jquery学习笔记
dom对象与jquery对象
dom对象:被js创建的对象称为dom对象 也就是js对象
例:var obj = document.getElementById("txt1");
jquery对象:用jquery语法表示的对象(jquery对象都是数组)
例:var jobj = $("#txt1");
dom对象转jquery对象: $(dom对象) 例:$(obj);
jquery对象转dom对象:jquery对象是数组 第一个就是dom对象 即.get(0) 例:$("#txt1").get(0)或$("#txt1")[0]
选择器
1.id 选择器 $("#id“)
2.class选择器 $(".class")
3.标签选择器 $("标签名称")
4.表单选择器 $(":text") $(":button") 即定位type值的文本框 如定位到<input type="text" >的文本框
过滤器
过滤器必须要与选择器一起使用
选择第一个dom对象 语法:$("选择器:first")
选择最后一个dom对象 语法:$("选择器:last")
选择指定dom对象 语法:$("选择器:eq(数组索引)")
选择所有小于指定索引的dom对象 语法:$("选择器:lt(数组索引)")
选择所有大于指定索引的dom对象 语法:$("选择器:gt(数组索引)")
jquery给dom绑定事件
1.$(选择器).事件名称(事件处理函数) 注:js中单击事件onclick() juqery事件均省略on 用click()
例 $("#btn").click(function(){
alert("单击按钮")
})
2.$(选择器).on(事件,事件处理函数)
例 $("#btn").on("click",function(){
alert("单击按钮")
})
函数
1.val
操作dom对象的value属性
$("选择器").val();//只获取dom数组的第一个对象的value值
$("选择器").val("新值");//设置dom数组所有对象值为新值
2.text
$("选择器").text();//获取dom数组的所欲对象的value值
$("选择器").text("新值");//设置dom数组的所欲对象的value值
3.attr("属性") attr能指定对象的特定属性获取/修改
$("选择器").attr("src");//获取dom对象的src参数值
$("选择器").attr("src","新值");//设置dom对象的src的新值
4.remove
$("选择器").remove() //数组中所有dom标签及其子标签删除
5.empty
$("选择器").empty() //删除数组中所有dom标签的子标签 父标签还在
6.append
$("选择器").append("<div>动态添加的div</div>")
7.html
$("选择器").html() // 获取dom的innerhtml文本值
$("选择器").html("值") //设置dom的innerhtml值
8.each (循环输出数组/json/dom对象)
var a = [11,22,33]
var json = {"name":"张","age":20}
$.each(a,function(i,n){ //若a为dom对象 那么循环n为该dom对象的子对象dom
alert(i);
alert(n);
})
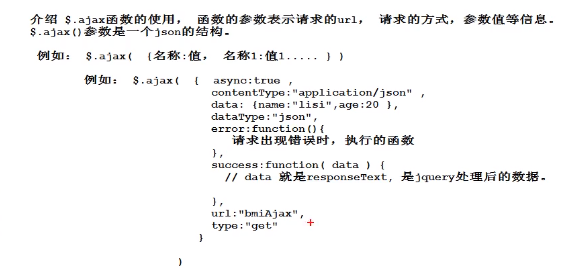
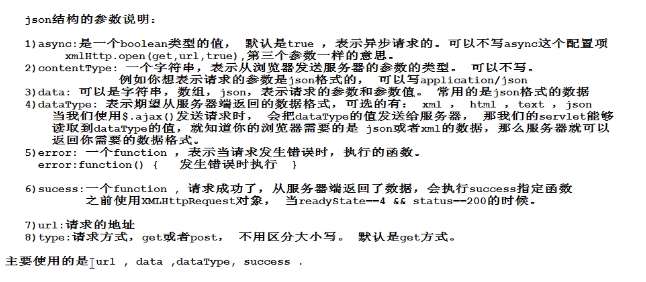
ajax函数
$.ajax()
$.post()
$.get()