position的四种定位和z-index的堆叠顺序
教程开始:
Position 有四种取值 static relative absolute fixed
position:static 默认值,没有定位,元素出现在正常的标准流中;
position:fixed 固定定位 是相对于浏览器窗口来进行定位;(比较容易理解)
我们重点学习相对定位和绝对定位
首先让我们了解相对定位:
position:relative 相对定位 相对于其本身正常位置来进行定位,它原本所占的空间仍保留;
例如
依次建立div1,div2,div3 三个div块元素 给他们设置不同的背景色
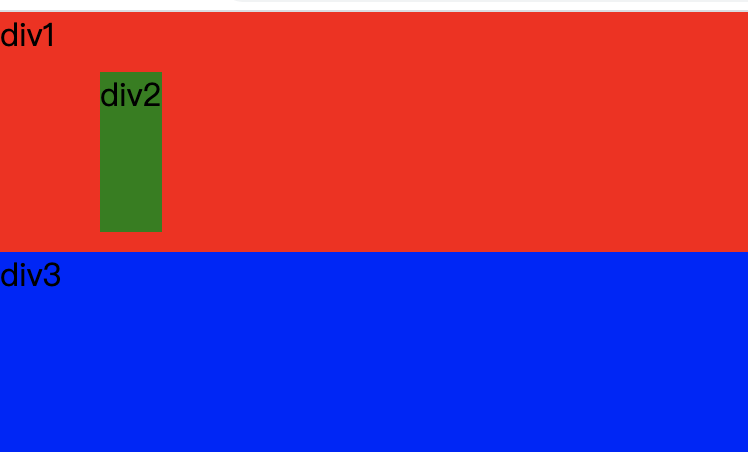
div2 {position: relative; top:30px; left: 50px;}

通过这个例子大家可以明白,相对定位是相对于文档流中本身的位置进行移动,同时它原本所占的空间仍保留。
由于div2设置为相对定位,所以它相对于文档流中本身的位置进行移动top:30px; left: 50px;
同时它将脱离标准流,漂浮在标准流之上,和标准流不是一个层次,不过会保留原先在文档流中的位置。
绝对定位的例子:
position:absolute 绝对定位 相对于定位方式不是static的第一个父元素进行定位(往上寻找参照元素,一直到根元素为止,即body),此时元素原先在正常
文档流中所占的空间会关闭,就像元素原来不存在一样,绝对定位后会生成一个块级框,而不管它原先在正常流中是何种类型。
div2 {position:absolute ; top:30px; left: 50px;}

从图中可以看出本来div1 div2 div3应该依次排列。
由于div2脱离了文档流, 同时它原本所占的空间没有被保留 ,它将脱离标准流 漂浮在标准流之上, 所以div3顶替上去。
由于div2没有父元素 ,所以div2只能相对于body偏移,如果div2向上追寻有父元素且不是static属性,则相对不是static属性的父元素偏移。
我们给div2添加一个父元素 不给所有的div设置任何属性时 所有的div是这样排列的。

我们改变div的属性
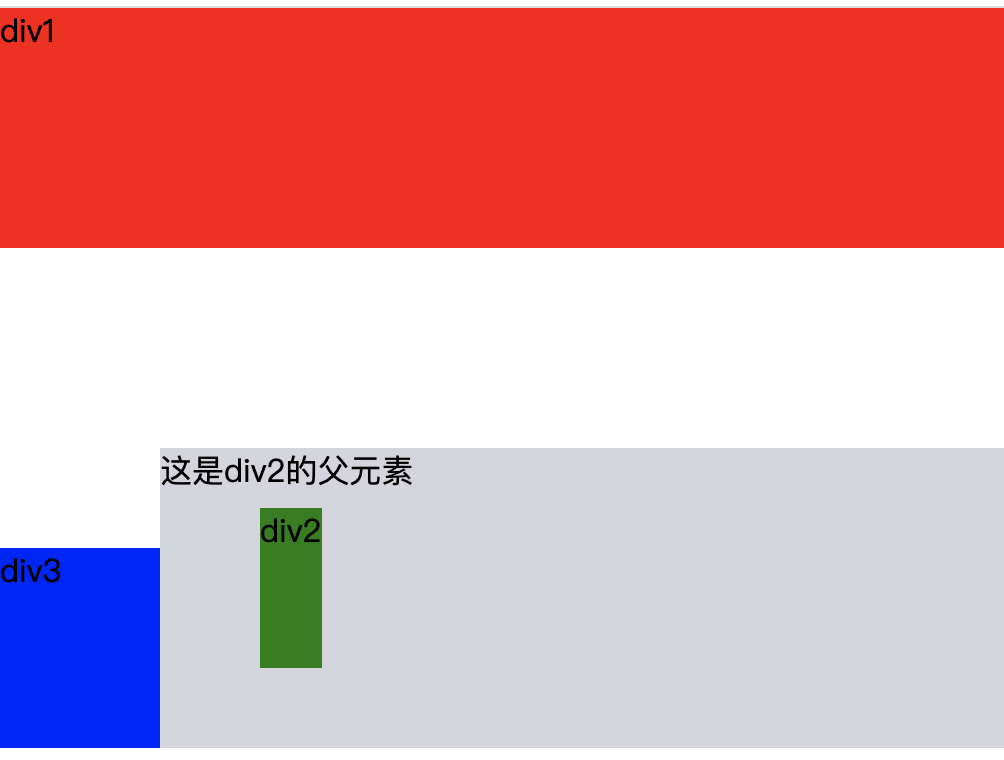
div2的父亲{position:relative;}
div2 {position:absolute ; top:30px; left: 50px;}

当我们给div2的父元素设置为position:relative 相对定位属性但是不赋值时div2的父元素偏移量都为0,则不偏移。
由于div2的父元素定位方式不是static,所以div2相对于div2的父元素偏移 top:30px; left: 50px;,不再相对于body偏移。
相对定位和绝对定位综合的例子:
我们改变div的属性

首先div2相对于原来在文档流中的位置相对定位偏移top: 100px;left: 80px;
由于div2的父元素定位方式不是static,所以div2相对于div2的父元素绝对定位偏移 top:30px; left: 50px;,不再相对于body偏移。
注意: 同时设置了left,right, 有冲突, 如 left: 50px; right:50px; 这时,它只会听从left 的, 位置是由left控制. 同理,当 top 和bottom 属性冲突时,由top 控制.
注意: 有一种常用的子元素在父元素内居的方式如下. 父元素相对定位, 子元素绝对定位,且四个属性全为0, margin 设为auto, 还要设置width, height 值.(若不设置宽高,子元素将覆盖父元素)
z-index的定义和用法
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注释:元素可拥有负的 z-index 属性值。
注释:Z-index 仅能在定位元素上奏效(例如 position:absolute;)
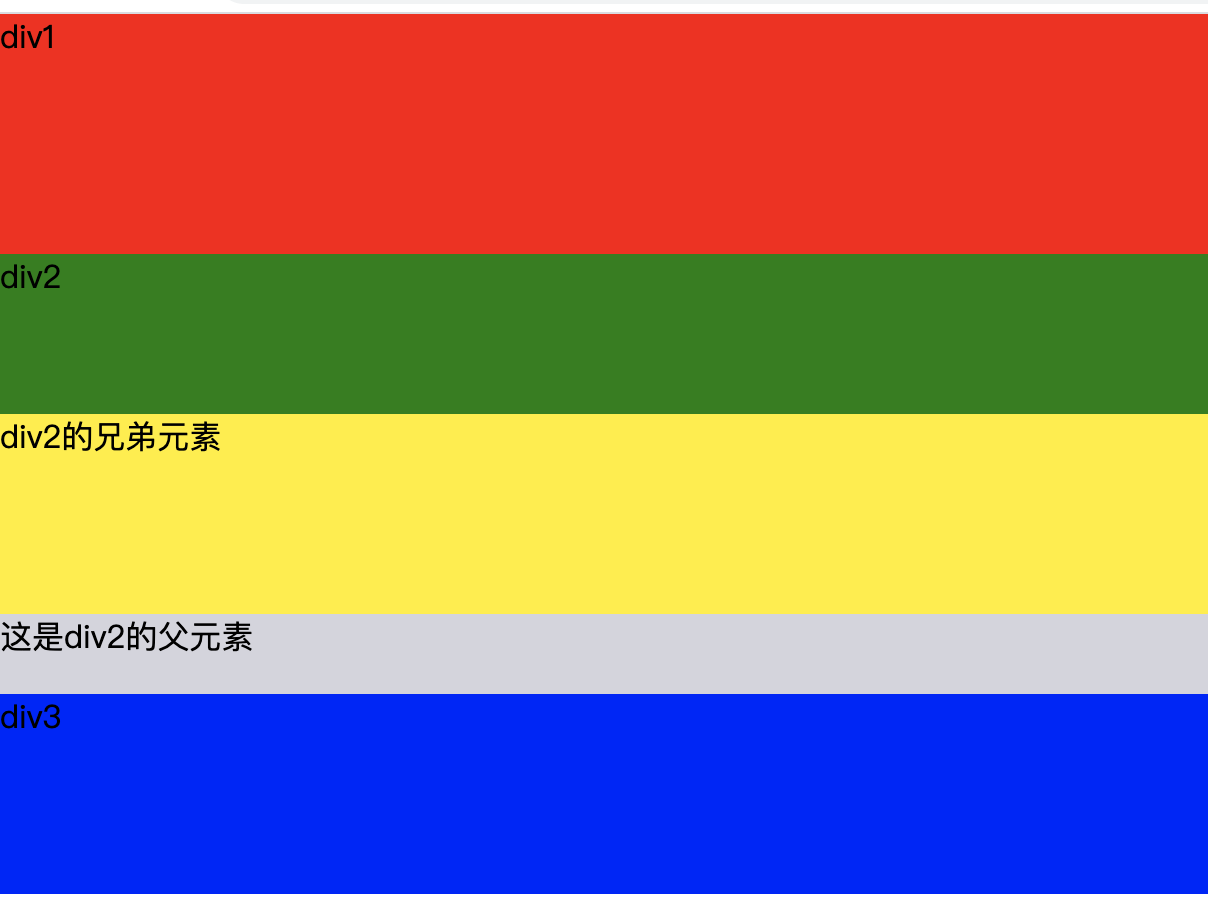
我们没有改变div的属性时,所有的div是这样排列的。

我们改变div的属性

由于加载编译文档的顺序,div2的兄弟元素后加载,所以可以看到div2的兄弟元素堆叠在了div2之上。
我们改变div的属性

由于div2的z-index大于div2的兄弟元素,所以div2堆叠在div2的兄弟元素之上。


