第30章 触摸屏实验
第三十章 触摸屏实验
1. 导入
在前面章节我们介绍了使用 TFTLCD 模块显示字符和汉字, 利用 TFTLCD 模块, 51 单片机系统就有了高级信息输出的功能, 如果还希望有一个友好的用户输入的设备, 触摸屏就是非常好的选择, 现如今大多电子产品是将触摸屏配合液晶显示器组成人机交互系统, 比如手机、 平板等。
2. 触摸屏介绍
触摸屏又称触控面板, 它是一种把触摸位置转化成坐标数据的输入设备, 根据触摸屏的检测原理, 主要分为电阻式触摸屏和电容式触摸屏。
我们使用的TFT2.6是电阻式触摸屏:
电阻式触摸屏是一种传感器, 它将矩形区域中触摸点(X,Y)的物理位置转换为代表 X 坐标和 Y 坐标的电压。 很多 LCD 模块都采用了电阻式触摸屏, 比如我们 2.0/2.2/2.4/2.6/2.8/3.0/3.2/3.5 寸的 TFTLCD 模块都是采用电阻式触摸屏。 使用时需要用一定的压力才会能检测到电压, 即触摸。
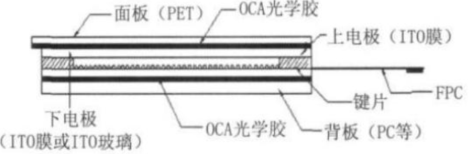
电阻式触摸屏基本上是薄膜加上玻璃的结构, 薄膜和玻璃相邻的一面上均涂有 ITO(纳米铟锡金属氧化物)涂层, ITO 具有很好的导电性和透明性。 当触摸操作时, 薄膜下层的 ITO 会接触到玻璃上层的 ITO, 经由感应器传出相应的电信号, 经过转换电路送到处理器, 通过运算转化为屏幕上的 X、 Y 值, 而完成点选的动作, 并呈现在屏幕上。 电阻式触摸屏结构如下图所示:

关于更多触摸屏介绍:电阻触摸屏原理及电容触摸屏原理(附上原图)以及各自优缺点_电容式触摸屏原理及结构图-CSDN博客
电阻式触摸屏的结构及设计要点分析_电阻式触摸屏_触摸屏_中国工控网 (gongkong.com)
3. 硬件设计
本实验使用到硬件资源如下:
- TFTLCD 液晶模块( 带电阻触摸屏)
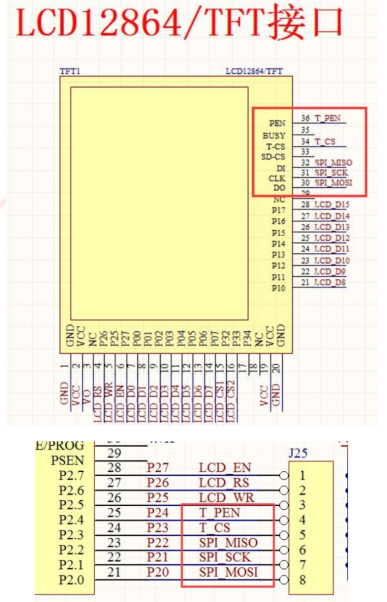
TFTLCD 液晶接口在前面章节已经介绍过, 下面来看下 51 单片机与 TFTLCD触摸屏的连接关系, 如下图所示:

从电路图中可以看到, SPI_MOSI、 SPI_MISO、 SPI_SCK、 T_CS 和 T_PEN 分别连接在 51 单片机的 P20、 P22、 P21、 P23 和 P24 上。 而 SPI_MOSI、 SPI_MISO、SPI_SCK、 T_CS 和 T_PEN 引脚之前在介绍 TFTLCD 显示实验的时候就给大家介绍, 如果是电阻触摸屏的话, 它是直接连接在 XPT2046 触摸芯片 SPI 接口及笔中断引脚上的。
4. 软件设计
本章所要实现的功能是: 通过 TFTLCD 模块上的触摸板实现触摸功能, 最终实现一个画板的功能。
程序框架如下:
-
编写触摸屏扫描函数
-
编写主函数
// 触摸测试
void TOUCH_Test(void)
{
static u16 penColor = BLUE;
TOUCH_Scan();
if(xpt_xy.sta)
{
if(xpt_xy.lcdx>tftlcd_data.width)
xpt_xy.lcdx=tftlcd_data.width-1;
if(xpt_xy.lcdy>tftlcd_data.height)
xpt_xy.lcdy=tftlcd_data.height-1;
if((xpt_xy.lcdx>=(tftlcd_data.width-3*12))&&(xpt_xy.lcdy<24))
Touch_RST=1;
if(xpt_xy.lcdy > tftlcd_data.height - 20)
{
if(xpt_xy.lcdx>100)
{
penColor = YELLOW;
}
else if(xpt_xy.lcdx>80)
{
penColor = CYAN;
}
else if(xpt_xy.lcdx>60)
{
penColor = GREEN;
}
else if(xpt_xy.lcdx>40)
{
penColor = MAGENTA;
}
else if(xpt_xy.lcdx>20)
{
penColor = RED;
}
else if(xpt_xy.lcdx>0)
{
penColor = BLUE;
}
}
else
{
LCD_Fill(xpt_xy.lcdx-2,xpt_xy.lcdy-2,xpt_xy.lcdx+2,xpt_xy.lcdy+2,penColor);
}
}
}
//GUI测试
void GUI_Test(void)
{
FRONT_COLOR=BLACK;
LCD_ShowFontHZ(tftlcd_data.width/2-2*24-12, 0,"普中科技");
LCD_ShowString(tftlcd_data.width/2-7*12,30,tftlcd_data.width,tftlcd_data.height,24,"www.prechin.cn");
LCD_ShowString(tftlcd_data.width/2-7*8,55,tftlcd_data.width,tftlcd_data.height,24,"GUI Test");
FRONT_COLOR=RED;
gui_draw_bigpoint(10,55,GREEN);
gui_draw_bline(10,80,120,80,10,GREEN);
gui_draw_rectangle(10,95,30,30,GREEN);
gui_draw_arcrectangle(50,95,30,30,5,1,BLUE,GREEN);
gui_fill_rectangle(90,95,30,30,GREEN);
//gui_fill_circle(90,120,20,GREEN);
gui_fill_ellipse(30,150,20,10,GREEN);
//更多的GUI等待大家来发掘和编写
delay_ms(2000);
LCD_Clear(BACK_COLOR);
}
void main()
{
u16 color=0;
UART_Init();
TFTLCD_Init();
Start:
//GUI_Test();
FRONT_COLOR = BLACK;
LCD_ShowFontHZ(tftlcd_data.width/2-2*24-12, 0,"普中科技"); // 显示标题
LCD_ShowString(tftlcd_data.width/2-7*12,30,tftlcd_data.width,tftlcd_data.height,24,"www.prechin.cn"); // 显示地址
FRONT_COLOR = RED;
LCD_ShowString(tftlcd_data.width-3*12,0,tftlcd_data.width,tftlcd_data.height,24,"RST"); // 显示触摸按键提示
LCD_Fill(0, tftlcd_data.height - 20, 20, tftlcd_data.height, BLUE); // 显示颜色选择提示
LCD_Fill(20, tftlcd_data.height - 20, 40, tftlcd_data.height, RED);
LCD_Fill(40, tftlcd_data.height - 20, 60, tftlcd_data.height, MAGENTA);
LCD_Fill(60, tftlcd_data.height - 20, 80, tftlcd_data.height, GREEN);
LCD_Fill(80, tftlcd_data.height - 20, 100, tftlcd_data.height, CYAN);
LCD_Fill(100, tftlcd_data.height - 20, 120, tftlcd_data.height, YELLOW);
while(1)
{
if(Touch_RST)
{
Touch_RST = 0;
LCD_Clear(BACK_COLOR);
goto Start;
}
TOUCH_Test();
}
}
5. 小结
依旧不需要理解代码,只要了解就行和使用主函数,代码解析可以看注释和网上其他资料
2024.7.26 第一次修订
2024.8.25 第二次修订,后期不再维护
本文作者:hazy1k
本文链接:https://www.cnblogs.com/hazy1k/p/18378688
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步