NetAdvantage 设计友好UI--WebCombo
NetAdvantage 设计了好多界面漂亮友好的控件,而且还很好的应用了AJAX技术。最新版本的NetAdvantage 可以到官方网站下载:http://www.infragistics.com/。下载安装后点击程序菜单里的Create NetAdvantage Visual Studio Toolbo 将在.NET中为NetAdvantage 添加一个选项卡,NetAdvantage 所有的控件都放在里边了。

WebCombo 是一个用于网页上的组合框,利用他可以创建一个多列的下拉框。程序代码:NetAdvantageGrid.rar
一、新建一个.NET2005 Web 项目。
二、向Default.aspx页面添加一个WebCombo 控件。
三、选中控件,点击控件右上角的小三角,在Actions选项中为控件选择一个你喜欢的风格。
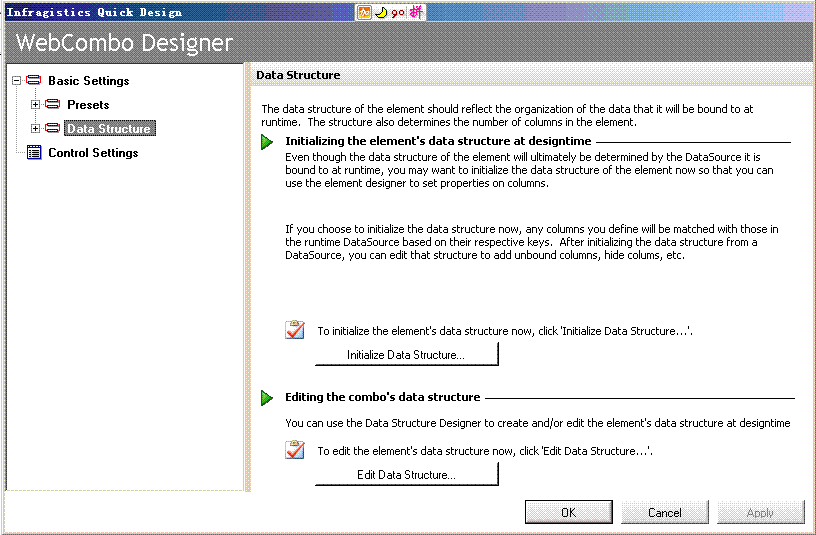
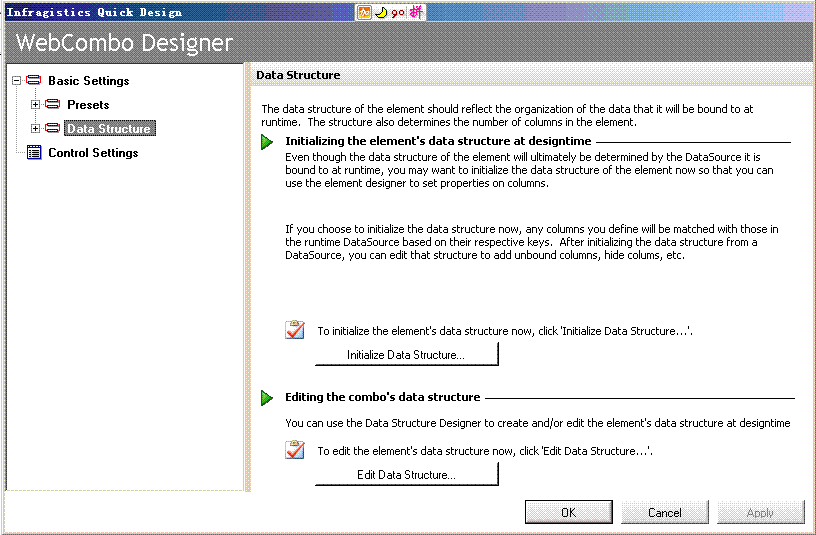
三、右键菜单中选择 Quick Design 弹出设计对话框。
四、点击Edit Data Structure,然后点击Edit Columns按钮,进入列设计视图。这里默认已经添加了一列,你可以选中该列,再右侧的属性栏里修改他的属性。通过Header下的Caption可以修改列的标题。也可以在属性栏的上方点击新建按钮,来创建列。这里,我创建了两个列,分别为姓名和年龄列。
五、选择Data Structure 下的Edit Data Structure ,然后点击Edit Columns按钮Edit Rows,在你创建的列里边添加信息。完成后点击OK按钮确认修改。
六、生成代码如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>

 <%@ Register Assembly="Infragistics2.WebUI.WebCombo.v6.3, Version=6.3.20063.53, Culture=neutral, PublicKeyToken=7dd5c3163f2cd0cb"
<%@ Register Assembly="Infragistics2.WebUI.WebCombo.v6.3, Version=6.3.20063.53, Culture=neutral, PublicKeyToken=7dd5c3163f2cd0cb"
 Namespace="Infragistics.WebUI.WebCombo" TagPrefix="igcmbo" %>
Namespace="Infragistics.WebUI.WebCombo" TagPrefix="igcmbo" %>
 <%@ Register Assembly="Infragistics2.WebUI.UltraWebGrid.v6.3, Version=6.3.20063.53, Culture=neutral, PublicKeyToken=7dd5c3163f2cd0cb"
<%@ Register Assembly="Infragistics2.WebUI.UltraWebGrid.v6.3, Version=6.3.20063.53, Culture=neutral, PublicKeyToken=7dd5c3163f2cd0cb"
 Namespace="Infragistics.WebUI.UltraWebGrid" TagPrefix="igtbl" %>
Namespace="Infragistics.WebUI.UltraWebGrid" TagPrefix="igtbl" %>

 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head runat="server">
<head runat="server">
 <title>无标题页</title>
<title>无标题页</title>
 <link href="~/ig_common/20063CLR20/Styles/Office2007Silver/ig_WebCombo.css " rel="Stylesheet"
<link href="~/ig_common/20063CLR20/Styles/Office2007Silver/ig_WebCombo.css " rel="Stylesheet"
 type="text/css" />
type="text/css" />
 <link href="~/ig_common/20063CLR20/Styles/Office2007Black/ig_WebCombo.css " rel="Stylesheet"
<link href="~/ig_common/20063CLR20/Styles/Office2007Black/ig_WebCombo.css " rel="Stylesheet"
 type="text/css" />
type="text/css" />
 </head>
</head>
 <body>
<body>
 <form id="form1" runat="server">
<form id="form1" runat="server">
 <div>
<div>
 <igcmbo:WebCombo ID="WebCombo1" runat="server" BorderColor="#A9B1B8" CssClass="igWebComboMain"
<igcmbo:WebCombo ID="WebCombo1" runat="server" BorderColor="#A9B1B8" CssClass="igWebComboMain"
 DropImage1="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007ddup.gif"
DropImage1="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007ddup.gif"
 DropImage2="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007dddown.gif"
DropImage2="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007dddown.gif"
 DropImageXP1="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007ddup.gif"
DropImageXP1="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007ddup.gif"
 DropImageXP2="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007dddown.gif"
DropImageXP2="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007dddown.gif"
 HideDropDowns="False" SelBackColor="232, 234, 236" SelForeColor="Black" Version="4.00">
HideDropDowns="False" SelBackColor="232, 234, 236" SelForeColor="Black" Version="4.00">
 <ExpandEffects ShadowColor="LightGray" />
<ExpandEffects ShadowColor="LightGray" />
 <Rows>
<Rows>
 <igtbl:UltraGridRow Height="">
<igtbl:UltraGridRow Height="">
 <cells>
<cells>
 <igtbl:UltraGridCell Text="☆聊ゾ聊☆ 22"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="☆聊ゾ聊☆ 22"></igtbl:UltraGridCell>
 <igtbl:UltraGridCell Text="22"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="22"></igtbl:UltraGridCell>
 </cells>
</cells>
 </igtbl:UltraGridRow>
</igtbl:UltraGridRow>
 <igtbl:UltraGridRow Height="">
<igtbl:UltraGridRow Height="">
 <cells>
<cells>
 <igtbl:UltraGridCell Text="☆聊ゾ聊☆ 23"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="☆聊ゾ聊☆ 23"></igtbl:UltraGridCell>
 <igtbl:UltraGridCell Text="23"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="23"></igtbl:UltraGridCell>
 </cells>
</cells>
 </igtbl:UltraGridRow>
</igtbl:UltraGridRow>
 <igtbl:UltraGridRow Height="">
<igtbl:UltraGridRow Height="">
 <cells>
<cells>
 <igtbl:UltraGridCell Text="☆聊ゾ聊☆ 24"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="☆聊ゾ聊☆ 24"></igtbl:UltraGridCell>
 <igtbl:UltraGridCell Text="24"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="24"></igtbl:UltraGridCell>
 </cells>
</cells>
 </igtbl:UltraGridRow>
</igtbl:UltraGridRow>
 <igtbl:UltraGridRow Height="">
<igtbl:UltraGridRow Height="">
 <cells>
<cells>
 <igtbl:UltraGridCell Text="☆聊ゾ聊☆ 25"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="☆聊ゾ聊☆ 25"></igtbl:UltraGridCell>
 <igtbl:UltraGridCell Text="25"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="25"></igtbl:UltraGridCell>
 </cells>
</cells>
 </igtbl:UltraGridRow>
</igtbl:UltraGridRow>
 </Rows>
</Rows>
 <DropDownLayout AllowSorting="OnClient" BorderCollapse="Separate" DropdownHeight="500px"
<DropDownLayout AllowSorting="OnClient" BorderCollapse="Separate" DropdownHeight="500px"
 DropdownWidth="600px" GridLines="Horizontal" HeaderClickAction="SortSingle" RowHeightDefault="20px"
DropdownWidth="600px" GridLines="Horizontal" HeaderClickAction="SortSingle" RowHeightDefault="20px"
 Version="4.00">
Version="4.00">
 <HeaderStyle BorderStyle="None" CssClass="igWebComboDropDownGridHeaderBlack2k7">
<HeaderStyle BorderStyle="None" CssClass="igWebComboDropDownGridHeaderBlack2k7">
 <BorderDetails WidthLeft="0px" WidthTop="0px" />
<BorderDetails WidthLeft="0px" WidthTop="0px" />
 </HeaderStyle>
</HeaderStyle>
 <Images ImageDirectory="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/">
<Images ImageDirectory="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/">
 </Images>
</Images>
 <RowSelectorStyle CssClass="igwgRowSlctrBlack2k7">
<RowSelectorStyle CssClass="igwgRowSlctrBlack2k7">
 </RowSelectorStyle>
</RowSelectorStyle>
 <ImageUrls ImageDirectory="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/" />
<ImageUrls ImageDirectory="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/" />
 <RowAlternateStyle CssClass="igwgRowAltBlack2k7">
<RowAlternateStyle CssClass="igwgRowAltBlack2k7">
 </RowAlternateStyle>
</RowAlternateStyle>
 <FrameStyle CssClass="igWebComboDropDownFrameBlue2k7" Cursor="Default" Height="500px"
<FrameStyle CssClass="igWebComboDropDownFrameBlue2k7" Cursor="Default" Height="500px"
 Width="600px">
Width="600px">
 </FrameStyle>
</FrameStyle>
 <RowStyle CssClass="igwgRowBlack2k7">
<RowStyle CssClass="igwgRowBlack2k7">
 <BorderDetails WidthLeft="0px" WidthTop="0px" />
<BorderDetails WidthLeft="0px" WidthTop="0px" />
 </RowStyle>
</RowStyle>
 <SelectedRowStyle CssClass="igwgRowSelBlack2k7" />
<SelectedRowStyle CssClass="igwgRowSelBlack2k7" />
 </DropDownLayout>
</DropDownLayout>
 <Columns>
<Columns>
 <igtbl:UltraGridColumn HeaderText="姓名">
<igtbl:UltraGridColumn HeaderText="姓名">
 <header caption="姓名"></header>
<header caption="姓名"></header>
 </igtbl:UltraGridColumn>
</igtbl:UltraGridColumn>
 <igtbl:UltraGridColumn HeaderText="年龄">
<igtbl:UltraGridColumn HeaderText="年龄">
 <header caption="年龄">
<header caption="年龄">
 <RowLayoutColumnInfo OriginX="1"></RowLayoutColumnInfo>
<RowLayoutColumnInfo OriginX="1"></RowLayoutColumnInfo>
 </header>
</header>
 <footer>
<footer>
 <RowLayoutColumnInfo OriginX="1"></RowLayoutColumnInfo>
<RowLayoutColumnInfo OriginX="1"></RowLayoutColumnInfo>
 </footer>
</footer>
 </igtbl:UltraGridColumn>
</igtbl:UltraGridColumn>
 </Columns>
</Columns>
 </igcmbo:WebCombo>
</igcmbo:WebCombo>
 </div>
</div>
 </form>
</form>
 </body>
</body>
 </html>
</html>
 七、保存项目,运行。在组合框的下拉列表里可以看到一个表格,表格中的行可以被选中。
七、保存项目,运行。在组合框的下拉列表里可以看到一个表格,表格中的行可以被选中。

WebCombo 是一个用于网页上的组合框,利用他可以创建一个多列的下拉框。程序代码:NetAdvantageGrid.rar
一、新建一个.NET2005 Web 项目。
二、向Default.aspx页面添加一个WebCombo 控件。
三、选中控件,点击控件右上角的小三角,在Actions选项中为控件选择一个你喜欢的风格。
三、右键菜单中选择 Quick Design 弹出设计对话框。

四、点击Edit Data Structure,然后点击Edit Columns按钮,进入列设计视图。这里默认已经添加了一列,你可以选中该列,再右侧的属性栏里修改他的属性。通过Header下的Caption可以修改列的标题。也可以在属性栏的上方点击新建按钮,来创建列。这里,我创建了两个列,分别为姓名和年龄列。
五、选择Data Structure 下的Edit Data Structure ,然后点击Edit Columns按钮Edit Rows,在你创建的列里边添加信息。完成后点击OK按钮确认修改。
六、生成代码如下:
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
 <%@ Register Assembly="Infragistics2.WebUI.WebCombo.v6.3, Version=6.3.20063.53, Culture=neutral, PublicKeyToken=7dd5c3163f2cd0cb"
<%@ Register Assembly="Infragistics2.WebUI.WebCombo.v6.3, Version=6.3.20063.53, Culture=neutral, PublicKeyToken=7dd5c3163f2cd0cb" Namespace="Infragistics.WebUI.WebCombo" TagPrefix="igcmbo" %>
Namespace="Infragistics.WebUI.WebCombo" TagPrefix="igcmbo" %> <%@ Register Assembly="Infragistics2.WebUI.UltraWebGrid.v6.3, Version=6.3.20063.53, Culture=neutral, PublicKeyToken=7dd5c3163f2cd0cb"
<%@ Register Assembly="Infragistics2.WebUI.UltraWebGrid.v6.3, Version=6.3.20063.53, Culture=neutral, PublicKeyToken=7dd5c3163f2cd0cb" Namespace="Infragistics.WebUI.UltraWebGrid" TagPrefix="igtbl" %>
Namespace="Infragistics.WebUI.UltraWebGrid" TagPrefix="igtbl" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server">
<head runat="server"> <title>无标题页</title>
<title>无标题页</title> <link href="~/ig_common/20063CLR20/Styles/Office2007Silver/ig_WebCombo.css " rel="Stylesheet"
<link href="~/ig_common/20063CLR20/Styles/Office2007Silver/ig_WebCombo.css " rel="Stylesheet" type="text/css" />
type="text/css" /> <link href="~/ig_common/20063CLR20/Styles/Office2007Black/ig_WebCombo.css " rel="Stylesheet"
<link href="~/ig_common/20063CLR20/Styles/Office2007Black/ig_WebCombo.css " rel="Stylesheet" type="text/css" />
type="text/css" /> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <igcmbo:WebCombo ID="WebCombo1" runat="server" BorderColor="#A9B1B8" CssClass="igWebComboMain"
<igcmbo:WebCombo ID="WebCombo1" runat="server" BorderColor="#A9B1B8" CssClass="igWebComboMain" DropImage1="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007ddup.gif"
DropImage1="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007ddup.gif" DropImage2="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007dddown.gif"
DropImage2="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007dddown.gif" DropImageXP1="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007ddup.gif"
DropImageXP1="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007ddup.gif" DropImageXP2="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007dddown.gif"
DropImageXP2="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/office2007dddown.gif" HideDropDowns="False" SelBackColor="232, 234, 236" SelForeColor="Black" Version="4.00">
HideDropDowns="False" SelBackColor="232, 234, 236" SelForeColor="Black" Version="4.00"> <ExpandEffects ShadowColor="LightGray" />
<ExpandEffects ShadowColor="LightGray" /> <Rows>
<Rows> <igtbl:UltraGridRow Height="">
<igtbl:UltraGridRow Height=""> <cells>
<cells> <igtbl:UltraGridCell Text="☆聊ゾ聊☆ 22"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="☆聊ゾ聊☆ 22"></igtbl:UltraGridCell> <igtbl:UltraGridCell Text="22"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="22"></igtbl:UltraGridCell> </cells>
</cells> </igtbl:UltraGridRow>
</igtbl:UltraGridRow> <igtbl:UltraGridRow Height="">
<igtbl:UltraGridRow Height=""> <cells>
<cells> <igtbl:UltraGridCell Text="☆聊ゾ聊☆ 23"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="☆聊ゾ聊☆ 23"></igtbl:UltraGridCell> <igtbl:UltraGridCell Text="23"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="23"></igtbl:UltraGridCell> </cells>
</cells> </igtbl:UltraGridRow>
</igtbl:UltraGridRow> <igtbl:UltraGridRow Height="">
<igtbl:UltraGridRow Height=""> <cells>
<cells> <igtbl:UltraGridCell Text="☆聊ゾ聊☆ 24"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="☆聊ゾ聊☆ 24"></igtbl:UltraGridCell> <igtbl:UltraGridCell Text="24"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="24"></igtbl:UltraGridCell> </cells>
</cells> </igtbl:UltraGridRow>
</igtbl:UltraGridRow> <igtbl:UltraGridRow Height="">
<igtbl:UltraGridRow Height=""> <cells>
<cells> <igtbl:UltraGridCell Text="☆聊ゾ聊☆ 25"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="☆聊ゾ聊☆ 25"></igtbl:UltraGridCell> <igtbl:UltraGridCell Text="25"></igtbl:UltraGridCell>
<igtbl:UltraGridCell Text="25"></igtbl:UltraGridCell> </cells>
</cells> </igtbl:UltraGridRow>
</igtbl:UltraGridRow> </Rows>
</Rows> <DropDownLayout AllowSorting="OnClient" BorderCollapse="Separate" DropdownHeight="500px"
<DropDownLayout AllowSorting="OnClient" BorderCollapse="Separate" DropdownHeight="500px" DropdownWidth="600px" GridLines="Horizontal" HeaderClickAction="SortSingle" RowHeightDefault="20px"
DropdownWidth="600px" GridLines="Horizontal" HeaderClickAction="SortSingle" RowHeightDefault="20px" Version="4.00">
Version="4.00"> <HeaderStyle BorderStyle="None" CssClass="igWebComboDropDownGridHeaderBlack2k7">
<HeaderStyle BorderStyle="None" CssClass="igWebComboDropDownGridHeaderBlack2k7"> <BorderDetails WidthLeft="0px" WidthTop="0px" />
<BorderDetails WidthLeft="0px" WidthTop="0px" /> </HeaderStyle>
</HeaderStyle> <Images ImageDirectory="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/">
<Images ImageDirectory="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/"> </Images>
</Images> <RowSelectorStyle CssClass="igwgRowSlctrBlack2k7">
<RowSelectorStyle CssClass="igwgRowSlctrBlack2k7"> </RowSelectorStyle>
</RowSelectorStyle> <ImageUrls ImageDirectory="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/" />
<ImageUrls ImageDirectory="~/ig_common/20063CLR20/Styles/Office2007Black/WebCombo/" /> <RowAlternateStyle CssClass="igwgRowAltBlack2k7">
<RowAlternateStyle CssClass="igwgRowAltBlack2k7"> </RowAlternateStyle>
</RowAlternateStyle> <FrameStyle CssClass="igWebComboDropDownFrameBlue2k7" Cursor="Default" Height="500px"
<FrameStyle CssClass="igWebComboDropDownFrameBlue2k7" Cursor="Default" Height="500px" Width="600px">
Width="600px"> </FrameStyle>
</FrameStyle> <RowStyle CssClass="igwgRowBlack2k7">
<RowStyle CssClass="igwgRowBlack2k7"> <BorderDetails WidthLeft="0px" WidthTop="0px" />
<BorderDetails WidthLeft="0px" WidthTop="0px" /> </RowStyle>
</RowStyle> <SelectedRowStyle CssClass="igwgRowSelBlack2k7" />
<SelectedRowStyle CssClass="igwgRowSelBlack2k7" /> </DropDownLayout>
</DropDownLayout> <Columns>
<Columns> <igtbl:UltraGridColumn HeaderText="姓名">
<igtbl:UltraGridColumn HeaderText="姓名"> <header caption="姓名"></header>
<header caption="姓名"></header> </igtbl:UltraGridColumn>
</igtbl:UltraGridColumn> <igtbl:UltraGridColumn HeaderText="年龄">
<igtbl:UltraGridColumn HeaderText="年龄"> <header caption="年龄">
<header caption="年龄"> <RowLayoutColumnInfo OriginX="1"></RowLayoutColumnInfo>
<RowLayoutColumnInfo OriginX="1"></RowLayoutColumnInfo> </header>
</header> <footer>
<footer> <RowLayoutColumnInfo OriginX="1"></RowLayoutColumnInfo>
<RowLayoutColumnInfo OriginX="1"></RowLayoutColumnInfo> </footer>
</footer> </igtbl:UltraGridColumn>
</igtbl:UltraGridColumn> </Columns>
</Columns> </igcmbo:WebCombo>
</igcmbo:WebCombo> </div>
</div> </form>
</form> </body>
</body> </html>
</html>


