Android学习笔记之ViewPager的使用
使用ViewPager这个类可以轻松实现多个页面的滑动功能,而且相对viewgroup来讲要简单容易一些,在此之前我们需要导入android-support-v4.jar这个jar包,是google提供的扩展包,位置路径为android-sdk-windows\extras\android\support\v4\android-support-v4.jar,如果没有找到,需要打开Android SDK Manager在Extras中进行下载,最后记得引入工程中并build path。
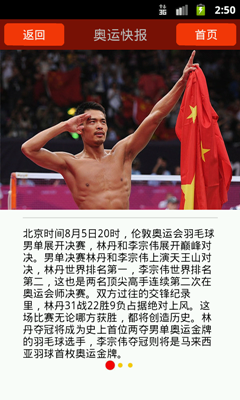
在本示例中,我参考了几个demo整理出来的viewpager的最基本用法,制作了一个类似新闻导航功能的界面,每个页面的下方有对应的项目符号,当页面进行切换的时候项目符号也随之变化,下面是实现后的图片:



java代码:
package com.cogent.viewpager; import java.util.ArrayList; import android.app.Activity; import android.os.Bundle; import android.os.Parcelable; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.ViewGroup.LayoutParams; import android.view.Window; import android.widget.ImageView; public class ViewPagerGuideActivity extends Activity { private ViewPager viewPager; /**装分页显示的view的数组*/ private ArrayList<View> pageViews; private ImageView imageView; /**将小圆点的图片用数组表示*/ private ImageView[] imageViews; //包裹滑动图片的LinearLayout private ViewGroup viewPics; //包裹小圆点的LinearLayout private ViewGroup viewPoints; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE);//设置无标题栏 //将要分页显示的View装入数组中 LayoutInflater inflater = getLayoutInflater(); pageViews = new ArrayList<View>(); pageViews.add(inflater.inflate(R.layout.page01, null)); pageViews.add(inflater.inflate(R.layout.page02, null)); pageViews.add(inflater.inflate(R.layout.page03, null)); //创建imageviews数组,大小是要显示的图片的数量 imageViews = new ImageView[pageViews.size()]; //从指定的XML文件加载视图 viewPics = (ViewGroup) inflater.inflate(R.layout.view_pics, null); //实例化小圆点的linearLayout和viewpager viewPoints = (ViewGroup) viewPics.findViewById(R.id.viewGroup); viewPager = (ViewPager) viewPics.findViewById(R.id.guidePages); //添加小圆点的图片 for(int i=0;i<pageViews.size();i++){ imageView = new ImageView(ViewPagerGuideActivity.this); //设置小圆点imageview的参数 imageView.setLayoutParams(new LayoutParams(20,20));//创建一个宽高均为20 的布局 imageView.setPadding(20, 0, 20, 0); //将小圆点layout添加到数组中 imageViews[i] = imageView; //默认选中的是第一张图片,此时第一个小圆点是选中状态,其他不是 if(i==0){ imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused); }else{ imageViews[i].setBackgroundResource(R.drawable.page_indicator); } //将imageviews添加到小圆点视图组 viewPoints.addView(imageViews[i]); } //显示滑动图片的视图 setContentView(viewPics); //设置viewpager的适配器和监听事件 viewPager.setAdapter(new GuidePageAdapter()); viewPager.setOnPageChangeListener(new GuidePageChangeListener()); } class GuidePageAdapter extends PagerAdapter{ //销毁position位置的界面 @Override public void destroyItem(View v, int position, Object arg2) { // TODO Auto-generated method stub ((ViewPager)v).removeView(pageViews.get(position)); } @Override public void finishUpdate(View arg0) { // TODO Auto-generated method stub } //获取当前窗体界面数 @Override public int getCount() { // TODO Auto-generated method stub return pageViews.size(); } //初始化position位置的界面 @Override public Object instantiateItem(View v, int position) { // TODO Auto-generated method stub ((ViewPager) v).addView(pageViews.get(position)); return pageViews.get(position); } // 判断是否由对象生成界面 @Override public boolean isViewFromObject(View v, Object arg1) { // TODO Auto-generated method stub return v == arg1; } @Override public void startUpdate(View arg0) { // TODO Auto-generated method stub } @Override public int getItemPosition(Object object) { // TODO Auto-generated method stub return super.getItemPosition(object); } @Override public void restoreState(Parcelable arg0, ClassLoader arg1) { // TODO Auto-generated method stub } @Override public Parcelable saveState() { // TODO Auto-generated method stub return null; } } class GuidePageChangeListener implements OnPageChangeListener{ @Override public void onPageScrollStateChanged(int arg0) { // TODO Auto-generated method stub } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } @Override public void onPageSelected(int position) { // TODO Auto-generated method stub for(int i=0;i<imageViews.length;i++){ imageViews[position].setBackgroundResource(R.drawable.page_indicator_focused); //不是当前选中的page,其小圆点设置为未选中的状态 if(position !=i){ imageViews[i].setBackgroundResource(R.drawable.page_indicator); } } } } }
主页面的布局:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <include layout="@layout/page_header"/> <android.support.v4.view.ViewPager android:id="@+id/guidePages" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </LinearLayout> <LinearLayout android:id="@+id/linearLayout2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:id="@+id/viewGroup" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="40dp" android:gravity="center_horizontal" android:orientation="horizontal"> </LinearLayout> </RelativeLayout> </LinearLayout> </FrameLayout>
标题栏的布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:background="@drawable/title" android:gravity="center_vertical" > <Button android:id="@+id/btn_left" android:layout_width="80dp" android:layout_height="30dp" android:text="返回" android:textSize="15sp" android:textColor="@android:color/white" android:background="@drawable/header_btn" android:layout_margin="5dp"/> <TextView android:id="@+id/tvTitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="奥运快报" android:textSize="18sp" android:layout_weight="1" android:ellipsize="end" android:gravity="center_horizontal"/> <Button android:id="@+id/btn_right" android:layout_width="80dp" android:layout_height="30dp" android:text="首页" android:textSize="15sp" android:textColor="@android:color/white" android:background="@drawable/header_btn" android:layout_margin="5dp"/> </LinearLayout>
子页面的布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@android:color/white" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content"> <ImageView android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/pic_lindan"/> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:layout_marginLeft="30dp" android:layout_marginRight="30dp" android:background="@drawable/divider_horizontal_line"> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginRight="30dp" android:layout_marginLeft="30dp" android:textColor="@android:color/black" android:text="@string/string_lindan"/> </LinearLayout> </LinearLayout>
转载自:http://www.cnblogs.com/eyu8874521/archive/2012/08/07/2626455.html




