37. html_01
1. 基本结构
<!DOCTYPE html>
<html lang="en"> # 1.第一个标签是<html>。这个标签告诉浏览器这是HTML文档的开始。
<head> # 3.在<head>和</head>标签之间文本的是头信息。在浏览器窗口中,头信息是不被显示的。
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Avril
<b>Lavigne</b>
</body>
</html> # 2.HTML文档的最后一个标签是</html>,这个标签告诉浏览器这是HTML文档的终止。
4.在<title>和</title>标签之间的文本是文档标题,它被显示在浏览器窗口的标题栏。

5.在<body>和</body>标签之间的文本是页面的代码体,会被显示在浏览器中。

6.在<b>和</b>标签之间的文本会以加粗字体显示。

2. 标签
2.1 head内标签
(1) style标签
定义css样式的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h {color: aqua}
</style>
</head>
<body>
<h>avril lavigne</h>
</body>
</html>
style标签给h标签内容添加颜色

(2) link标签
引入外部css文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="newcss.css">
</head>
<body>
</body>
</html>

css代码将背景设置为蓝色

2.2 body内标签
(1) 标题标签
h1~h6 1到6级标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>666</h1>
<h2>666</h2>
<h3>666</h3>
<h4>666</h4>
<h5>666</h5>
<h6>666</h6>
</body>
</html>

(2)字体系列标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<i>斜体</i>
<b>加粗</b>
<u>下划线</u>
<s>删除线</s>
</body>
</html>

(3)文本段落标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>孙坚孙策起江左</p>
<p>袁绍袁术兴河梁</p>
<p>钟会邓艾分兵进</p>
<p>汉室江山尽属曹</p>
</body>
</html>

(4)水平分割线、换行符
hr 水平分割线 单标签
br 换行符 但标签

(5)行级标签与块级标签
块级标签:占据浏览器的一行
块级标签可以包含行内标签和其他块级标签。
块级标签可以设置长宽,行内标签不能设置长宽。
常见的块级标签包括:
<div>
<p>(段落)
<h1> 到 <h6>(标题)
<ul>、<ol>(无序列表和有序列表)
<li>(列表项)
<table>(表格)
<hr>(水平线)
行内标签:自身文本多大就占多大
行内标签不能包含块级标签。
常见的行内标签包括:
<span>
<a>(超链接)
<img>(图片)
<strong>、<em>(强调)
<label>(表单标签)
<input>、<select>(表单元素)
<br>(换行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>div1</div>
<div>div2</div>
<span>span1</span>
<span>span2</span>
</body>
</html>


(6)img标签
图片标签
<img src="" alt="" title="" height="" width="">
src
存放图片的路径(可以是本地也可以是网页链接) 浏览器无法访问本地绝对路径,只能访问相对路径




alt
当图片加载不成功时,加载出的图片描述性信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="666.jpg" alt="加载失败">
</body>
</html>

title
当鼠标悬浮在图片上面之后,自动展示图片信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="https://img0.baidu.com/it/u=2545710015,1474723721&fm=253&fmt=auto&app=138&f=JPEG?w=969&h=800" title="尼古丁·真">
</body>
</html>

height/width
高度和宽度
当调整其中一个参数时,另一个参数也会等比例缩放;只调整一个参数时,另一个参数可以不写,也可以为auto
当调整两个参数而不考虑比例时,就会造成图片的失真
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="1.jpg" height="1000px" >
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="1.jpg" height="1000px" width="auto" >
</body>
</html>

(7)a标签
锚点标签,用来定义超链接
<a href="" target="_blank"></a>
<a href="" target="_self"></a>
href
href用法一:用来定义需要跳转的连接;a标签中间的内容即为网页上展示的内容,不写则不展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="https://www.baidu.com">打开搜索引擎</a>
</body>
</html>

href用法二:可以放其他标签的id值,点击即可跳转到对应的标签位置
<a href="" id="d1">顶部</a>
<a href="" id="d2">中间</a>
<a href="" id="d3">底部</a>
<a href="#d1">回到顶部</a>
<a href="#d2">回到中间</a>
target
_self :默认 a 标签是在当前页面完成跳转(不新增页面)
_blank :跳转到新建的标签页(新增页面)
2.3 body内特殊符号
(1)空格 
每一个 代表一个空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>孙坚孙策起江左 袁绍袁术兴河梁</p>
</body>
</html>

(2)大于号、小于号
由于大于号和小于号是标签的专用符号,在写文本内容的时候尽量不要直接使用符号 > <
> 大于号
< 小于号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>
a > b
a < b
</p>
</body>
</html>

(3)&符号
&在HTML中有特殊含义,不能直接书写
&
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>
a & b
1 & 2
</p>
</body>
</html>

(4)¥符号
¥
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>¥20000</p>
</body>
</html>

(5)版权符号、注册符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>hello©hello®</p>
</body>
</html>

(6)乘号、除号
乘号:×,表示方法为 × 或者 ×。
除号:÷,表示方法为÷ 或者 ÷。
3. http协议
3.1 四大特性
(1)基于请求响应
服务端不会主动给客户端发消息,必须是客户端先请求、服务端被动响应
http协议是基于客户端请求,服务端响应模型来实现的
(2)基于TCP/IP作用于应用层之上的协议
应用层协议:HTTP、HTTPS、FTP...
(3)无状态
服务端不保存客户端状态
在客户端多次发起请求到同一个服务器,服务端收到客户端的请求在处理完成以后就会主动断开
所以客户端的每一次请求,对于服务端而言,都是一次新的请求
也就是说,服务端无法区分多次请求的客户端是否同一个客户端
(4)短连接
不保持客户端与服务端之间的链接导通
补充:websocket(长连接)主要用于加好友聊天等业务
3.2 请求格式与响应格式
[1] 请求格式
客户端给服务端发送消息应该遵循的数据格式
1.请求首行(请求方法、协议版本)
2.请求头(数个k:v键值对)
3.换行\r\n(不能省略)
4.请求体(带有数据:账号、密码)不是一直都有,get没有post有
请求方法 请求路径 http协议版本 <---- http响应的一行内容,也叫请求行
请求头选项1: 选项值
请求头选项:2 选项值
....
请求头选项n: 选项值
请求体(可以有多行,前后必有空行)
| 请求方法 | 描述 | 报文中是否包含请求体 |
|---|---|---|
| GET | 表示客户端希望从服务器中获取或下载资源信息 | Flase |
| POST | 表示客户端希望上传文件或通过请求在服务器创建资源信息。 | True |
| PUT | 表示客户端希望修改或更新服务器资源(表示修改全部资源信息,例如数据表的一整个记录) | True |
| PATCH | 表示客户端希望修改或更新服务器资源(表示修改部分资源信息,例如数据表的一个记录里面某个属性值) | True |
| DELETE | 表示客户端希望删除或废弃服务器资源 | Flase |
| OPTION | 表示客户端希望获取服务器所支持的请求方法列表 | Flase |
| HEAD | 表示客户端希望获取服务器支持的跨域地址列表 | Flase |
- 常见的标准HTTP请求头如下:
| 选项 | 描述 | 值 |
|---|---|---|
| Host | 指定客户端请求的服务器的域名和端口号。 | www.baidu.com |
| Content-Type | 告诉服务器,客户端请求携带的请求体数据的媒体类型信息(MIME类型) | |
| User-Agent | 告知服务器HTTP 客户端网络代理程序的版本信息,一般就是浏览器的版本信息。 | |
| Authorization | 告知服务器客户端的Web认证信息。 | |
| Content-Length | HTTP报文中请求体的大小,以字节为单位。 | |
| Referer | 告诉服务器该网页是从哪个页面链接过来。也就是上一页页面的地址。 | |
| Accept | 指定客户端能够接收并理解的媒体类型类型(MIME类型),用于表达希望服务端的返回资源格式。 | |
| Accept-Encoding | 指定浏览器可以支持的web服务器返回内容压缩编码类型。 | gzip, deflate, br |
| Pragma | 指定服务端控制缓存行为。http/1.0以前的字段。 | Pragme: no-cache |
| Cache-Control | 指定服务端控制缓存行为。http/1.1以后的字段。 | Cache-Control: no-cache |
| Upgrade | 向服务器请求在当前http协议的基础上升级采用新的某种传输协议以便服务器进行转换 | 常用于http协议升级到ws协议。 |
| Connection | 指定本次http通信结束以后,是否关闭TCP网络连接。如果设置持久连接,则可以在一次会话中,可以使用同一个TCP连接,进行多次的HTTP通信,提高效率。 | 持久连接,Connection: keep-alive 非持久连接,Connection: close |
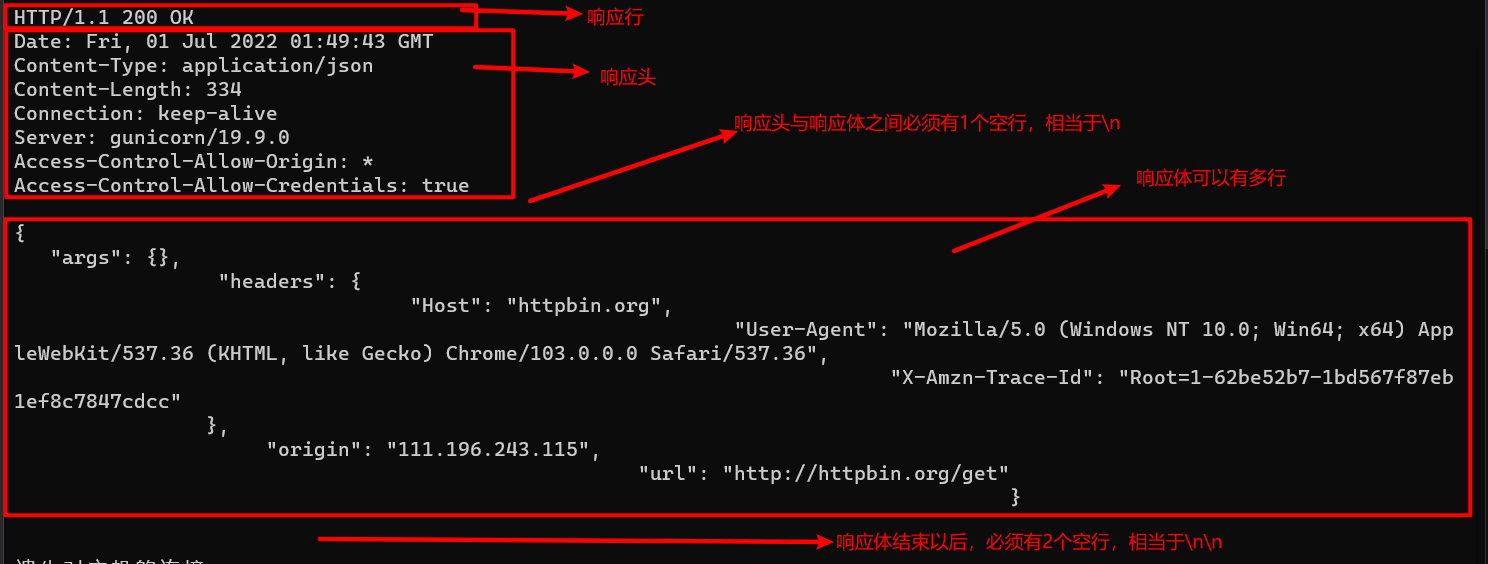
[2] 响应格式
服务端给客户端发送消息应该遵循的数据格式
1.响应首行(响应状态码、协议版本)
2.响应头(数个k:v键值对)
3.换行\r\n(不能省略)
4.响应体(通过浏览器展示的内容)
HTTP响应头(Response Head),主要是服务器返回的内容进行补充说明,并提供下一次请求的一些辅助信息。
| 选项 | 描述 |
|---|---|
| Content-Type | 告知客户端,响应数据的MIME类型 |
| Content-Length | 告知客户端,响应数据的字节大小 |
| Content-Encoding | 告知客户端,响应数据采用的压缩格式 |
| Server | 告知客户端,响应服务器的名字或类型 |
| Date | 告知客户端,响应请求的时间 |
| Location | 告知客户端,实际要请求的资源地址(用于301或302进行页面跳转) |
| Cache-Control | 告知客户端,响应数据的缓存机制 |
| Refresh | 告知客户端,要定时刷新的时间间隔 |
| Connection | 告知客户端,本次HTTP通信完成以后是否要保持TCP连接。 |
| Transfer-Encoding | 告知客户端,数据是以分块方式响应回来的。 |
| Content-Disposition | 告知客户端,以下载方式打数据的,格式:Content-Disposition: attachment;filename=文件名 |
| Expires | 告知客户端,响应数据的过期事件,-1表示马上过期,客户端不要缓存当前响应数据。 |
| Retry-After | 告知客户端,应该在多久之后再次发送请求。常见于服务端限流,或503中。 |
| Access-Control-Allow-Origin | 指定客户端通过哪些域名下的脚本可以访问服务器资源。 |
| Access-Control-Allow-Methods | 指定客户端通过哪些HTTP请求方法访问服务端资源。 |
| Access-Control-Allow-Headers | 指定客户端请求服务器的报文中,允许包含哪些请求头。 |
3.3 响应状态码
| 状态码类型 | 描述 |
|---|---|
| 1xx | 告诉客户端,本次请求,服务端还在持续处理中,并没有结束。 |
| 2xx | 告诉客户端,本次请求,服务端已经接收并成功受理了。 |
| 3xx | 告诉客户端,服务端位置发生改变,希望客户端重定向访问跳转新的服务器地址进行请求 |
| 4xx | 告诉客户端,本次请求有误,服务器无法处理。 |
| 5xx | 告诉客户端,本次请求服务端在处理过程中服务端出错了。 |
| 状态码 | 响应信息 | 描述 |
|---|---|---|
| 101 | Switching Protocols | 服务器已经理解了客户端的请求,并将通过Upgrade消息头通知客户端采用升级协议来完成请求。 |
| 200 | OK | 请求已成功,请求所希望的响应头或数据体将随此响应返回。出现此状态码是表示正常状态。常用于GET,PUT或PATCH |
| 201 | Created | 请求已成功,请求的资源已经创建成功或更新完成,常用于POST,PUT或PATCH |
| 204 | No Content | 请求已成功,但是没有任何内容返回。常用于DEELTE |
| 301 | Moved Permanently | 永久重定向,表示当前客户端请求的资源地址已经永久发生改变。 |
| 302 | Move Temporarily | 临时重定向,表示当前客户端请求的资源地址还存在,但是访问客户端达不到访问资源的条件,所以暂时无法访问。 |
| 304 | Not Modified | 表示本次客户端请求的资源,并非来自服务端,而是本地缓存。如果web项目有做了客户端缓存,一般静态文件都会出现304 |
| 305 | Use Proxy | 被请求的资源必须通过指定的代理才能被访问。 |
| 307 | Temporary Redirect | 请求的资源临时从不同的URI 响应请求。 |
| 400 | Bad Request | 本次请求,报文语义有误或请求参数有误,当前请求无法被服务器理解。 |
| 401 | Unauthorized | 本次请求,需要需要用户验证,但用户并没有提供认证。 |
| 403 | Forbidden | 服务器已经理解请求,但是拒绝执行它。一般是因为没有权限导致的。 |
| 404 | Not Found | 请求失败,请求所希望得到的资源未被在服务器上发现,请求路径不存在。 |
| 405 | Method Not Allowed | 请求行中指定的请求方法不能被用于请求相应的资源。使用了错误的请求方法。 |
| 500 | Internal Server Error | 服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。就是服务端的代码报错了。 |
| 502 | Bad Gateway | 网关宕机,作为网关或者代理工作的服务器尝试执行请求时,从上游服务器接收到无效的响应。一般就是大量访问请求导致服务器瘫痪或宕机了。 |
| 503 | Service Unavailable | 网关过载,由于临时的服务器维护或者过载,服务器当前无法处理请求。 |
| 504 | Gateway Timeout | 网关超时,作为网关或者代理工作的服务器尝试执行请求时,未能及时从上游服务器或者辅助服务器(例如DNS)收到响应。 |
| 507 | Insufficient Storage | 服务器无法存储完成请求所必须的内容。 |
4. 请求响应模型
4.1 发送http请求
GET /get HTTP/1.1
Host: httpbin.org
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36
4.2 发送GET请求
telnet httpbin.org 80
GET /get HTTP/1.1
Host: httpbin.org
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36
请求效果如下:

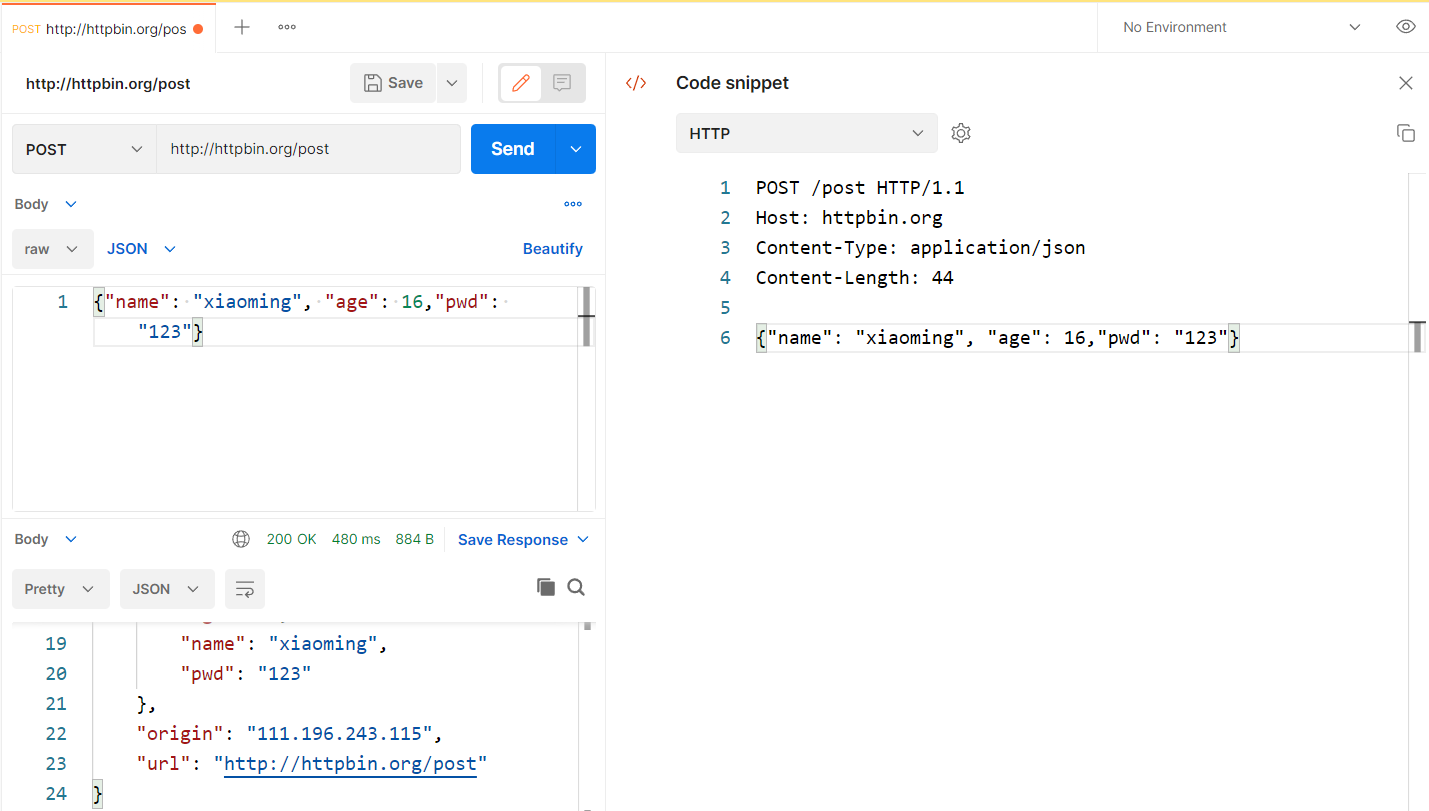
4.3 发送POST请求
发送的数据格式为json
POST /post HTTP/1.1
Host: httpbin.org
Content-Type: application/json
Content-Length: 44
{"name": "xiaoming", "age": 16,"pwd": "123"}
也可以通过安装测试工具,如postman或Apifox,来查看http协议的请求与响应格式。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南