django使用bootstrap前端框架
一、下载bootstrap相关文件,放在项目目录中。在blog 应用中新建static目录,bootstrap文件放在此目录下。
bootstrap下载网址:http://v3.bootcss.com/getting-started/
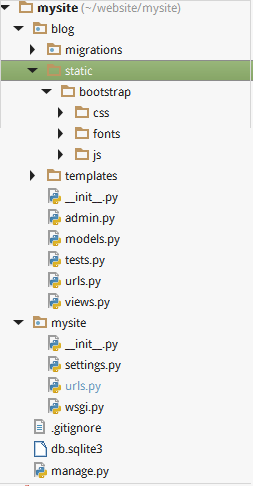
项目目录:

然后根据django1.8.2文档的简单教程修改HTML文件。文档链接:http://python.usyiyi.cn/django_182/intro/tutorial06.html
需要修改的地方:
1、使用静态文件标签
{% load staticfiles %}
2、修改链接
<link href="{% static 'bootstrap/css/bootstrap.css' %}" rel="stylesheet">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
ps:下一步 使用bootstrap规划页面


