JS执行机制:同步异步 ( 宏任务和微任务)
// js执行机制:
// js是单线程语言,但是允许同步和异步执行
//同步就是一个任务完成后再下一个,异步就是可以多个任务同时进行.
//问题1 : 结果是 1111 333 2222
console.log(1111)
setTimeout(function () {
console.log(22222222);
}, 0);
console.log(333333333)
//问题2:
//同步任务: 同步任务都在主线程上执行,形成一个执行栈
//异步任务:js的异步是通过回调函数实现的 ,一般异步任务有三种类型:
//1.普通事件,如click,resize等
//2.资源加载, 如 load, error等
//3.定时器,包括setinterval,settimeout等
//异步任务相关的回调函数添加到任务队列中(任务队列也叫做消息队列),等到主线程空闲时再执行.
console.log(1111)
setTimeout(function () {
console.log(22222222);
}, 0);
console.log(333333333)
//输出结果是: 1111 333 2222;
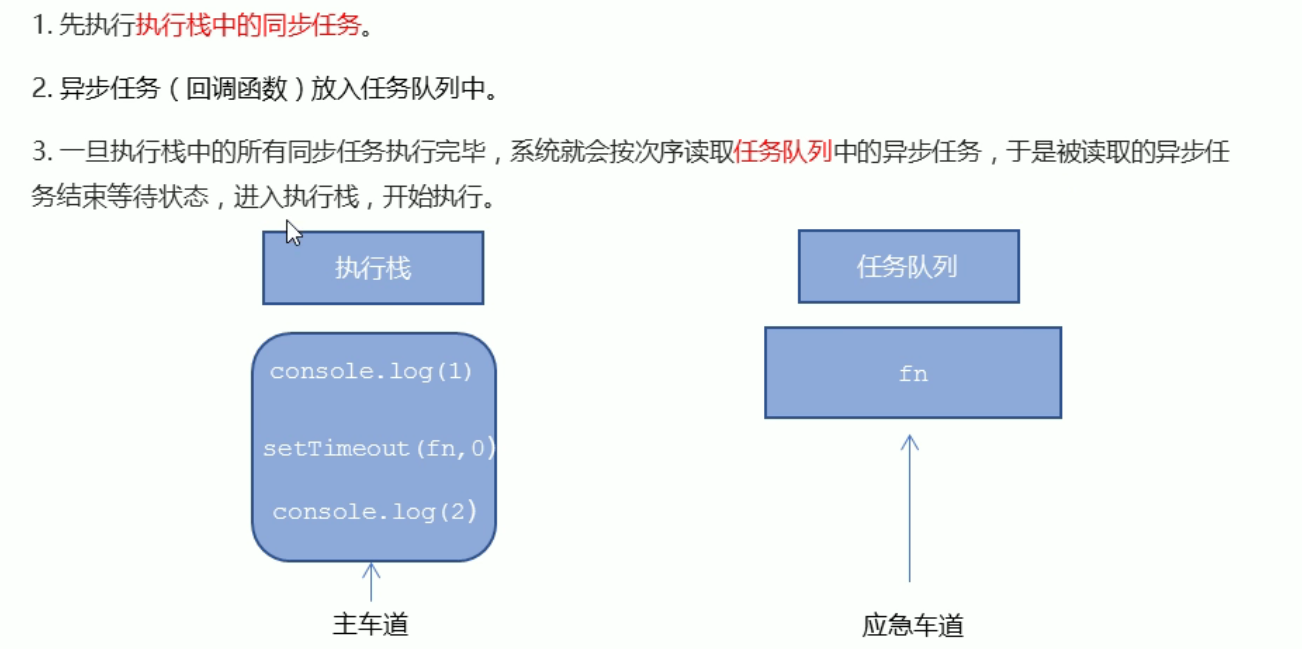
//问题2的执行步骤: 先把执行栈的同步任务执行完,然后依次读取任务队列中的异步任务,被读取的任务进入执行栈,开始执行.

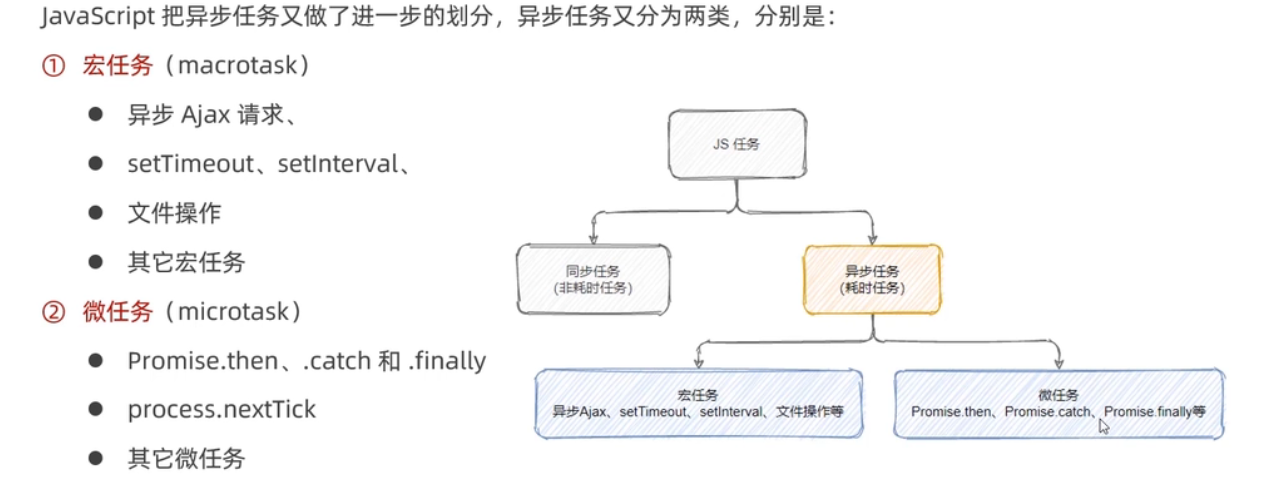
异步任务: 分为 宏任务和微任务

先执行宏任务, 每执行完一个宏任务, 就检查有没有待执行的微任务, 如果有, 则执行所有的微任务, 完成之后再执行下一个宏任务.
//问题3: 事件循环 (event loop)
console.log(1111)
document.onclick = function () {
console.log('click')
}
setTimeout(function () {
console.log(22222222);
}, 5000);
console.log(333333333)
//这个会先输出 111 3333,然后根据点击时间,
// 0-5s点击: 任务队列中会依次有onclick和settimeout两个任务,结果会先输出click再222;
// 5s以后点击:任务队列中会依次有 settimeout和onclick两个任务,结果会先输出222再click
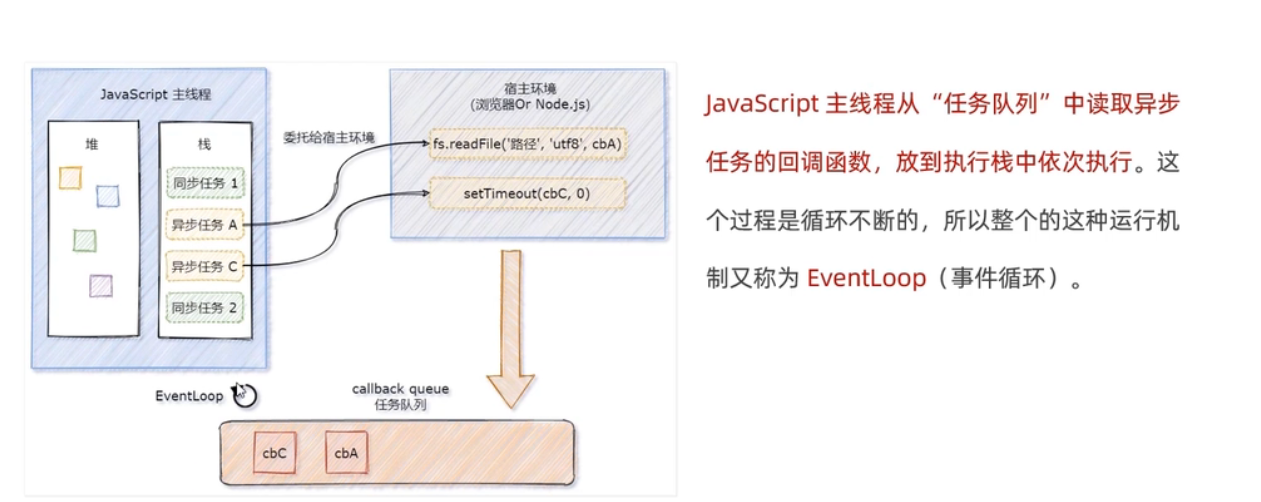
//在这个过程中,主线程执行完,会查询任务队列,取出一个任务,推入主线程处理,
//然后继续重复该动作, 该过程称为事件循环

promise 有三种状态:初始化,成功,失败。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!