vue_前端工程化
前端开发vue
框架: 一套现成的解决方案,程序员只能遵守框架的规则,去构造自己的业务,学习vue就是在学习vue中规定的用法,组件是对UI的复用
构造用户界面:用vue向页面中填充数据,非常方便。
vuex: Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
状态自管理应用包含以下几个部分:
- 状态,驱动应用的数据源;
- 视图,以声明方式将状态映射到视图;
- 操作,响应在视图上的用户输入导致的状态变化。
为什么使用vuex?
当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
:
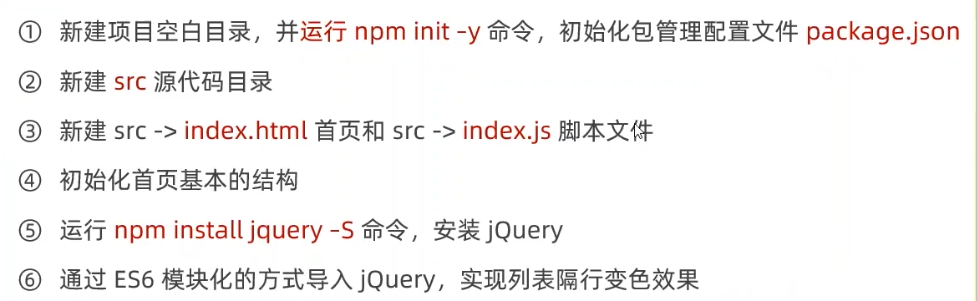
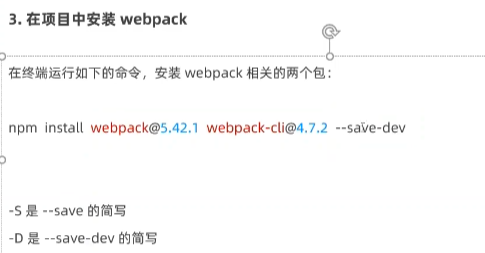
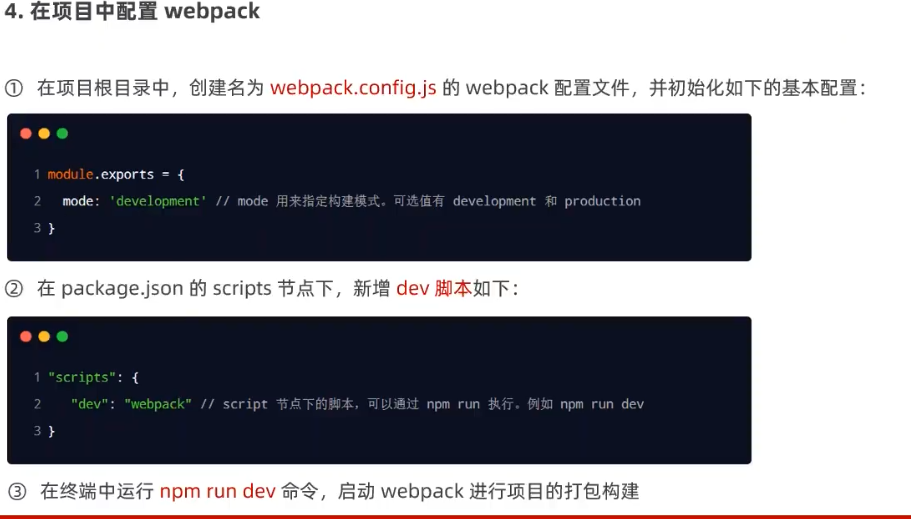
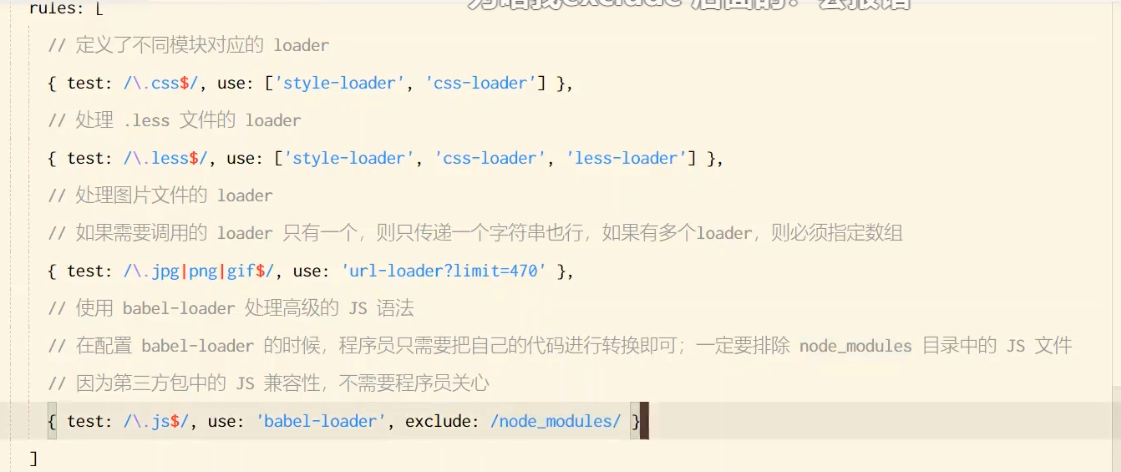
webpack 是前端工程化的具体解决方案


-S 开发和上线运行的时候都要用的包 就用-S
只是开发的话,用-D




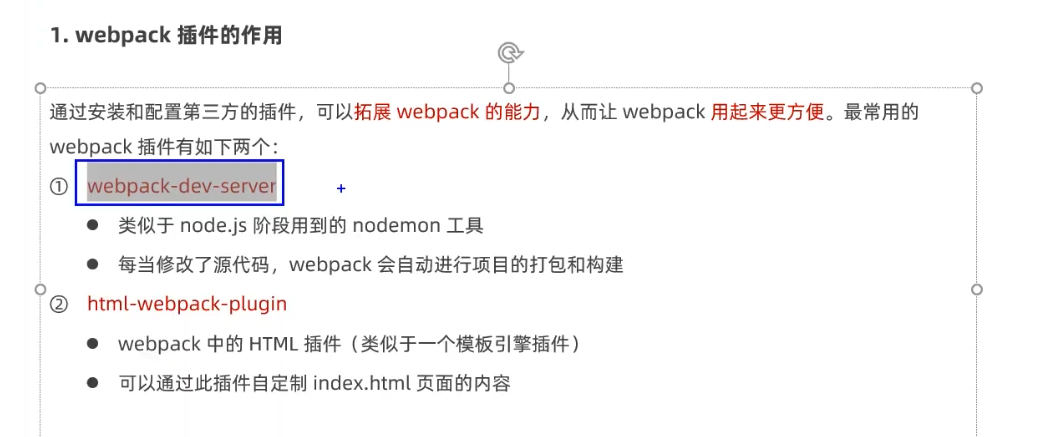
为了修改源代码后直接看到效果 :

base64图片 优点:可以防止发起过多的网络请求
缺点: 体积会变大
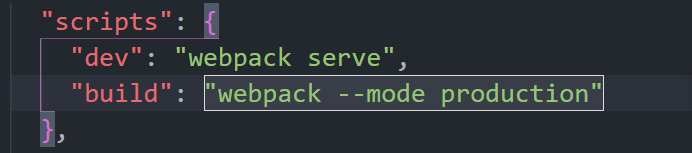
上线运行打包项目的时候,在package.json文件的scripts节点下,新增build项目,使用命令 npm run build
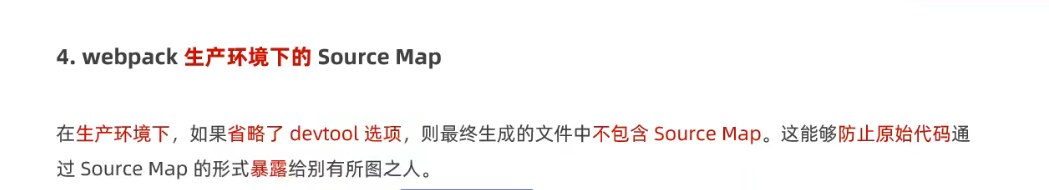
--mode production 可以在打包时压缩项目。








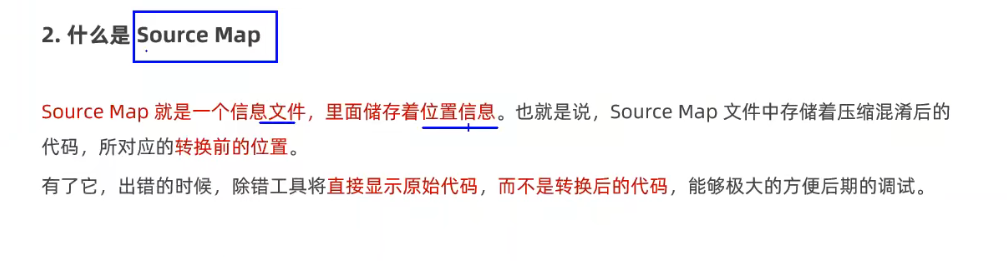
或者直接关闭 Source Map
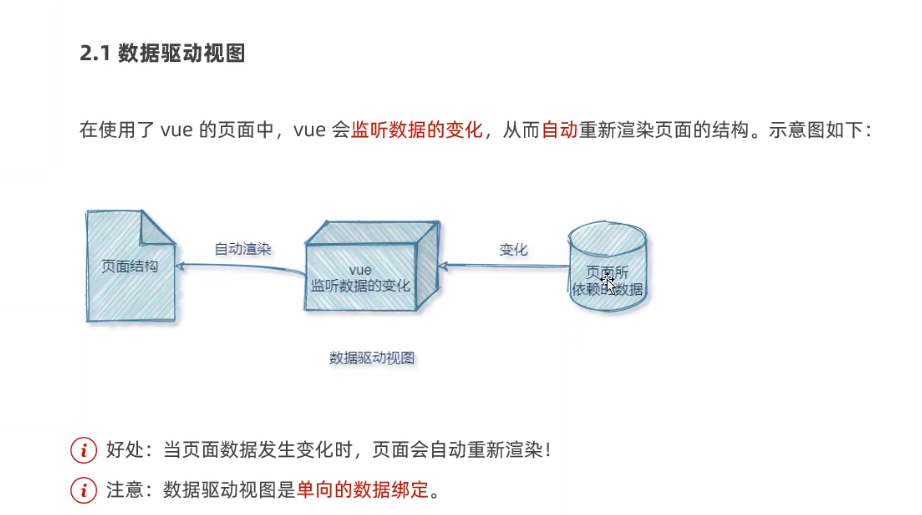
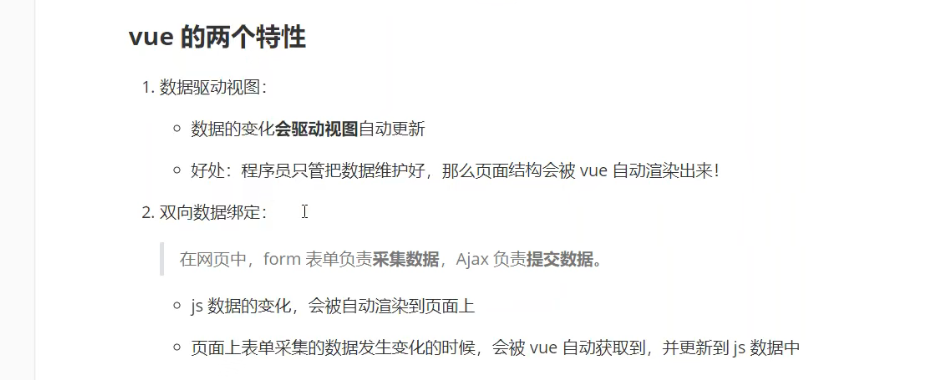
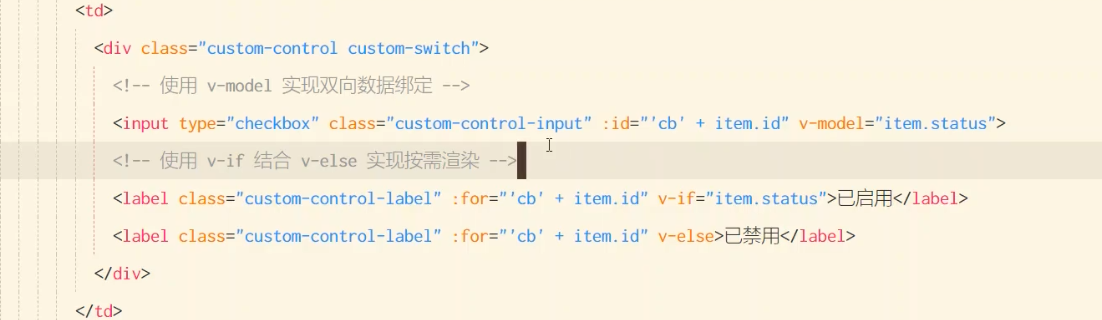
单向数据绑定:数据驱动视图

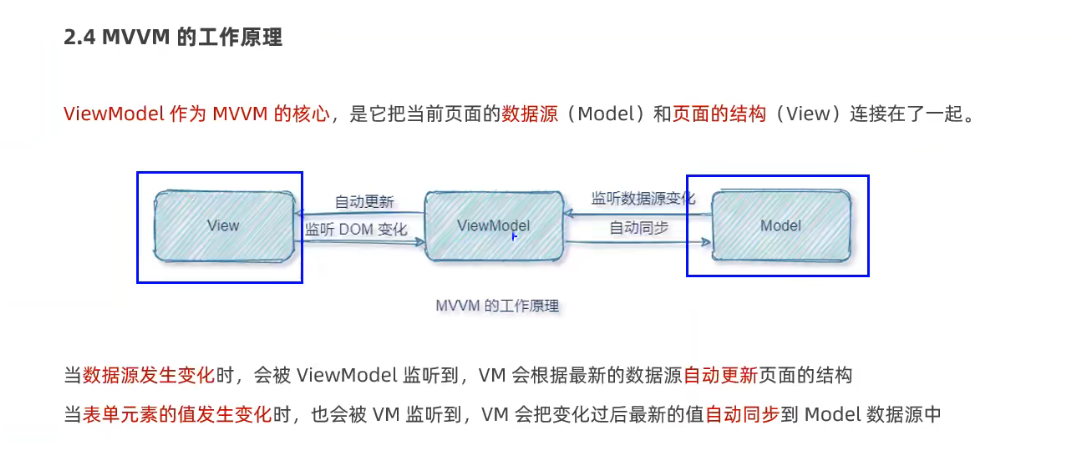
双向数据绑定








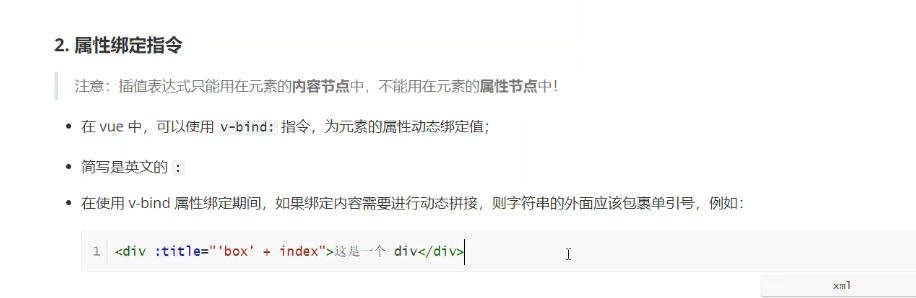
v-bind使用中, 它的内容是js语法,所以如果要给定一个字符串9,必须是这样 :age=" '9' " ,这才是一个字符串的9




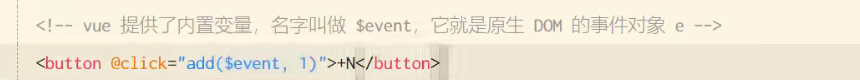
当一个事件对象需要 使用参数时,可以用原生的$event这个参数,来代表这个元素本身。如e.target即指向这个button元素




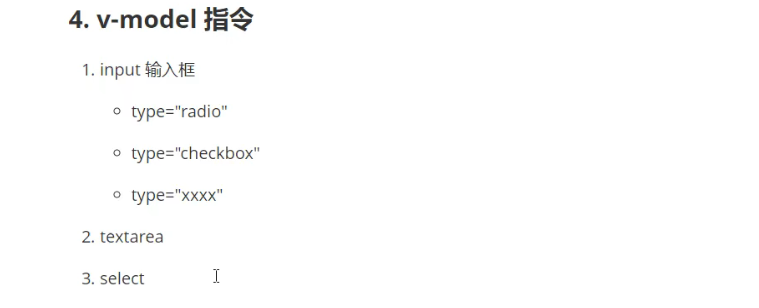
v-model只能用于表单元素,是双向绑定。






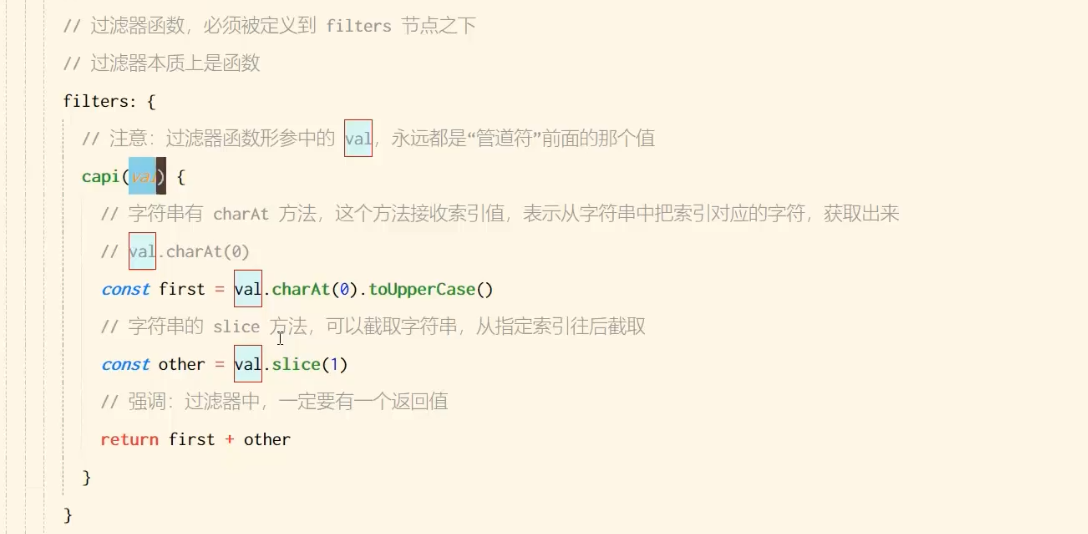
过滤器: vue3中已被淘汰,只能用在vue2,它是一个函数




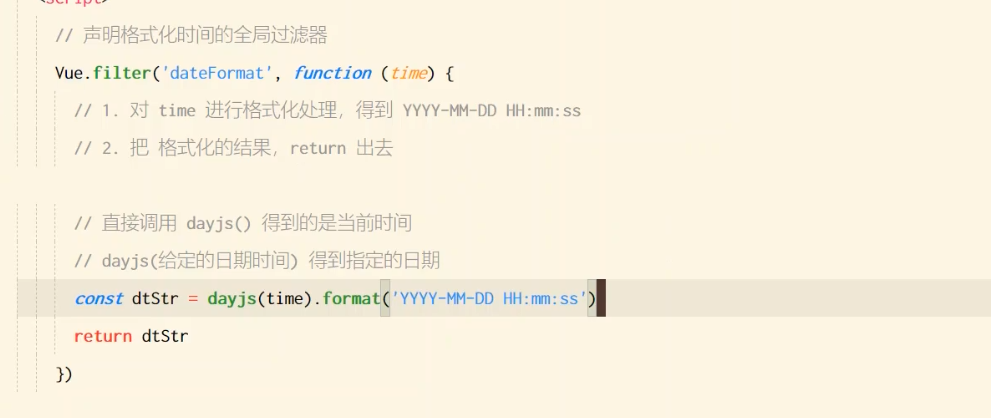
全局过滤器: day.js需要从第三方库引入。


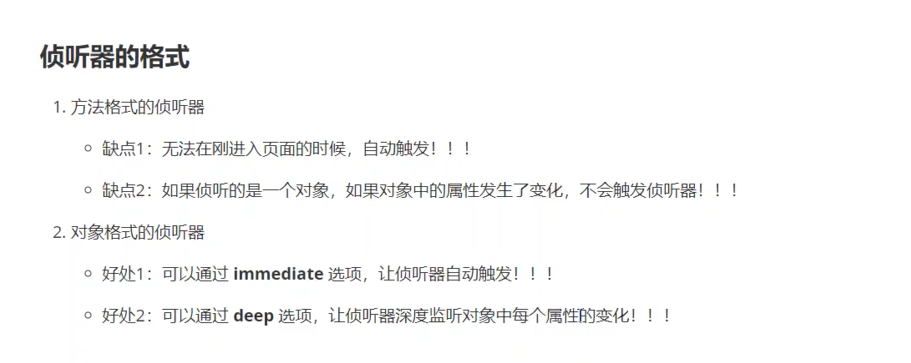
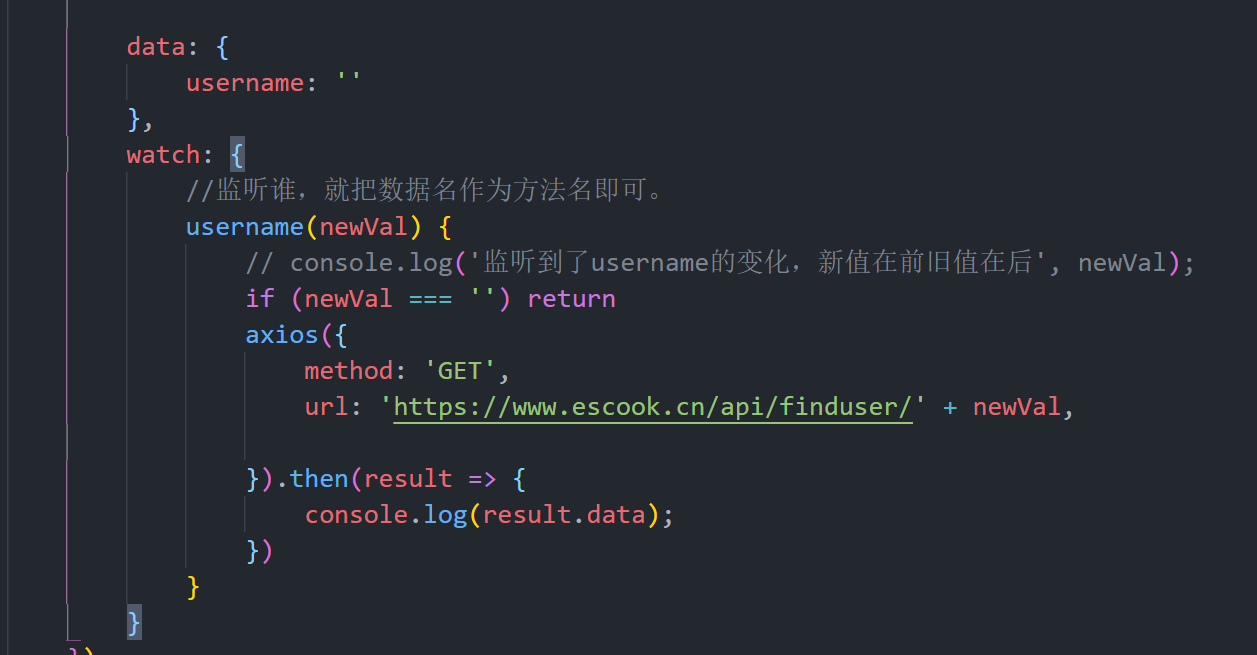
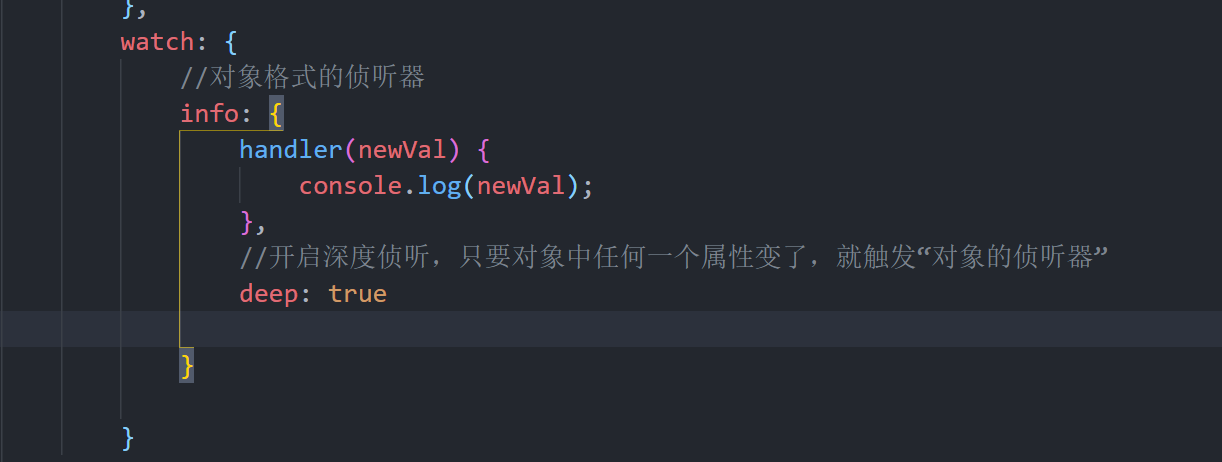
侦听器:


###方法格式:



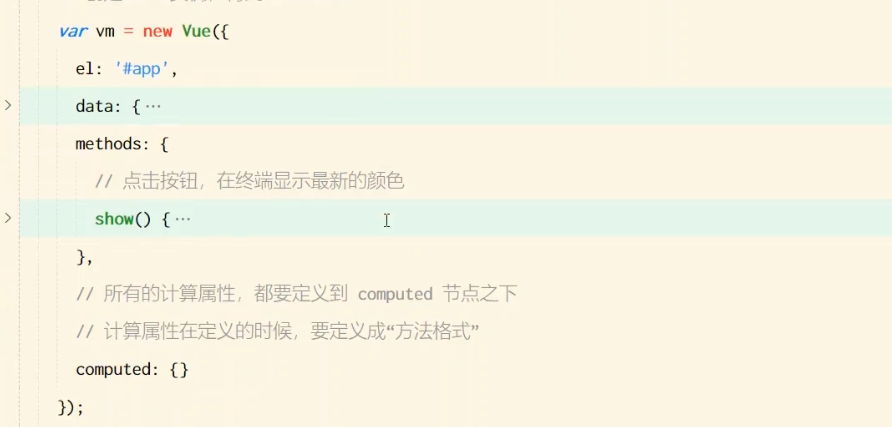
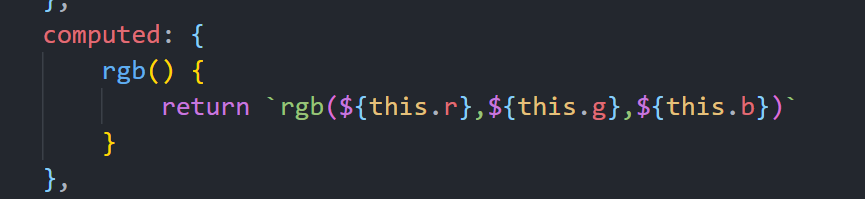
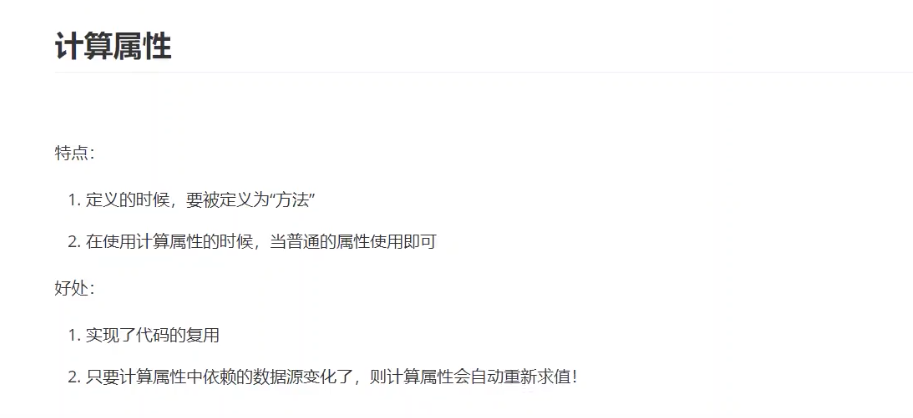
计算属性: 最终还是一个属性 定义的时候是方法,用的时候是属性


定义的时候是方法,用的时候是属性






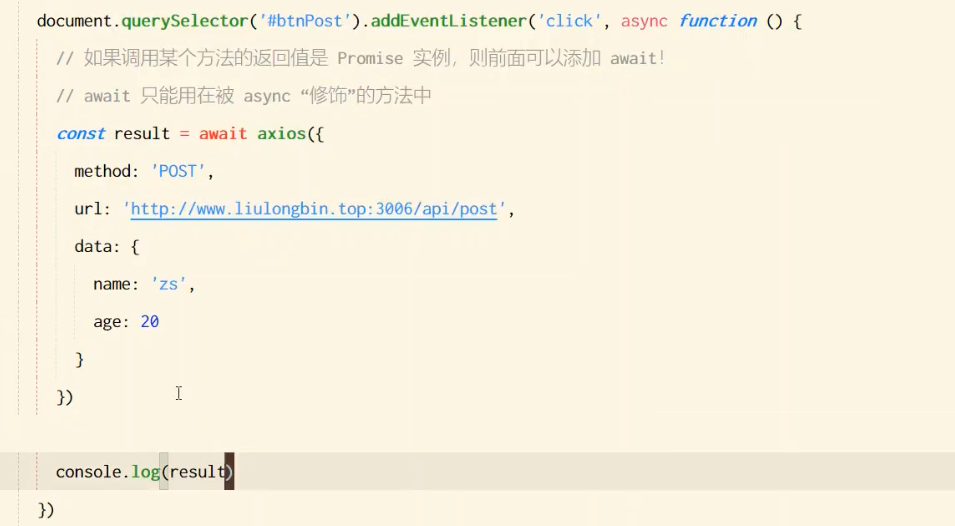
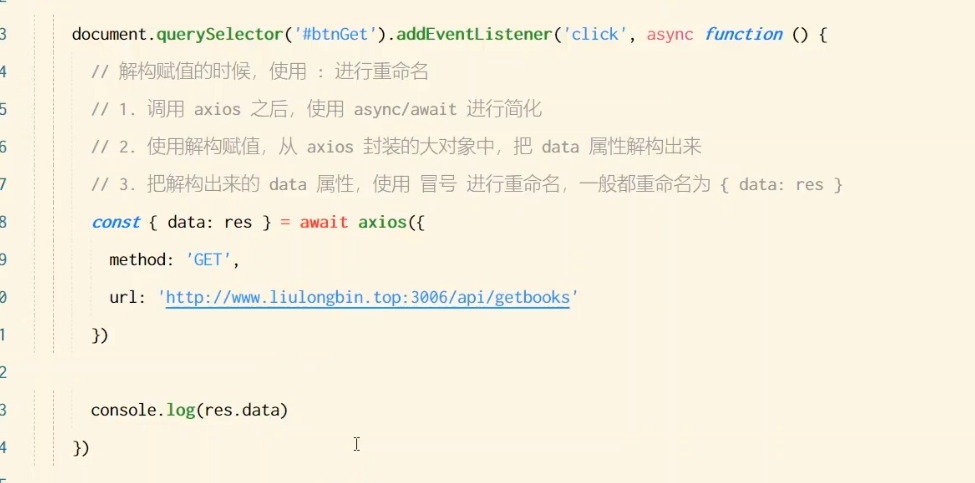
经过我实际使用:
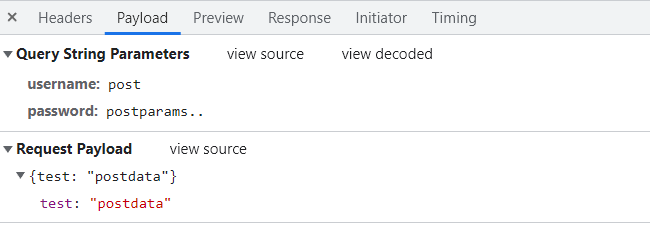
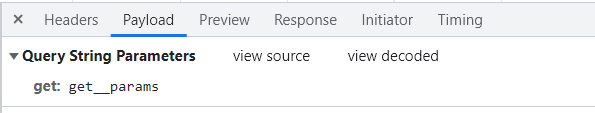
get不能使用data,data中的数据不会发送也接收不到,它只能用params传值。 post可以使用data,也可以使用params。
payload是一种以json格式传送数据的方式。


vue-cli

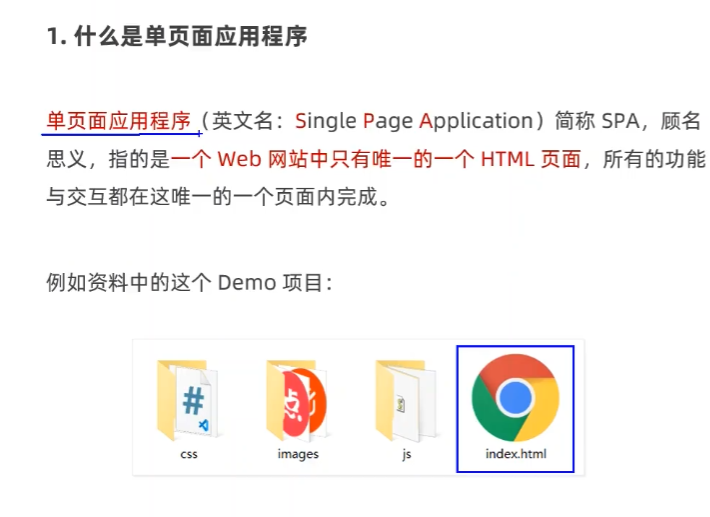
单页面应用程序:复杂程度高



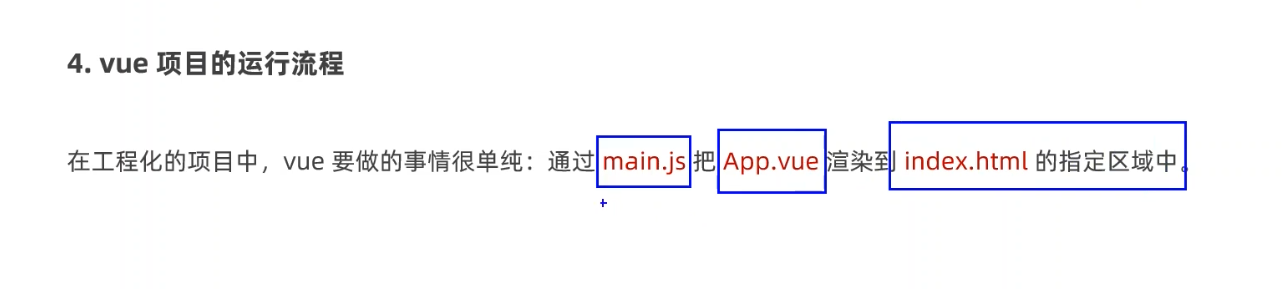
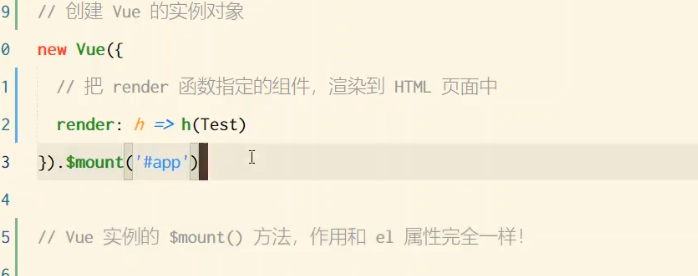
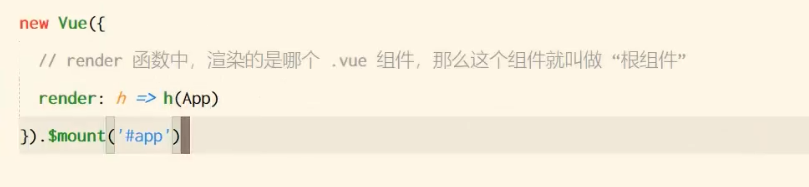
main.js:


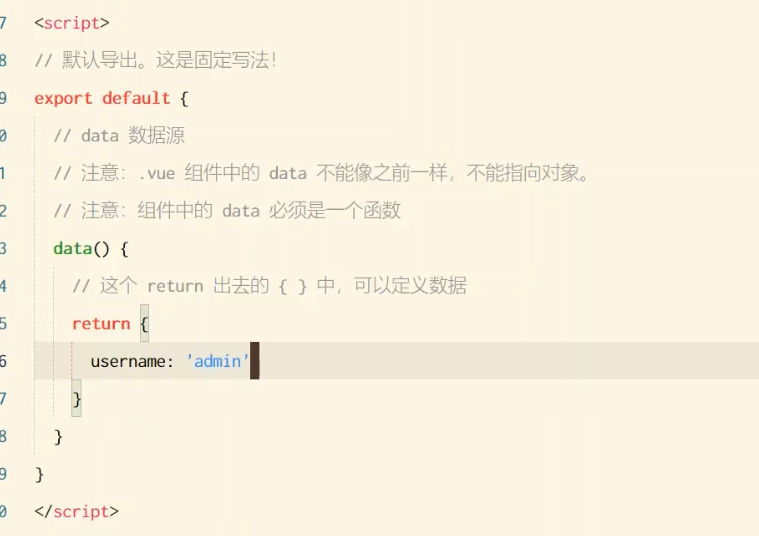
test.vue:

在组件中,this就表示当前组件的实例对象。

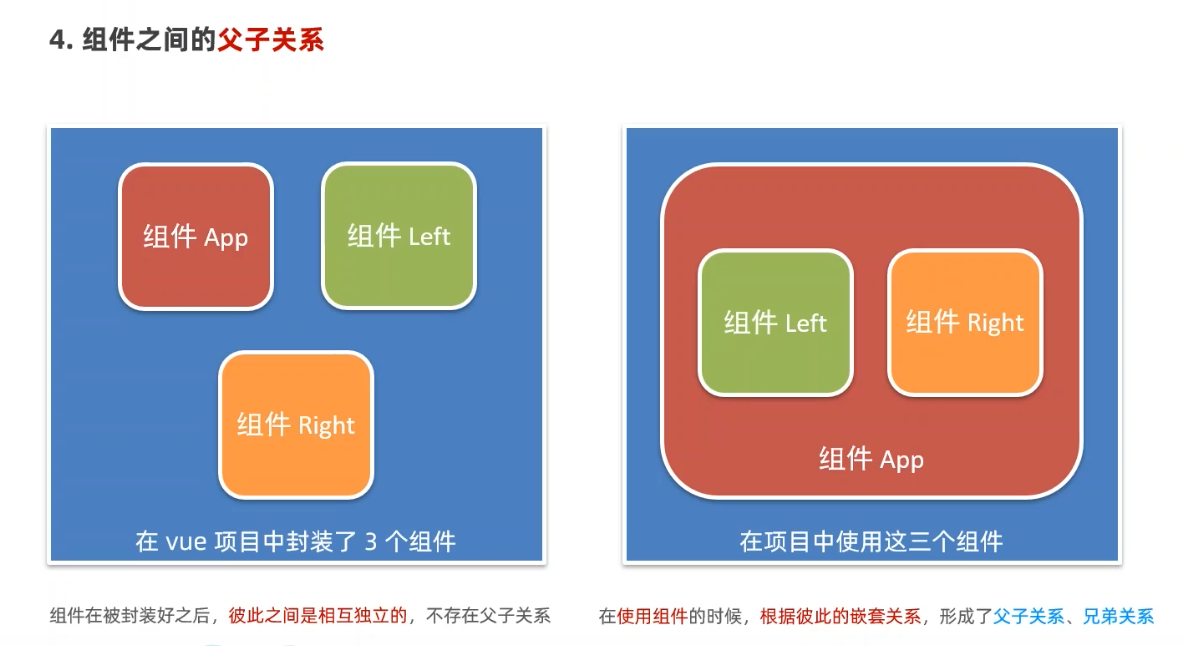
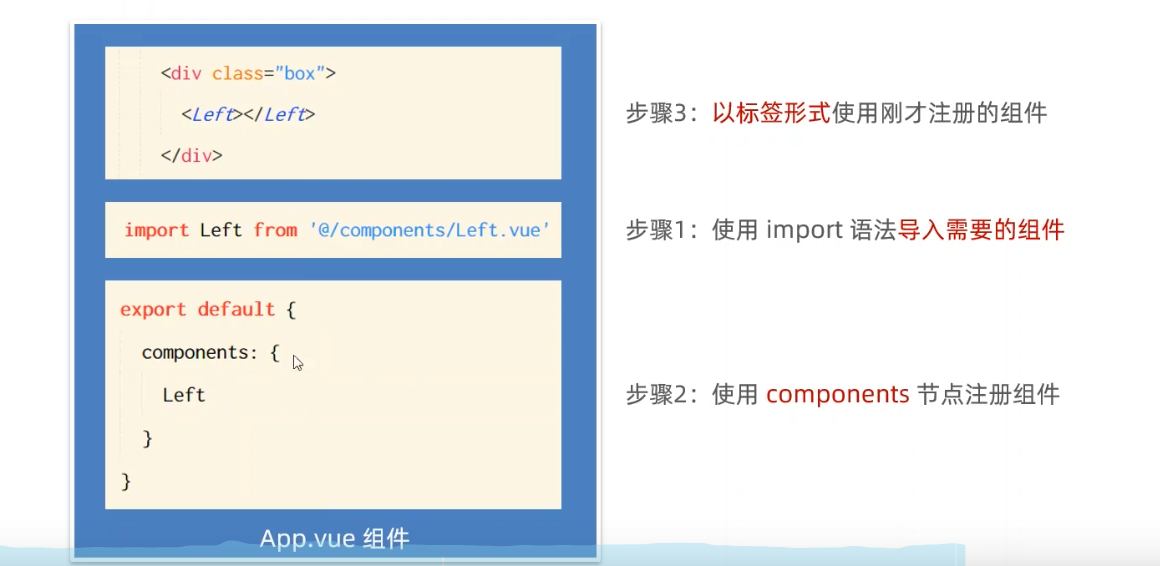
组件的使用: 注意最后以标签的形式使用


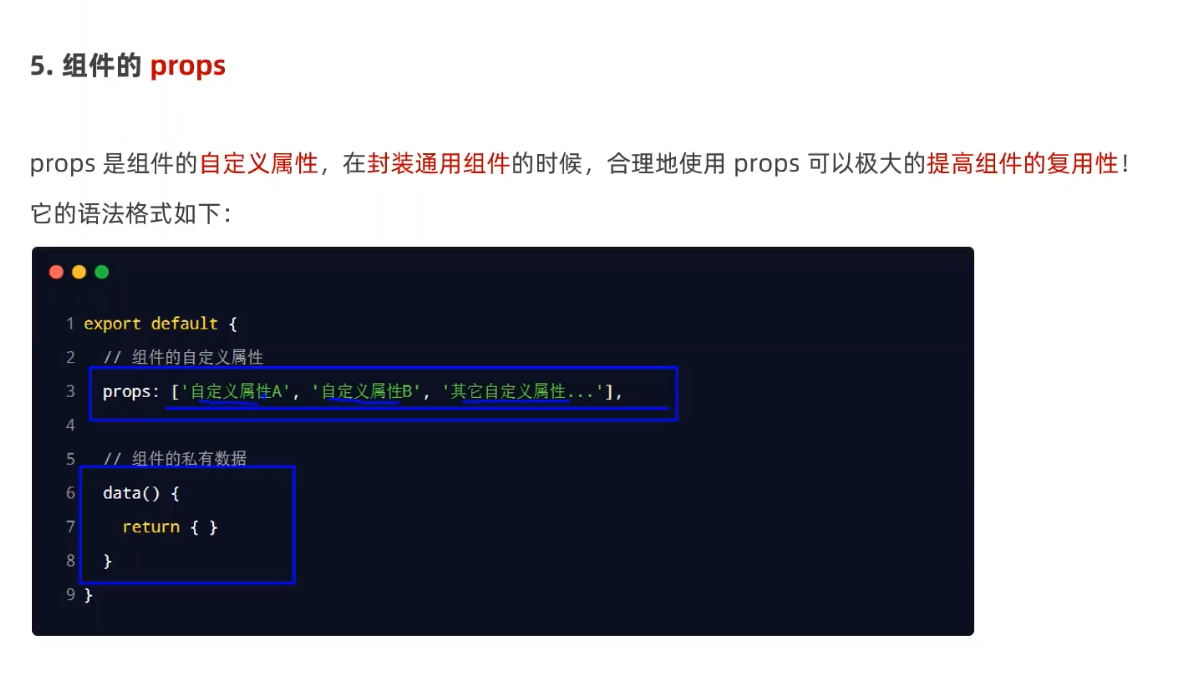
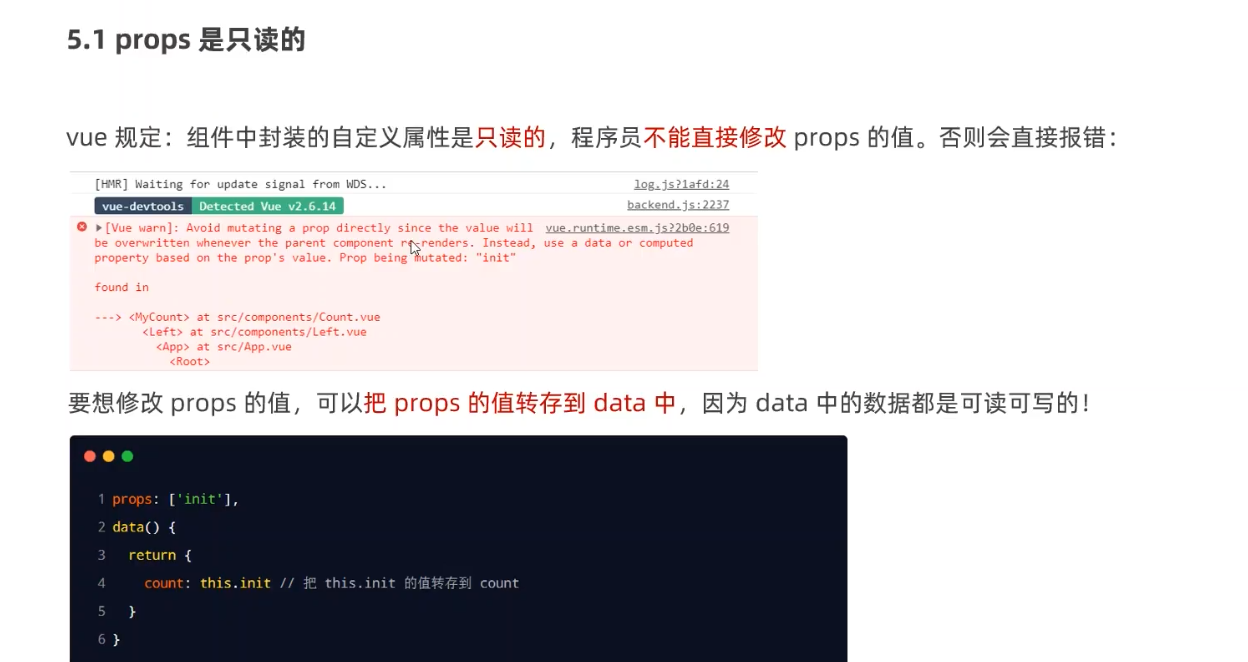
父子传值:


当props是一个数组,不能赋初始值, 但它里面所有的内容都是这个vue component这个组件的属性, 所以都可以直接用this.方法调用,不用在意属性的位置

props中的 required:true //可以使用required选项来声明这个参数是否必须传入。


Vue的组件实例:当你使用代表该组件的标签的时候,就创建了组件实例
导入import,全局组件注册Vue.component()

使用:

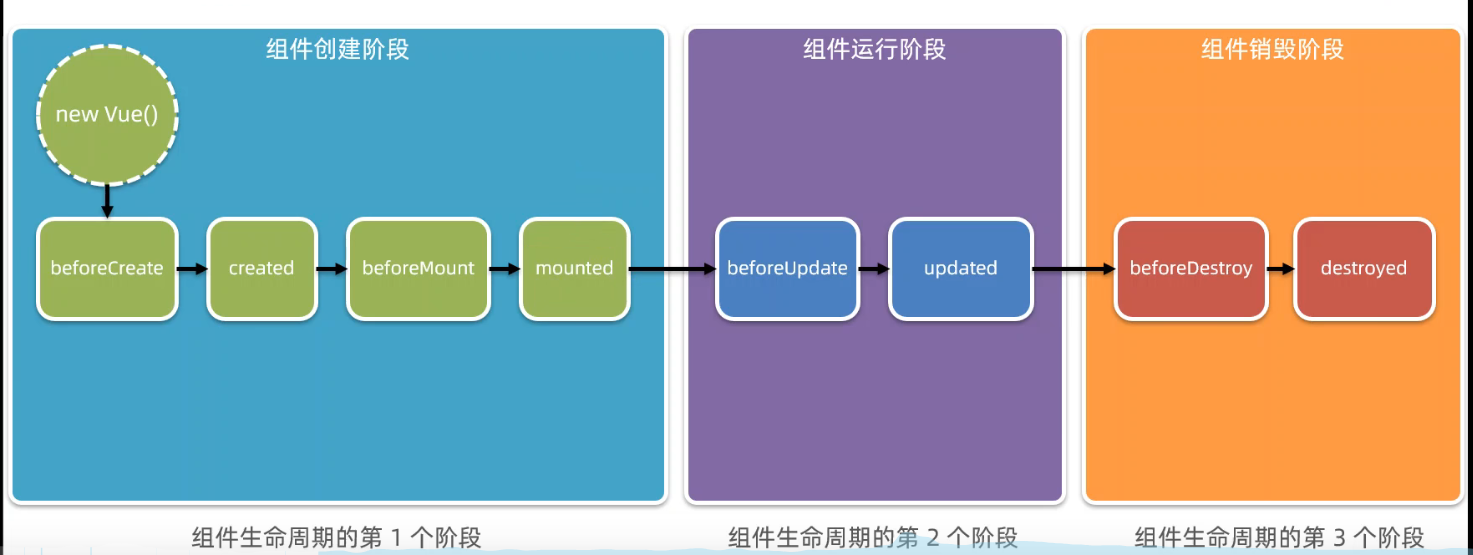
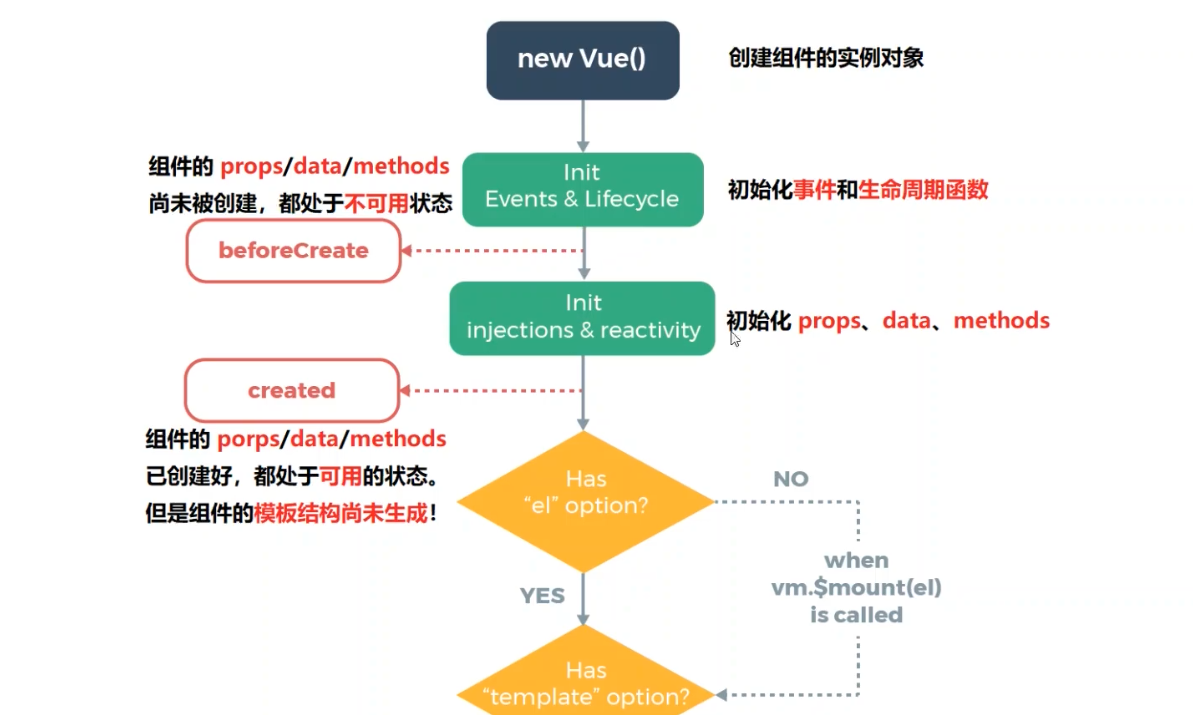
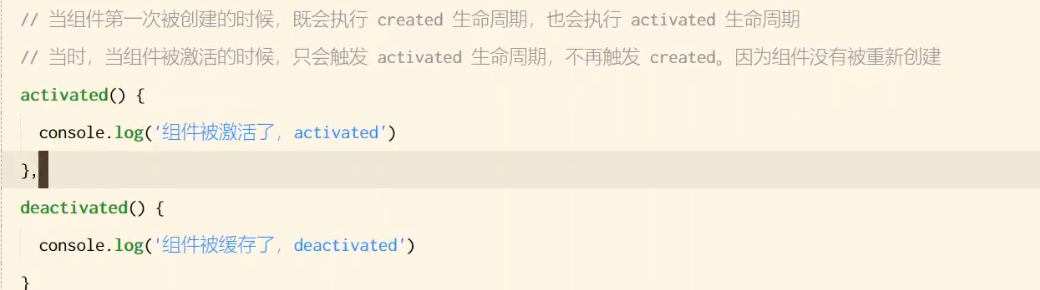
vue的生命周期函数:

created生命周期函数: 很常用,用于发ajax请求。可以调用methods中的方法,或操作data中的数据
通过ajax去发送请求,经常用它去调用methods中的方法来请求服务器的数据,并把请求到的数据,转存到data中, 供 template 模板渲染页面的时候使用

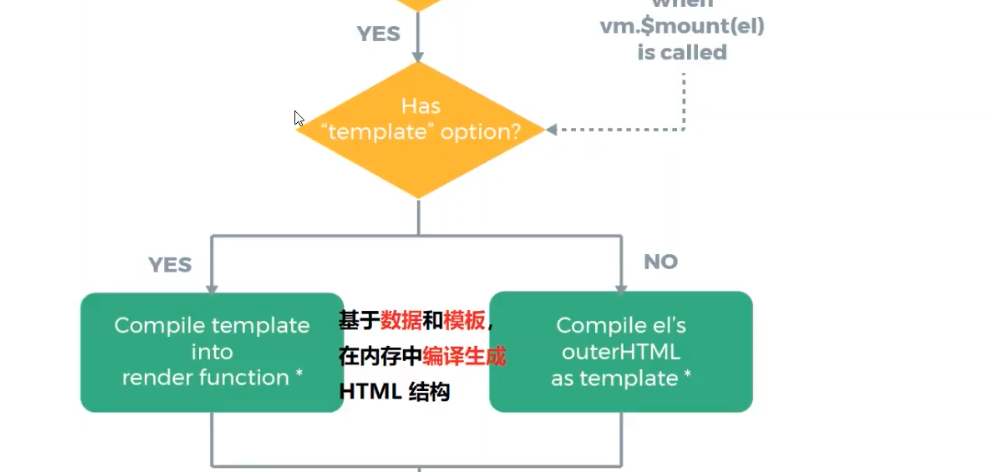
在内存中,创建模板结构。
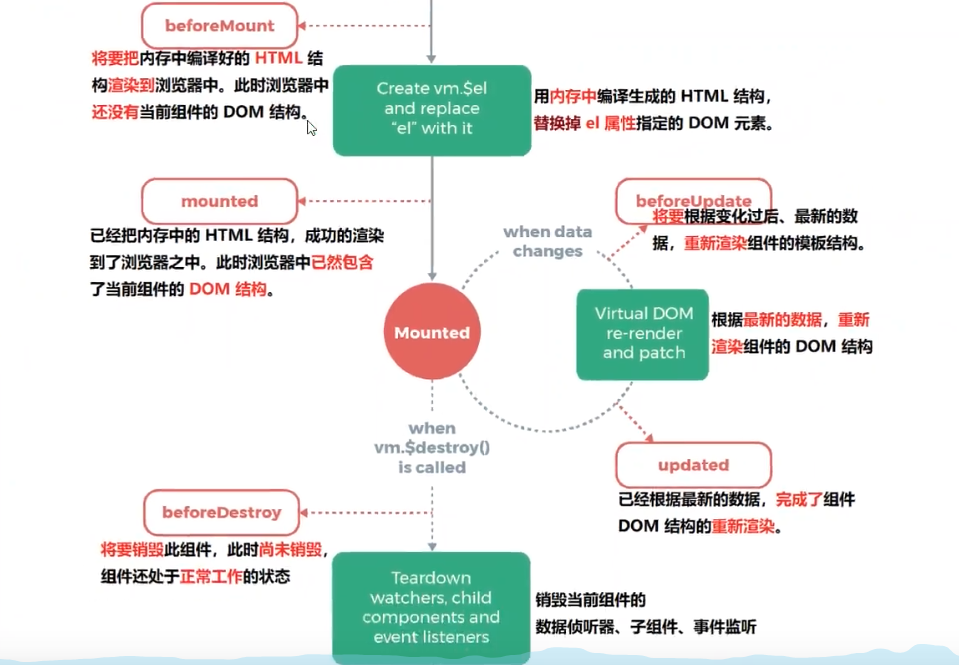
beforeMount:将要把内存中编译好的HTML页面结构渲染到浏览器,此时浏览器还没有当前组件的DOM结构。
Mounted:初次把内存中的HTML结构渲染到浏览器中。最早操作dom元素 。

beforeUpdate: 根据变化过后、最新的数据,将要重新渲染HTML结构。
updated:已经根据最新的数据,完成了组件dom结构的重新渲染。
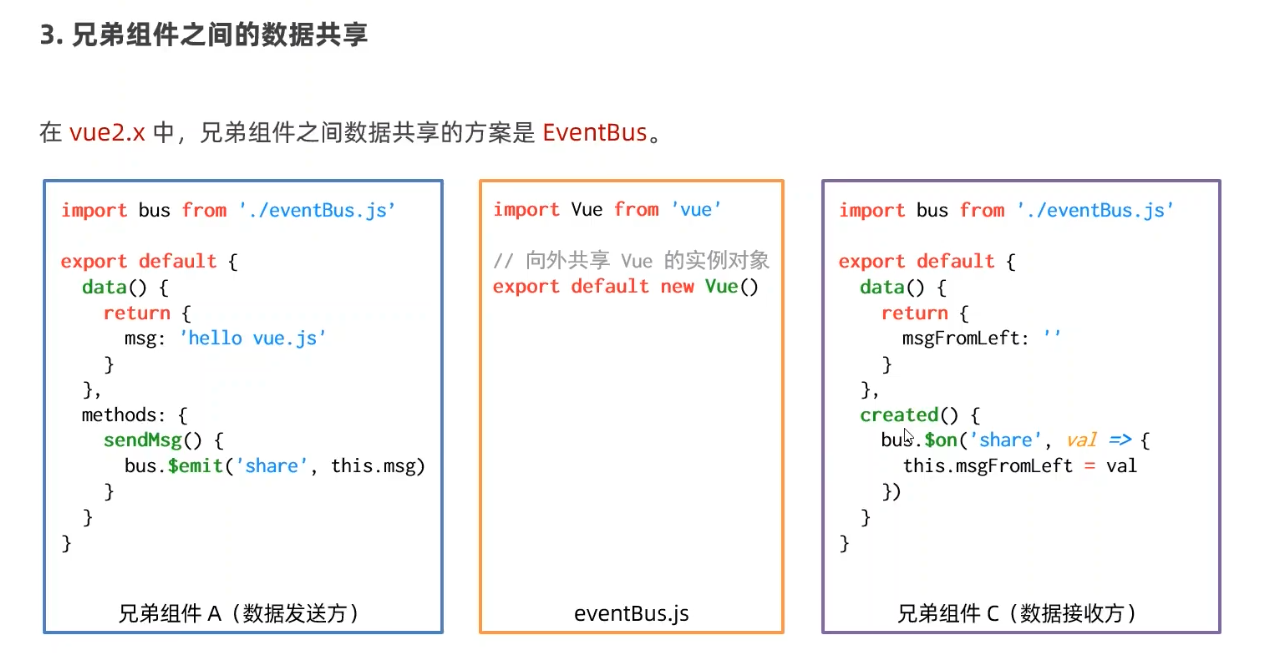
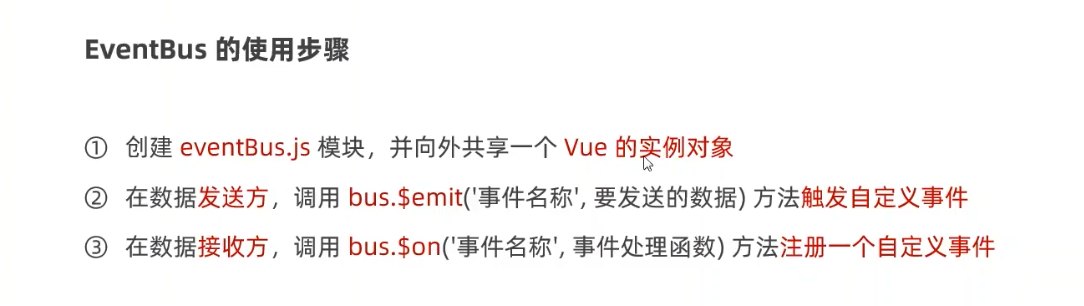
数据分享:

在使用这种方式传值的时候,不要在子组件中去修改传递过来的值。



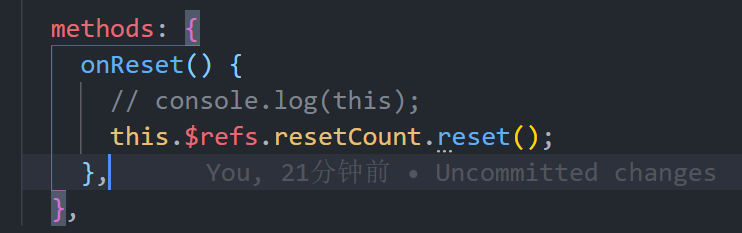
this.$refs.xxx 可以获取DOM元素,也可以获取子组件中的数据和方法。
使用方法:在标签中添加 ref属性



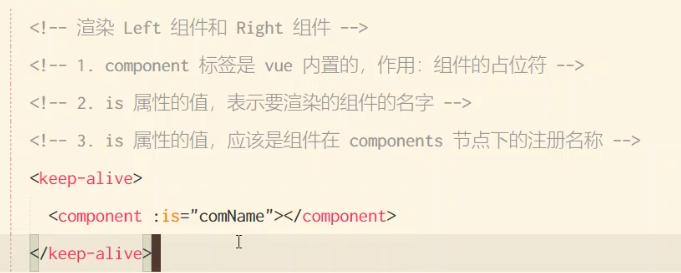
动态组件
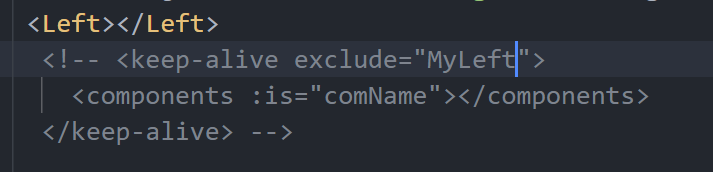
components 是内置标签, 是动态使用组件的占位符。注意:现在使用的是components 标签




exclude属性: 只有名称匹配的组件不会被缓存。 和include相反。
这两个属性不要同时使用。
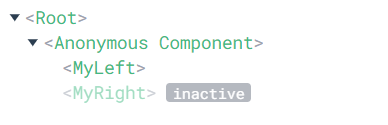
组件标签的名称:当没有提供name属性,那就会使用注册时的名称。这里推荐给每个组件都使用name名称,容易区分组件。

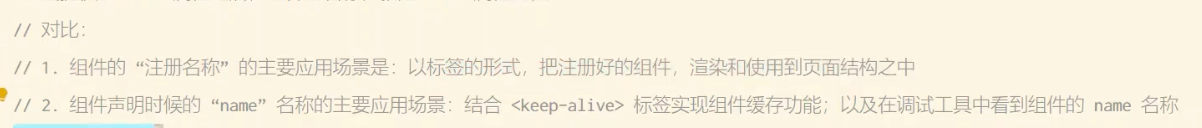
注册名称:

声明名称:


具体的使用方式:1和2如下:

在components标签中, :is属性绑定的值使用的是组件的注册名称,因为这是在组件的渲染过程

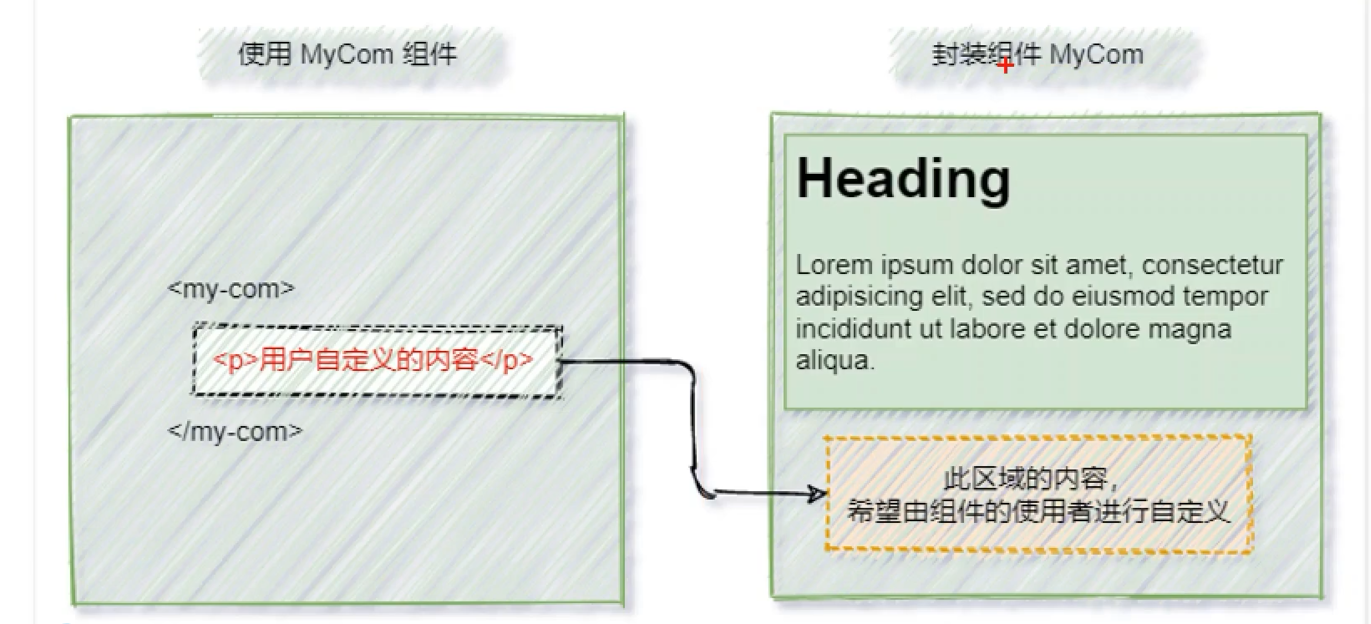
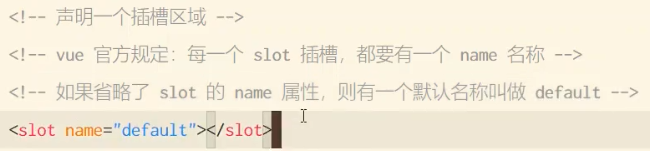
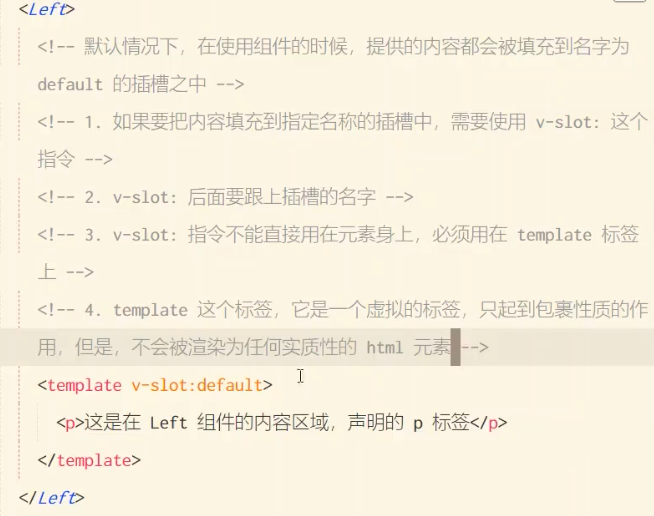
插槽




v-slot:的简写形式是 #, v-slot:default等价于 #default
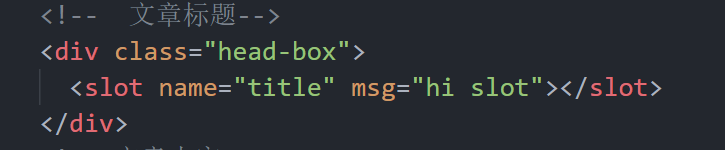
作用域插槽:在定义slot时,有name属性,也有别的自定义属性;
只有name属性的,叫具名插槽。

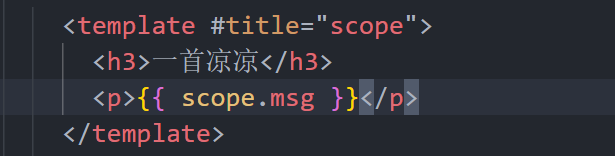
使用:在对应的slot名后面 =“scope” (建议使用scope,作用域的意思)

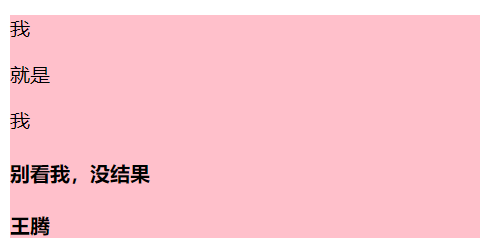
结果:

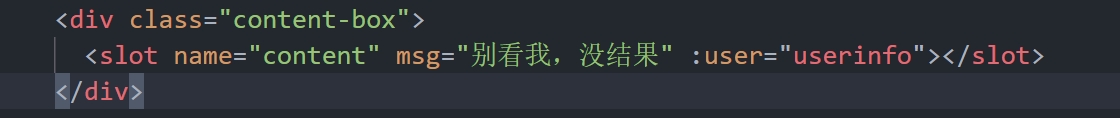
在调用别的自定义属性时,当做一个对象去调用,如果有多个自定义属性,那也会汇聚成一个对象。 还可以进行解构赋值。



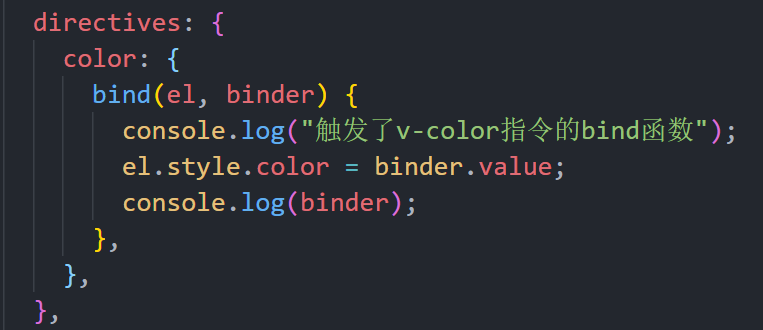
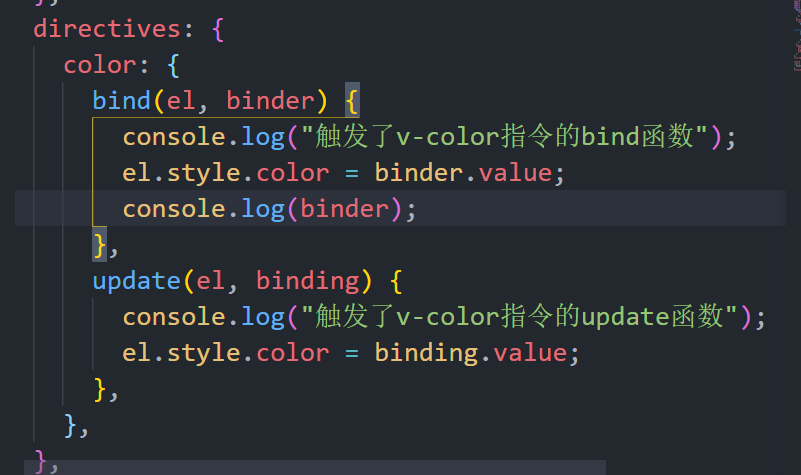
自定义指令:

el是形参,可以修改; bind是固定的函数名,不可修改。
bind函数的缺点:只会调用一次。


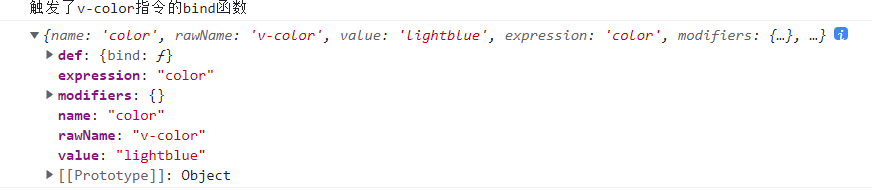
在binder这个对象中,expression属性是v-color=“color”中的“color”表达式,
在取值的时候还是要使用value属性。
这里的形参binder最好是binding这个官方约定


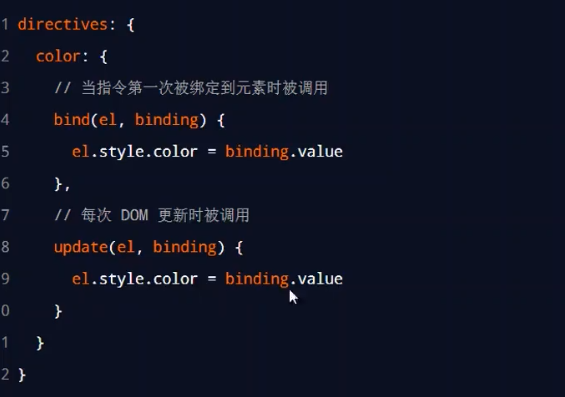
update函数,更新时被调用。

原对象如下:

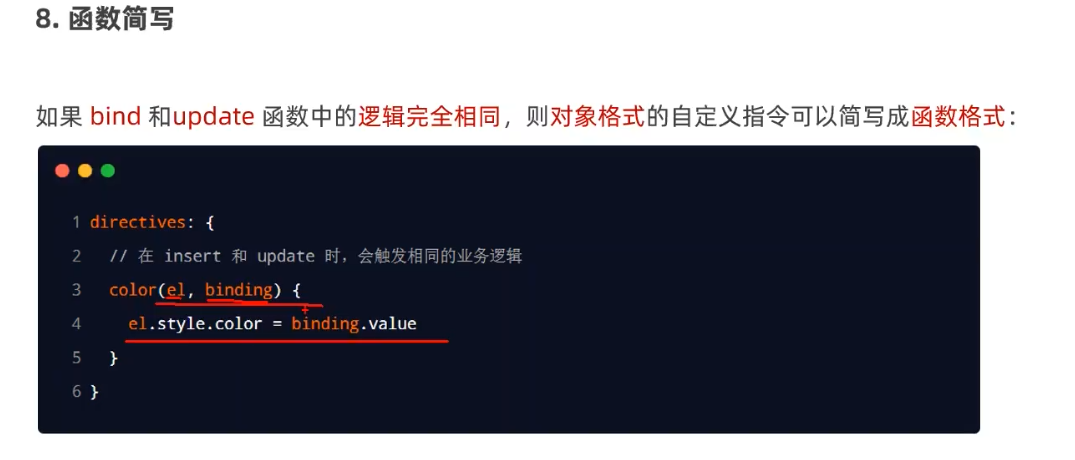
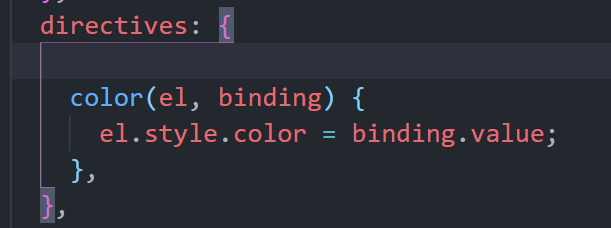
简写的函数格式如下:

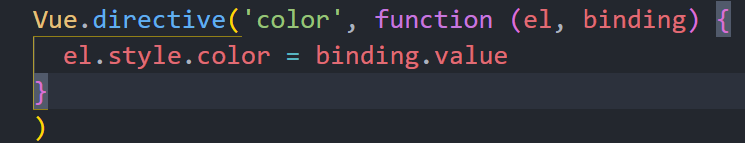
全局的自定义指令,必须放在main.js中。
这是一个简写的,不简写——function那里换成一个对象
{ color:
bind(){
},
update(){
}}


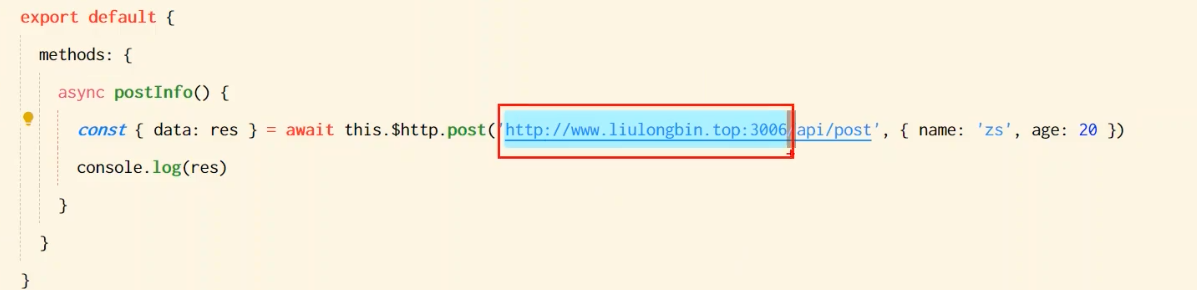
把axios挂载到Vue的全局属性中,使用的话不用导入了。 this.$http.get/post
但是有个缺点:把axios不利于挂载到Vue的原型上, 不利于API接口的复用

具体使用:

路由:router ,对应关系。
前端路由,就是hash地址与组件之间的对应关系。 不同的hash地址,就展示不同的页面
#代表hash,在ref跳转地址中不可省略。
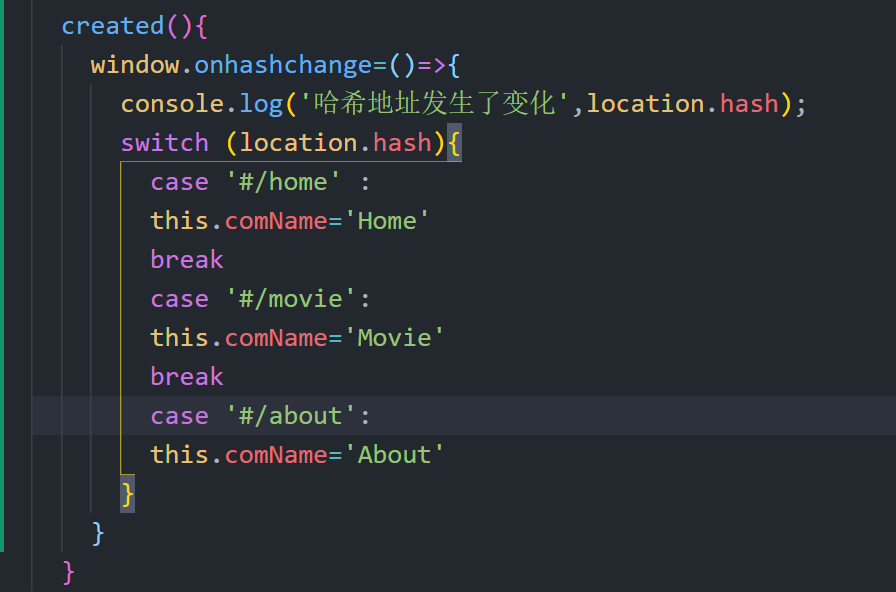
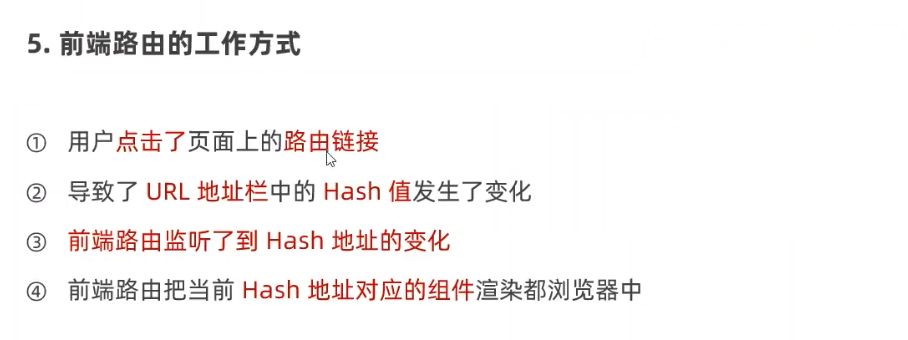
前端路由的工作原理:

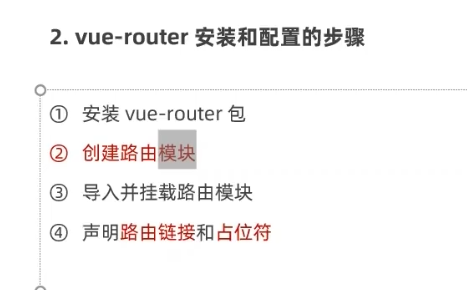
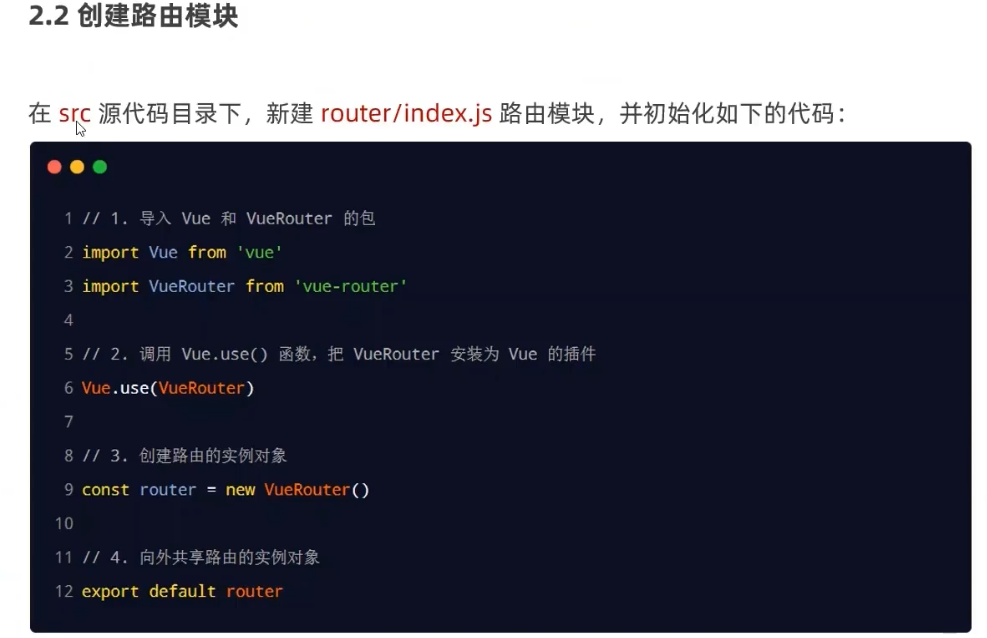
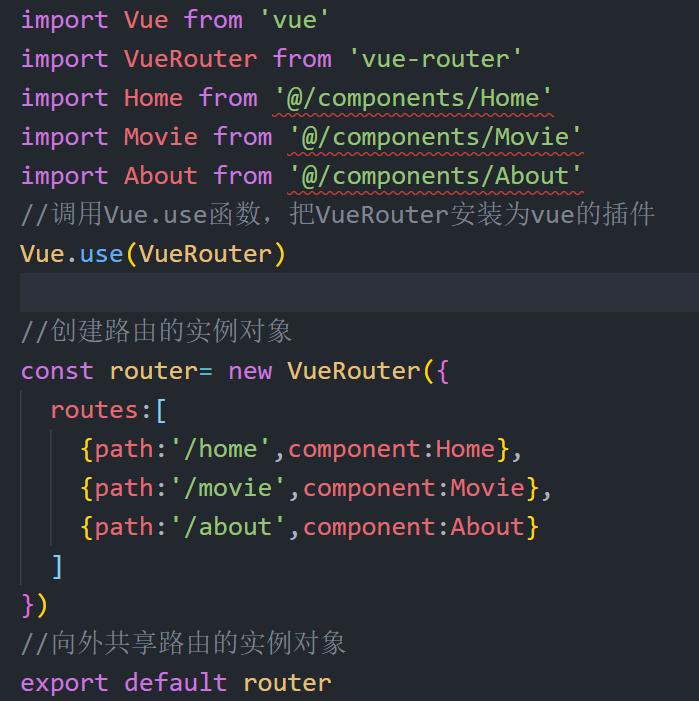
实际中会使用vue-router,不会自己手动配置。



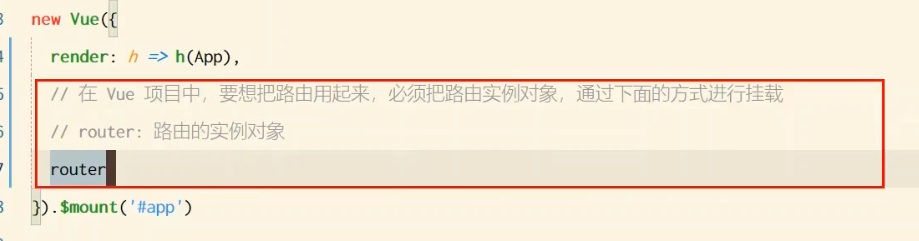
挂载路由:


因为属性名router和属性值router相同,所以可以简写为router
使用路由router来显示组件:

实例对象中的routes:是路由规则形成的数组。
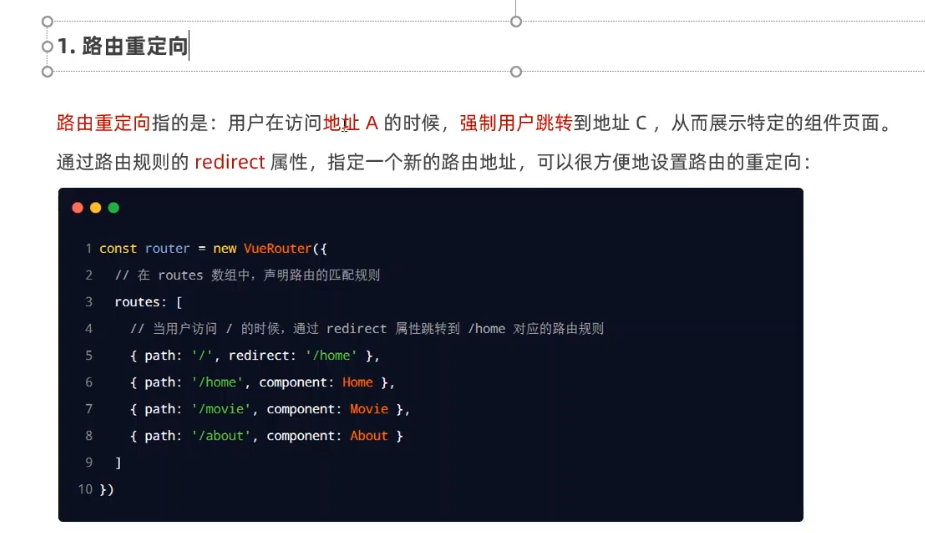
让路由自动跳转主页:

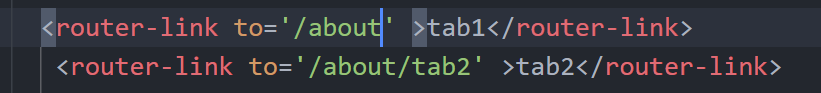
当路由组件中还嵌套了一个子级路由的时候,需要使用子路由规则:

注意:子路由的path,不需要写之前的路径了,只需要写它的父级路由之后的路径;并且子路由规则,最好不要加/
为哪个路由组件添加子路由规则,加在哪条规则后面,用逗号隔开,添加一个children数组,这个数组中放子级路由规则。
默认子路由的三种实现方式: 我觉得前两个好用
1 和在父组件中一样,使用 {path:'/',redirect:'tab1'}, 即path设置为/,后面设置属性redirect为想要的默认组件
2 直接在要添加的子路由的children同级下,添加 redirect:'/about/tab1'
3 将子路由的其中一个path设置为空字符串,后面用component设置默认组件 component:Tab1。
并且在元组件中,将默认子路由的路径设置为父组件的路径:如下图所示

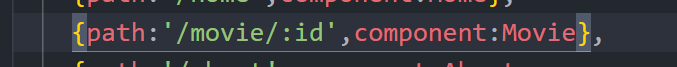
动态路由
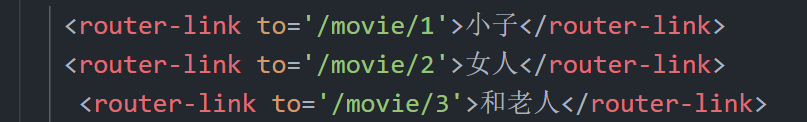
用法1: 用冒号+参数去接受不同的组件。 即后面不同的部分用:id来去获取


注意1:在hash地址中,/后面的参数叫路径参数,如123都是路径参数。
在路由“参数对象”中,通过this.$route.params来访问路径参数
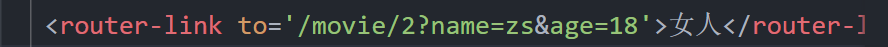
注意2:在hash地址中,?后面的叫查询参数,使用$route.query来访问查询参数

注意3:在获取路径时,一个是完整地址fullPath,包含了查询参数;
一个只是路径path,不包含查询参数。



用法2: 可以用props去传参,在对应的路由规则中去添加 props:true, 从而方便拿到动态传参的值。

然后在对应的组件中去设置props参数。

声明式导航:使用a标签、router-link等通过点击实现跳转的导航方式;
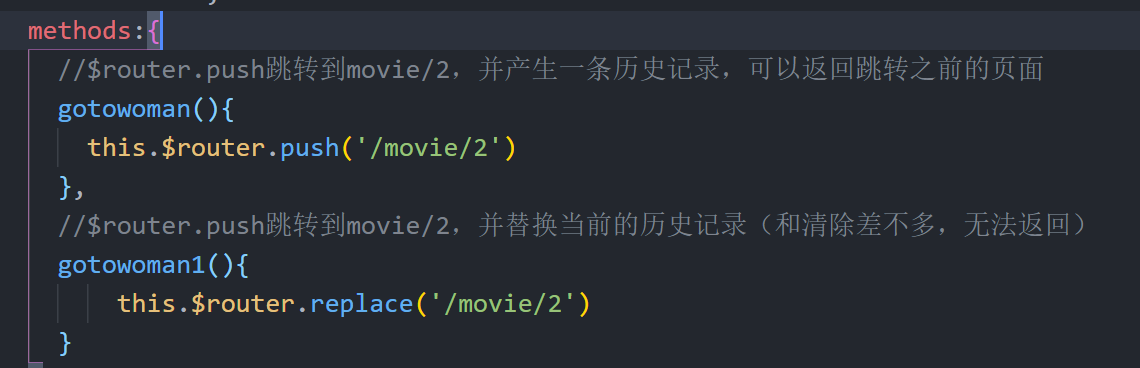
编程式导航:通过调用API方法,实现跳转的导航方式,如下:给button按钮添加如下的方法即可

实现前进后退的两种方式:
1、只前进后退一步的,直接使用 $router.back() $router.forward()方法就行

2、可以实现多步的前进后退,数值正前进,数值负后退。

导航守卫


next的三种调用方式:

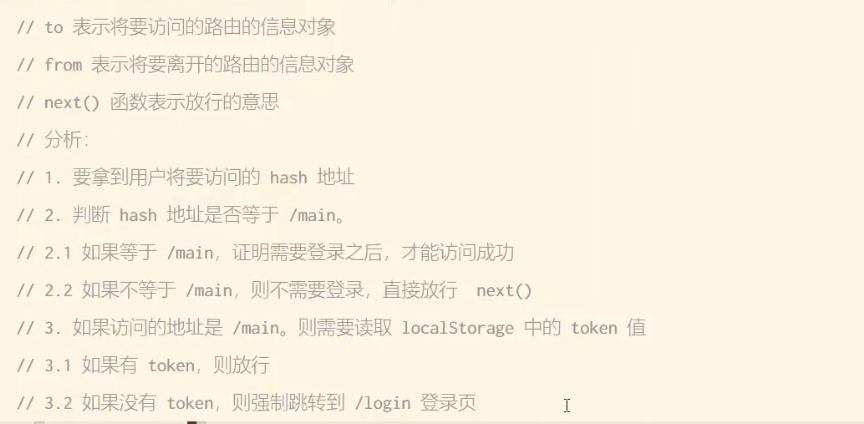
导航守卫的具体实现:下面的代码中, /main是后台主页, /login是登录页面





 浙公网安备 33010602011771号
浙公网安备 33010602011771号