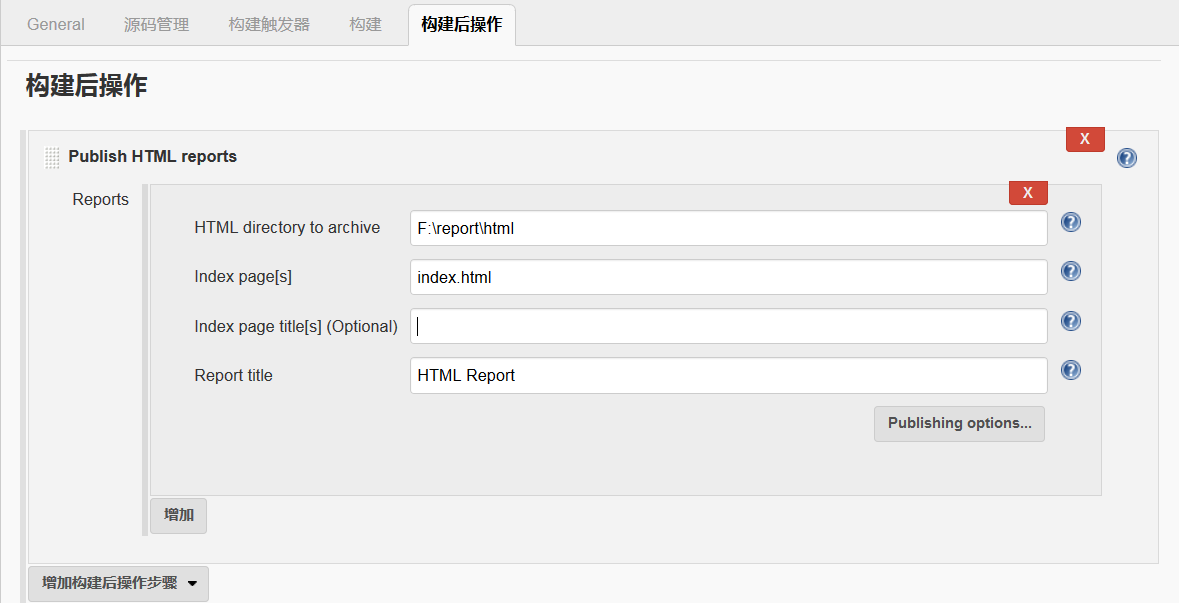
配置测试报告插件,用于打开测试结果报告
Publish HTML reports需要提前安装这个插件:
(在https://wiki.jenkins.io/display/JENKINS/HTML+Publisher+Plugin路径下下载 htmlpublisher.hpi文件,然后在http://localhost:8080/pluginManager/advanced 此路径下上传此插 件点击上传按钮即可)
( HTML directory to archive 中填写html报告的存放目录,Index page[s]填写该报告的名称,比如我的这份报告名字叫做index.html,那我在这里就填写上index.html,否则会提示找不到。最后的Report title,随意填写即可。)

基本配置完成
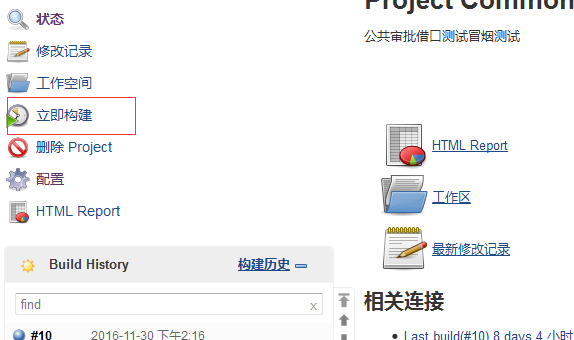
5.5、JOB主页,点击立即构建,执行测试,构建完成即可通过HTML_Report来查看测试结果

继续构建基本完成,另外还 可以配置邮件插件来发送测试报告,设置构建时间来定时自动执行测试



