40. css属性、浮动
1. 字体样式
1.1 字体名称

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { font-family: fangsong; } #d2 { font-family: kaiti; } #d3 { font-family: "Microsoft YaHei UI"; } </style> </head> <body> <p id="d1">诸葛亮舌战群儒,鲁子敬力排众议</p> <p id="d2">诸葛亮舌战群儒,鲁子敬力排众议</p> <p id="d3">诸葛亮舌战群儒,鲁子敬力排众议</p> </body> </html>

1.2 字体大小

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { font-size: 20px; } #d2 { font-size: 30px; } </style> </head> <body> <p id="d1">诸葛亮舌战群儒,鲁子敬力排众议</p> <p id="d2">诸葛亮舌战群儒,鲁子敬力排众议</p> </body> </html>

1.3 字体粗细
normal: 正常的字体。相当于数字值400
bold: 粗体。相当于数字值700。
bolder: 定义比继承值更重的值
lighter: 定义比继承值更轻的值
<integer>: 用数字表示文本字体粗细。取值范围:100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { font-weight: normal; } #d2 { font-weight: bolder; } </style> </head> <body> <p id="d1">诸葛亮舌战群儒,鲁子敬力排众议</p> <p id="d2">诸葛亮舌战群儒,鲁子敬力排众议</p> </body> </html>

1.4 字体颜色

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { color: blue; } #d2 { color: rgb(123, 456, 789); } #d3 { color: #154A8C; } </style> </head> <body> <p id="d1">诸葛亮舌战群儒,鲁子敬力排众议</p> <p id="d2">诸葛亮舌战群儒,鲁子敬力排众议</p> <p id="d3">诸葛亮舌战群儒,鲁子敬力排众议</p> </body> </html>

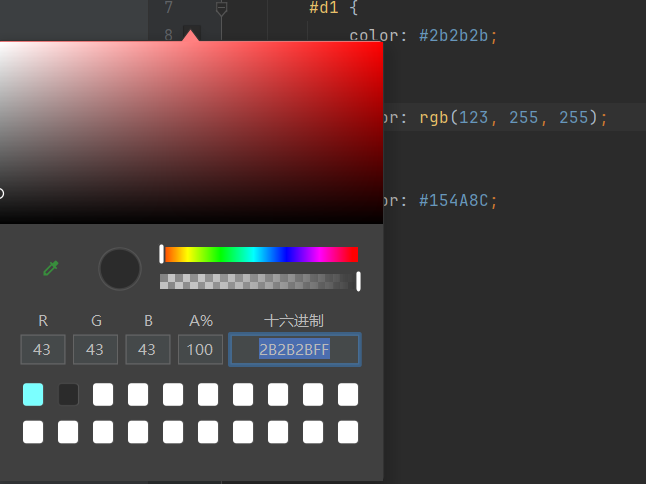
获取颜色的方式:
[1]聊天软件截图带有取色功能
[2]PyCharm带有的取色功能

2. 文本属性
2.1 对齐方式
text-align属性规定元素中的文本对齐方式
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { text-align: right; } </style> </head> <body> <p id="d1">诸葛亮舌战群儒,鲁子敬力排众议</p> </body> </html>

2.2 文本修饰
text-decoration用来给文字添加效果
| none | 去除a标签的下划线 |
| underline | 下划线 |
| overline | 文本上方的线 |
| line-through | 删除线 |
a标签默认带有下划线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="" id="d1">点击打开搜索网站</a>
</body>
</html>

none去掉下划线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
text-decoration: none;
}
</style>
</head>
<body>
<a href="" id="d1">点击打开搜索网站</a>
</body>
</html>

2.3 首行缩进

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { text-indent: 32px; } </style> </head> <body> <p id="d1">诸葛亮舌战群儒,鲁子敬力排众议</p> </body> </html>

3. 背景属性
3.1 背景颜色
background-color

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { background-color: deepskyblue; } </style> </head> <body> </body> </html>

3.2 背景图片
[1]添加图片
如果图片没有设置的区域大,那么默认填充整个区域

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { height: 1000px; width: 1000px; background-color: deepskyblue; background-image: url("1.jpg"); } </style> </head> <body> <div></div> </body> </html>

[2]填充方式
background-repeat:no-repeat\repeat-x\repeat-y 不填充、横向填充、纵向填充

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { height: 1000px; width: 1000px; background-color: deepskyblue; background-image: url("1.jpg"); background-repeat: no-repeat; } </style> </head> <body> <div></div> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { height: 1000px; width: 1000px; background-color: deepskyblue; background-image: url("1.jpg"); background-repeat: repeat-x; } </style> </head> <body> <div></div> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { height: 1000px; width: 1000px; background-color: deepskyblue; background-image: url("1.jpg"); background-repeat: repeat-y; } </style> </head> <body> <div></div> </body> </html>

[3]图片位置
background-position
取值:- <percentage>:
- 用百分比指定背景图像在元素中出现的位置。可以为负值。参考容器尺寸减去背景图尺寸进行换算。
- <length>:
- 用长度值指定背景图像在元素中出现的位置。可以为负值。
- center:
- 背景图像横向或纵向居中。
- left:
- 背景图像从元素左边开始出现。
- right:
- 背景图像从元素右边开始出现。
- top:
- 背景图像从元素顶部开始出现。
- bottom:
- 背景图像从元素底部开始出现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
height: 1000px;
width: 1000px;
background-color: deepskyblue;
background-image: url("1.jpg");
background-repeat: no-repeat;
background-position: top 10px left 10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

[4]background合并
多个属性名前缀相同,可以整合到一起
background: deepskyblue url("1.jpg") no-repeat 10px 10px;
4. 边框
4.1 给左边加上边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
background-color: deepskyblue;
border-left-color: black;
border-left-width: 5px;
border-left-style: solid;
}
</style>
</head>
<body>
<p>天生丽质难自弃,一朝选在君王侧</p>
</body>
</html>

4.2 调整各条边框的方法
border-left/top/right/bottom-color: black;
border-left/top/right/bottom-width: 5px;
border-left/top/right/bottom-style: solid;
4.3 统一调整每条边框
border: 5px solid black; 顺序无所谓 只要给了三个就行
"""
dotted 点状虚线边框
dashed 矩形虚线边框
solid 实线边框
"""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
background-color: deepskyblue;
border: 2px solid blue;
}
</style>
</head>
<body>
<p>天生丽质难自弃,一朝选在君王侧</p>
</body>
</html>

4.4 画圆
border-radius: 50%
如果长宽一样就是圆,不一样就是椭圆
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
background-color: deepskyblue;
height: 200px;
width: 200px;
border-radius: 50%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

5. display属性
5.1 概念
块级标签:占据浏览器的一行 行内标签:自身文本多大就占多大
前提:块级标签可以设置长宽、行内标签不可以设置长宽
display:block 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分(增加块级属性,可以设置长宽)
display:inline 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响(增加行内属性,不能设置长宽)
display:inline-block 使元素同时具有行内元素和块级元素的特点
display:none HTML文档中元素存在,但在浏览器中不显示。一般用于配合JavaScript代码使用
5.2 display:inline
div块级标签内加上inline之后变成了行内标签,设置长宽已无意义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
background-color: deepskyblue;
height: 200px;
width: 200px;
display: inline;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

5.3 display:block
span行内标签加上block之后变成了块级标签,可以设置长宽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span {
background-color: deepskyblue;
height: 100px;
width: 100px;
display: block;
}
</style>
</head>
<body>
<span>avril lavigne</span>
</body>
</html>

5.4 inline-block
使得div块级标签既具有块级标签设置长宽的属性,又具有行内标签不占据一行的属性,因此并列显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
background-color: deepskyblue;
height: 100px;
width: 100px;
display: inline-block;
}
</style>
</head>
<body>
<div>avril</div>
<div>lavigne</div>
</body>
</html>

5.5 隐藏标签
display:none与visibility:hidden的区别
display:none隐藏标签,在页面上不会保留位置
visibility:hidden隐藏标签,在页面上会保留位置

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { display: none; } #d3 { visibility: hidden; } </style> </head> <body> <p id="d1">1</p> <p id="d2">2</p> <p id="d3">3</p> <p>4</p> <p>5</p> <p>6</p> </body> </html>

6. 盒子模型
6.1 概念
盒子模型(Box Model)是指在网页设计中,用于描述和布局元素的一种模型。
它将每个元素看作是一个具有四个边界的矩形盒子,包括内容区域(content)、内边距(padding)、边框(border)和外边距(margin)。
| 盒子模型 | |
| content(内容) | 实际内容,如文本、图像 |
| padding(内边距、内填充) | 内容与盒子内边框的距离 |
| border(边框) | 盒子的厚度 |
| margin(外边距) | 盒子与盒子的距离 |
6.2 代码
[1]body标签自带margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
background-color: deepskyblue;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div>6</div>
</body>
</html>

div标签与浏览器有间隙的原因是body标签默认自带8px的margin;
如需去掉间隙,将margin设置为0即可

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
div {
background-color: deepskyblue;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div>6</div>
</body>
</html>

[2]margin参数个数的作用范围
margin: 1px 2px 3px 4px 上、 右、 下、 左
margin: 1px 2px 3px 上、 左右 、下
margin: 1px 1px 上下 、左右
margin: 1px 统一设置一个值
7. 浮动
7.1 概念
浮动可以将块级标签浮起来脱离常规的文档流
使多个块级标签可以在一行显示(全部浮在空中)
float:left / right
7.2 代码
将两个块级标签div都浮在左边
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
height: 100px;
width: 100px;
background-color: deepskyblue;
float: left;
}
#d2 {
height: 100px;
width: 100px;
background-color: orange;
float: left;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>

一个浮在左边,一个浮在右边
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
height: 100px;
width: 100px;
background-color: deepskyblue;
float: left;
}
#d2 {
height: 100px;
width: 100px;
background-color: orange;
float: right;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>

7.3 浮动的影响
当没有浮动时,d1和d2标签会镶嵌在d3标签里面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { height: 100px; width: 100px; background-color: deepskyblue; } #d2 { height: 100px; width: 100px; background-color: orange; } #d3 { border: 2px solid black; } </style> </head> <body> <div id="d3"> <div id="d1"></div> <div id="d2"></div> </div> </body> </html>

d1和d2标签有了浮动之后,会脱离d3标签(类似于将口袋里面的东西拿到了口袋之外)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { height: 100px; width: 100px; background-color: deepskyblue; float: left; } #d2 { height: 100px; width: 100px; background-color: orange; float: left; } #d3 { border: 2px solid black; } </style> </head> <body> <div id="d3"> <div id="d1"></div> <div id="d2"></div> </div> </body> </html>

7.4 补充说明
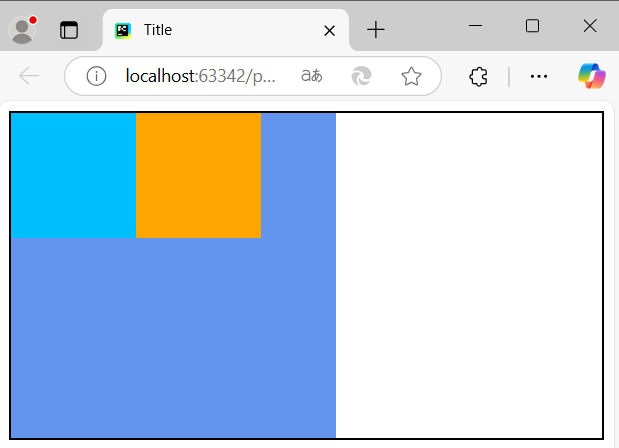
浮动的元素会遮挡住底下的区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
height: 100px;
width: 100px;
background-color: deepskyblue;
float: left;
}
#d2 {
height: 100px;
width: 100px;
background-color: orange;
float: left;
}
#d3 {
border: 2px solid black;
}
#d4 {
height: 260px;
width: 260px;
background-color: cornflowerblue;
}
</style>
</head>
<body>
<div id="d3">
<div id="d1"></div>
<div id="d2"></div>
<div id="d4"></div>
</div>
</body>
</html>

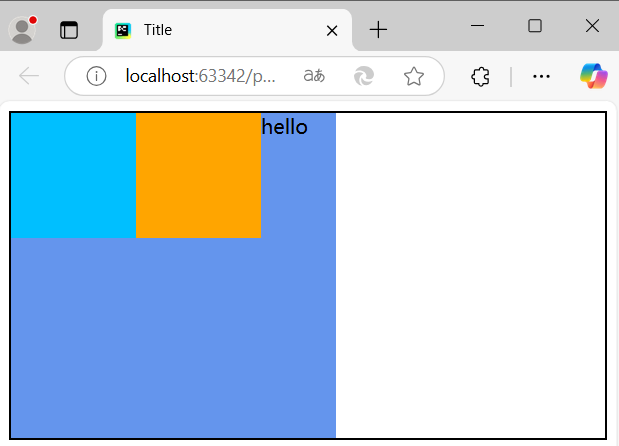
如果浮动的底下区域有文本内容,那么浏览器会遵循文本优先展示的原则
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
height: 100px;
width: 100px;
background-color: deepskyblue;
float: left;
}
#d2 {
height: 100px;
width: 100px;
background-color: orange;
float: left;
}
#d3 {
border: 2px solid black;
}
#d4 {
height: 260px;
width: 260px;
background-color: cornflowerblue;
}
</style>
</head>
<body>
<div id="d3">
<div id="d1"></div>
<div id="d2"></div>
<div id="d4">hello</div>
</div>
</body>
</html>

7.5 解决浮动的影响
clear属性规定元素的哪一侧不允许其它浮动元素
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧均不允许浮动元素 |
| none | 默认值。允许浮动元素出现在两侧 |
| inherit | 继承clear属性 |
使用伪元素清除浮动:
给浮动元素的容器添加一个clearfix的class,然后在CSS中为这个class添加一个:after伪元素。
通过CSS伪元素在容器的内部元素之后添加一个看不见的块元素(通常是一个空格或点),并设置其clear属性为both,以清除浮动。
.clearfix:after {
content: '';
clear: both;
display: block;
}
由于clearfix的类型为class,因此外层div只能为class类型,不能为id类型。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { height: 100px; width: 100px; background-color: deepskyblue; float: left; } #d2 { height: 100px; width: 100px; background-color: orange; float: left; } .c3 { border: 2px solid black; } .clearfix:after { content: ''; clear: both; display: block; } </style> </head> <body> <div class="c3 clearfix"> <div id="d1"></div> <div id="d2"></div> </div> </body> </html>






