41. css溢出、定位、z-index属性
1. 溢出属性
1.1 概念
内容超出了标签的最大范围
overflow的值与描述:
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 无论内容是否超出范围,都会显示滚动条。 |
| auto | 内容没有超出范围,不会显示滚动条。 内容超出范围,显示滚动条。 |
1.2 代码
[1] 内容超出范围,呈现在元素框之外
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
height: 50px;
width: 50px;
border: 2px solid deepskyblue;
}
</style>
</head>
<body>
<p>关云长义释黄汉升,孙仲谋大战张文远</p>
</body>
</html>

[2]hidden将超出的部分隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
height: 50px;
width: 50px;
border: 2px solid deepskyblue;
overflow: hidden;
}
</style>
</head>
<body>
<p>关云长义释黄汉升,孙仲谋大战张文远</p>
</body>
</html>

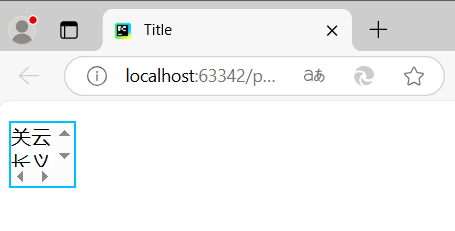
[3]scroll和auto显示滚动条

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { height: 50px; width: 50px; border: 2px solid deepskyblue; overflow: auto; } </style> </head> <body> <p>关云长义释黄汉升,孙仲谋大战张文远</p> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { height: 50px; width: 50px; border: 2px solid deepskyblue; overflow: scroll; } </style> </head> <body> <p>关云长义释黄汉升,孙仲谋大战张文远</p> </body> </html>

1.3 应用:将超出圆大小的图片在圆中等比展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
height: 200px;
width: 200px;
border: 2px solid deepskyblue;
border-radius: 50%;
overflow: hidden; /*将方形图片超出圆的部分隐藏起来,否则等宽的方形会覆盖圆*/
}
div img {
width: 100%; /* 将图片设置为与div标签等宽,否则显示图片实际大小*/
}
</style>
</head>
<body>
<div>
<img src="1.jpg" alt="">
</div>
</body>
</html>

2. 定位属性
2.1 概念
静态定位(static)
所有标签默认都是static,无法改变位置,此时4个定位偏移属性不会被应用
相对定位(Relative)
相对于元素在正常文档流中的位置进行定位(相对于标签原来的位置做定位)。
通过设置position: relative属性,可以在元素自身正常显示的前提下通过设定top、right、bottom和left,来将元素在水平和垂直方向上进行调整。
相对定位会影响元素原本在文档流中的位置,但不会影响其它元素的布局。
绝对定位(Absolute)
偏移属性参照的是离自身最近的非静态定位祖先元素,如果没有非静态定位的祖先元素,则一直回溯到body元素。(相对于已经定位过的祖先标签做定位)
绝对定位会脱离文档流,不会占据原本的空间,且不会影响其他元素的布局,其margin不与其他任何margin折叠。 它常用于创建浮动效果或者覆盖其他元素。
固定定位(Fixed)
相对于浏览器窗口进行定位。
通过设置position: fixed属性,可以在元素不随页面滚动而移动的情况下使用top、right、bottom和left属性来进行定位。
固定定位的元素会一直保持在屏幕上的固定位置,不会受到页面滚动的影响。这种定位常用于创建导航栏或悬浮广告等效果。
2.2 代码
[1]position:static
静态定位下的位移参数无实际意义

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { height: 100px; width: 100px; background-color: deepskyblue; position: static; left: 50px; top: 50px; } </style> </head> <body> <div id="d1"></div> </body> </html>

[2]position:relative
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
height: 100px;
width: 100px;
background-color: deepskyblue;
position: relative;
left: 50px; /*相对于原来位置向右移50px*/
top: 50px; /*相对于原来位置向下移50px*/
}
</style>
</head>
<body>
<div id="d1"></div>
</body>
</html>

[3]position:absolute
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
height: 100px;
width: 100px;
background-color: deepskyblue;
position: relative;
left: 50px; /*相对于原来位置向右移50px*/
top: 50px; /*相对于原来位置向下移50px*/
}
#d2 {
height: 100px;
width: 100px;
background-color: cornflowerblue;
position: absolute;
left: 10px; /*相对于祖先标签向右移10px*/
top: 10px; /*相对于祖先标签向下移10px*/
}
</style>
</head>
<body>
<div id="d1">
<div id="d2"></div>
</div>
</body>
</html>

[4]position:fixed
固定在右下方
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
height: 50px;
width: 50px;
background-color: deepskyblue;
border: 2px solid orange;
position: fixed;
right: 0;
bottom: 100px;
}
</style>
</head>
<body>
<div id="d1">avril</div>
</body>
</html>

3. z-index属性
3.1 概念
前端是一个三维坐标系,z轴与屏幕垂直
动态弹出的分层页面,称之为模态框
z-index的数值:整数数值,用于明确指定元素的堆叠顺序。在兼容所有浏览器的取值范围是-2147483648~2147483647。数值越大,层级越高;数值越小,层级越低。
正整数:元素位于其父元素或兄弟元素的前面。
零:元素位于其父元素或兄弟元素的平面上。
负整数:元素位于其父元素或兄弟元素的后面。
3.2 层级
以登录页面为例,分为三个层级:
最远的是内容展示区域
中间的是黑色透明区域
最近的是登录区域

3.3 代码
补充知识:rgba(255, 165, 0, 0.5)最后一个参数可以调整颜色透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
color: blue; /*将最底下的的字体设置为蓝色*/
}
#d2 {
background-color: rgba(255, 165, 0, 0.5); /*将中间层的颜色设置为orange,透明度为0.5*/
position: fixed; /*将中间层沾满整个屏幕*/
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 10;
}
#d3 {
height: 200px;
width: 200px;
background-color: deepskyblue;
position: absolute;
left: 50%;
top: 50%;
z-index: 11;
}
#d4 {
position:absolute;
left: 200px;
top: 200px;
}
</style>
</head>
<body>
<div id="d1">最底下的显示页面</div>
<div id="d2">
<p id="d4">中间层</p>
</div>
<div id="d3">最上面的注册层
<p>用户名:<input type="text"></p>
<p>密码:<input type="text"></p>
<p><input type="submit"></p>
</div>
</body>
</html>






