MKMapView and Zoom Levels: A Visual Guide
原帖:http://troybrant.net/blog/2010/01/mkmapview-and-zoom-levels-a-visual-guide/
So, how exactly does the code provided in the previous post work? What follows is a visual explanation of Google Maps, zoom levels, and how you go about adding support for zoom levels to the MKMapView class.
Round to Flat
This is planet Earth:
As you may know, it is round.
To create a map of the Earth, the curved surface must be projected onto a flat surface. There are many map projections that attempt to flatten the Earth. There are distortions inherent to every projection, but each map projection aims to preserve at least one quality from the original curved representation.
Some projections preserve area, such as the Mollweide projection:
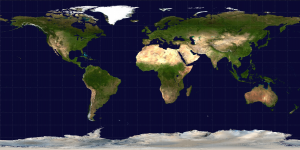
Equirectangluar projections preserve distance between the meridians:
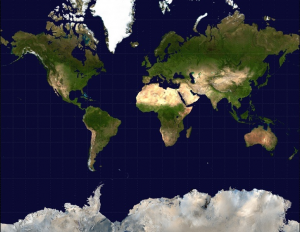
The Mercator projection stretches out the poles in order to preserve locally measured angles:
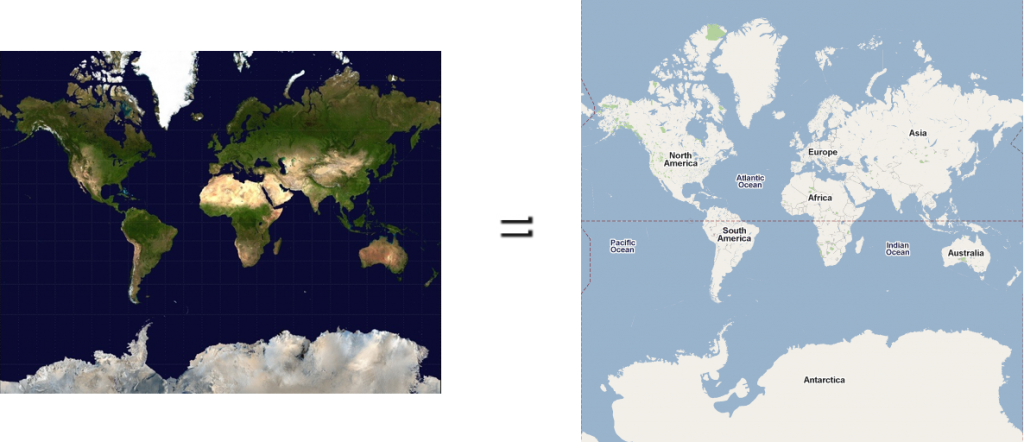
Google uses the Mercator projection to render Google Maps:
Mercator Math
The Mercator projection converts latitude (φ) and longitude (λ) coordinates to pixel values. It uses math:
You don’t have to understand the math; just know that it converts latitudes and longitudes to pixels.
But, where are these pixels? Well, it depends on your zoom level.
Zoom Levels
At zoom level 0, Google displays the world in a single 256 pixel by 256 pixel tile:
At zoom level 1, Google doubles the area of the map while keeping the tile size constant. So, the map grows to 512 pixels by 512 pixels and uses four tiles:
At zoom level 2, Google doubles the area again. The map grows to 1024 pixels by 1024 pixels and uses sixteen tiles:
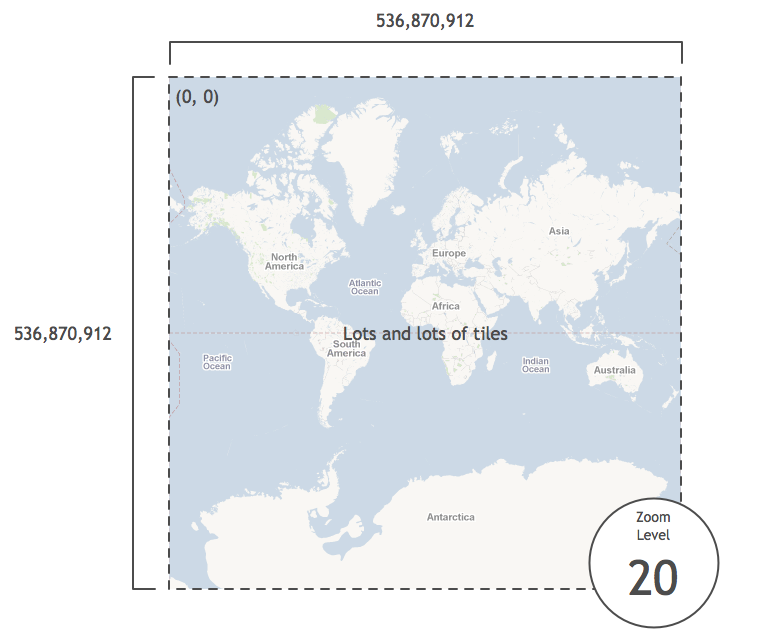
The pixel area continues to double at each zoom level, and when zoom level 20 is reached, the map is 536,870,912 pixels by 536,870,912 pixels. It has so many tiles we won’t bother to count them:
Latitudes and Longitudes to Pixels
As part of the PHP Static Maps project, Mike Tuupola wrote some code that converts latitudes and longitudes to pixels at zoom level 20. The code is easily ported to Objective-C:
#define MERCATOR_OFFSET 268435456 /* (total pixels at zoom level 20) / 2 */
#define MERCATOR_RADIUS 85445659.44705395 /* MERCATOR_OFFSET / pi */
x = round(MERCATOR_OFFSET + MERCATOR_RADIUS * longitude * M_PI / 180.0);
y = round(MERCATOR_OFFSET - MERCATOR_RADIUS * logf((1 + sinf(latitude * M_PI / 180.0)) / (1 - sinf(latitude * M_PI / 180.0))) / 2.0);
To be honest, I haven’t taken the time to wrap my head around how this code works. But, knowing that it does work, we can now take any latitude and longitude and figure out its pixel coordinates at zoom level 20. For instance, here are the pixel coordinates of several cities around the world:
Add an iPhone
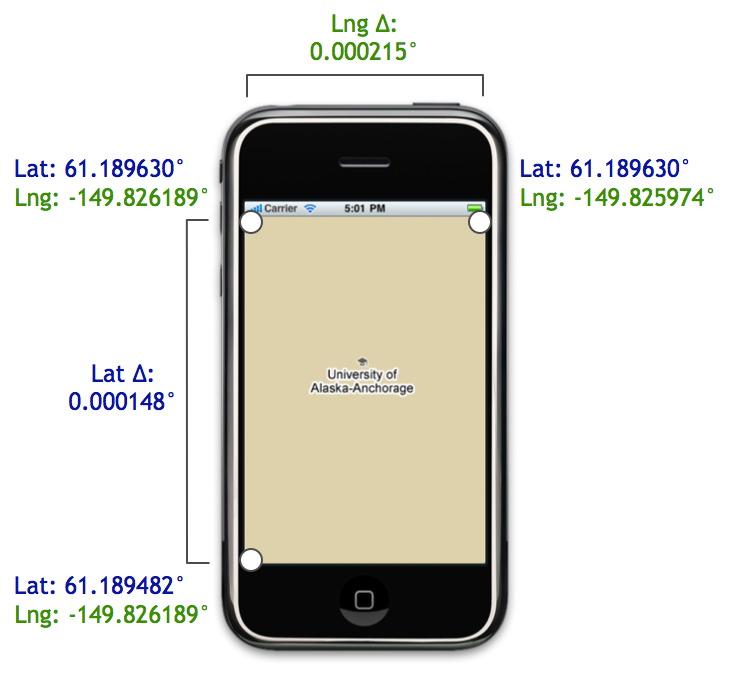
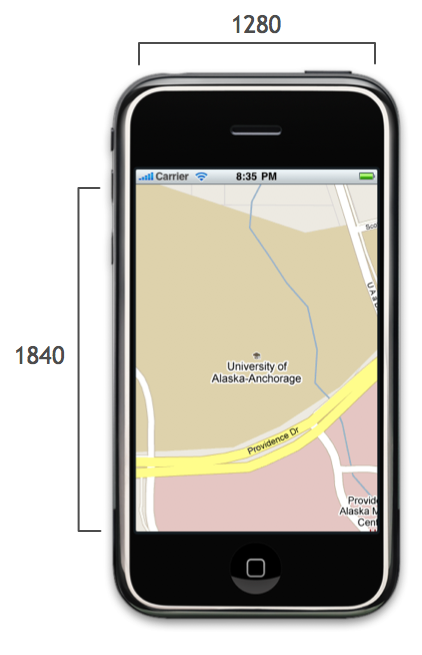
Say we place an iPhone on top of Anchorage, Alaska at zoom level 20:
In the iPhone shown above, the map size is 320 pixels by 460 pixels. Since we know the map dimensions and center coordinate in pixels, we can easily compute the pixel coordinates of the top-left corner relative to the center pixel coordinate:
We can find the relative position of the top-right and bottom-left pixel coordinates as well:
The PHP Static Maps code also provides code to go from pixels at zoom level 20 to latitudes and longitudes:
latitude = (M_PI / 2.0 - 2.0 * atan(exp((round(pixelY) - MERCATOR_OFFSET) / MERCATOR_RADIUS))) * 180.0 / M_PI;
longitude = ((round(pixelX) - MERCATOR_OFFSET) / MERCATOR_RADIUS) * 180.0 / M_PI;
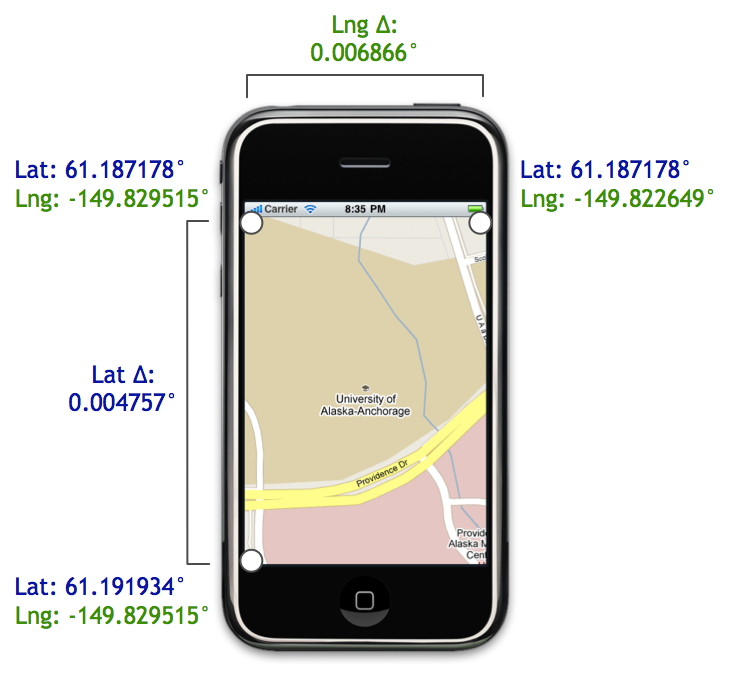
We can use this code to convert the corners from pixel coordinates to latitudes and longitudes:
As shown above, using the corner coordinates, we can compute the
latitudinal and longitudinal distances. These distances are exactly what
we need to construct an MKCoordinateSpan. That span, in turn, is used to initialize the region property of an MKMapView:
MKCoordinateSpan span = MKCoordinateSpanMake(latitudeDelta, longitudeDelta);
MKCoordinateRegion region = MKCoordinateRegionMake(centerCoordinate, span);
[mapView setRegion:region animated:NO];
And you’re done!…That is, if you want to see zoom level 20. What do you do when your user wants to see the map at zoom level 19 instead of 20?
Scaling using Zoom Levels
Relative to zoom level 20, zooming out one level doubles the area visible on the map.
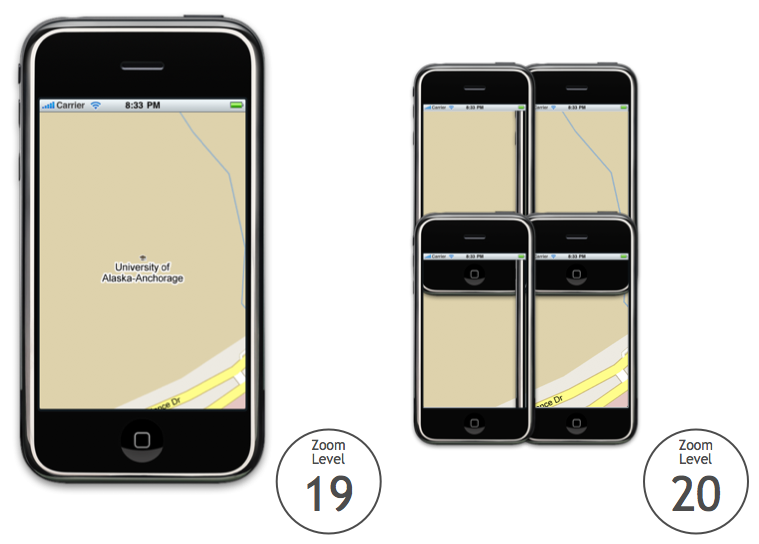
For example, consider the image below. On the left is Anchorage at zoom level 19, and on the right are the 4 iPhones at zoom level 20 it would take to display the same amount of area:
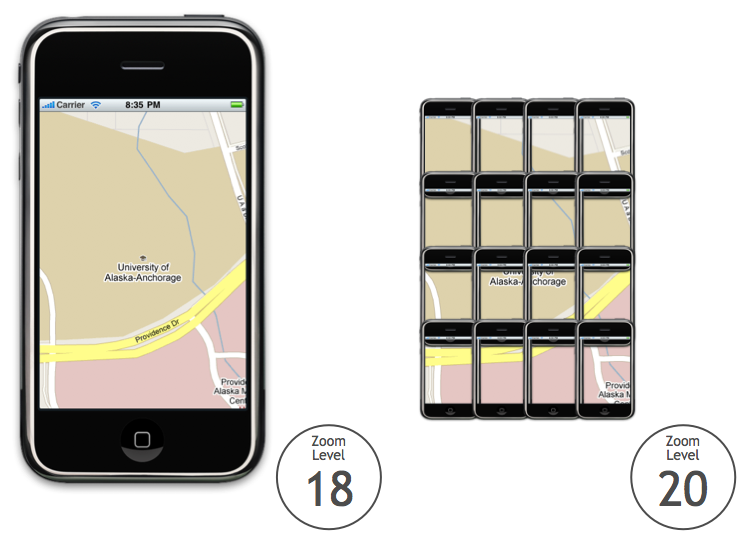
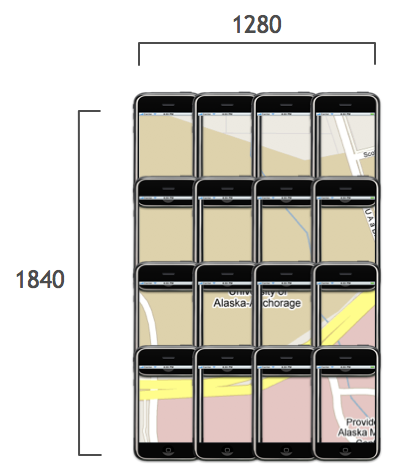
If we move up another level, the area doubles again. Consider the following image. On the left is Anchorage at zoom level 18, and on the right are the 16 iPhones at zoom level 20 it would take to display the same amount of area:
Since the area doubles at each zoom level, we can define the following exponential relationship between the zoom level and the area covered by the map:
NSInteger zoomExponent = 20 - zoomLevel;
double zoomScale = pow(2, zoomExponent);
double scaledMapWidth = mapSizeInPixels.width * zoomScale;
double scaledMapHeight = mapSizeInPixels.height * zoomScale;
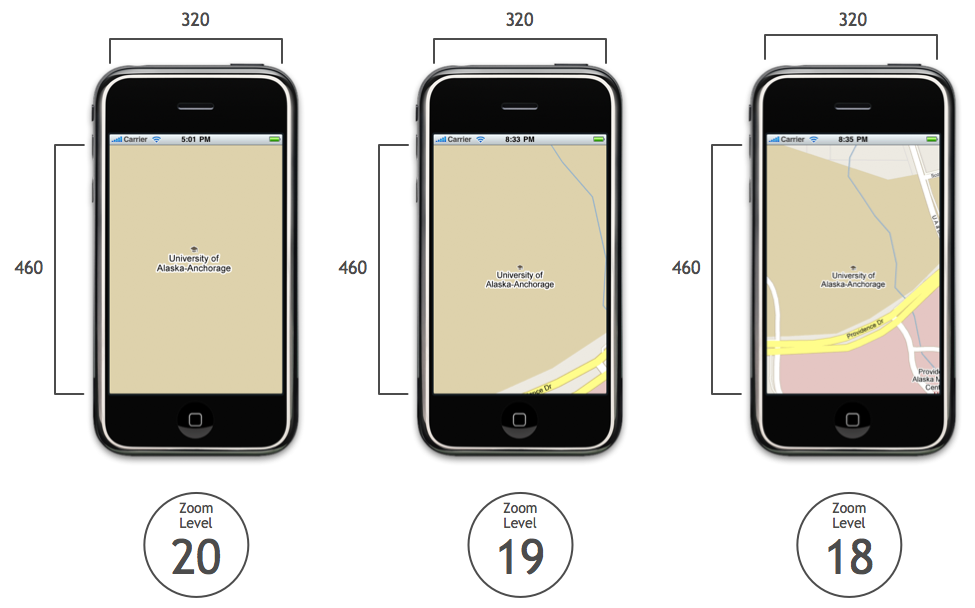
For instance, here is Anchorage at zoom levels 20, 19, and 18. The map’s width and height in pixels are unaltered:
After computing the zoom scale factor, we can apply it to each map to determine its dimensions at zoom level 20:
After we compute these new dimensions, we plug them into the algorithm for finding the coordinates of the map corners.
An Example: Zoom Level 18
For instance, say we take the map at zoom level 18:
Let’s drop the matrix of phones but keep the scaled width and height:
We find the top-left corner just like we did before, except now we use the scaled width and height:
Similarly, we use the scaled width and height for finding the top-right and bottom-left corners as well:
Using the pixel and latitude and pixel and longitude helper methods, we can compute the coordinates of the corners and the distance between them:
These delta values are used to initialize the map’s region property, and the map zooms to the level you specify.
That’s a Wrap
Be sure to check out the previous post for the full code that adds support for zoom levels to MKMapView.
If you are interested in learning more from someone much smarter than I am, check out these posts from Charlie Savage, a programmer and cartographer extraordinaire:
Much of what I know about maps is from these articles, and I highly recommended checking them out if you want to learn more about how Google Maps works under the hood.