Vue中使用时间过滤器——date-fns
一、date-fns与moment比较
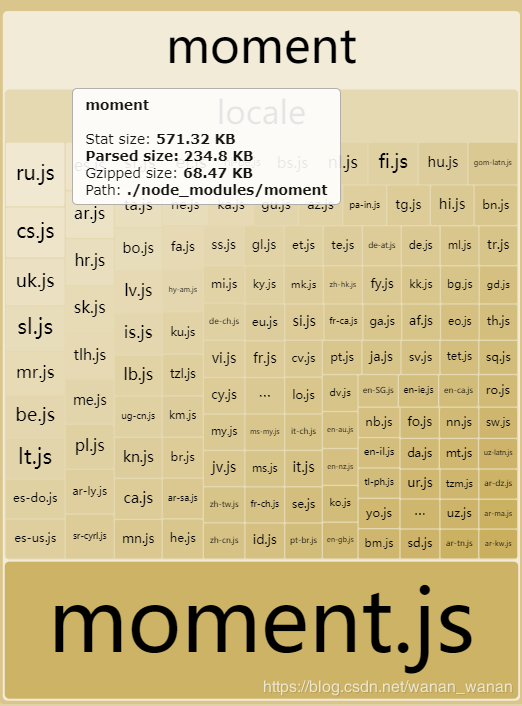
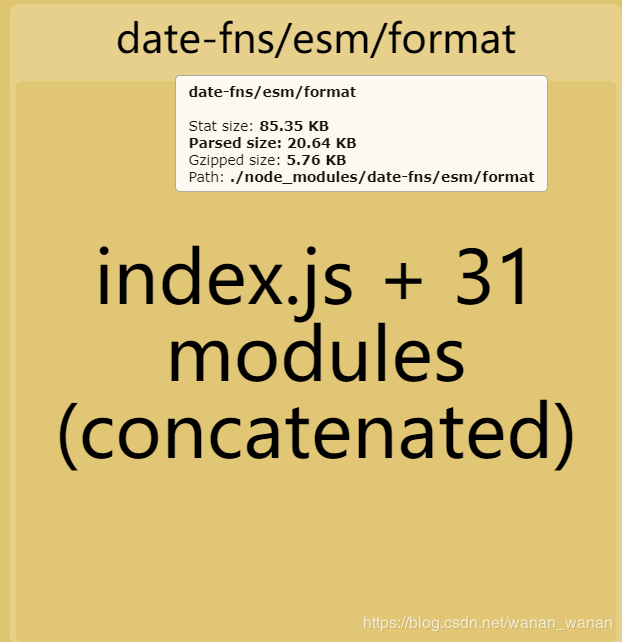
moment打包后最终压缩是68kb多,而date-fns打包后最后压缩只有5kb多,


二、date-fns使用
2.1.安装date-fns
npm install --save date-fns
2.2.在js文件中引用
/* filters.js */
import Vue from 'vue' // import moment from 'moment' import format from 'date-fns/format' // 自定义过滤器 Vue.filter('date-format', function (value, formatStr='yyyy-MM-dd HH:mm:ss') { // return moment(value).format(formatStr) return format(value, formatStr) })
2.3.在main.js入口文件中导入
import './filters'// 加载过滤器
2.4.在页面中使用
<div class="time">{{rating.rateTime | date-format}}</div>

