文献摘要热词统计原型设计
文献摘要热词统计原型设计
原型开发工具
采用的原型开发工具是
Adobe XD CC , Adobe Photoshop CC 2019 , Adobe Lightroom Classic CC
NABCD需求分析
1. N(Need,需求)
帮助用户了解顶会论文研究热点
- 用户可给定论文列表
- 通过论文列表,爬取论文的题目、摘要、关键词、原文链接;
- 可对论文列表进行增删改操作(今年、近两年、近三年);
- 对爬取的信息进行结构化处理,分析top10个热门领域或热门研究方向;
- 可对论文属性(oral、spotlight、poster)进行筛选及分析;
- 形成如关键词图谱之类直观的查看方式;
- 可进行论文检索,当用户输入论文编号、题目、关键词等基本信息,分析返回相关的paper、source code、homepage等信息;
- 可对多年间、不同顶会的热词呈现热度走势对比(这里将范畴限定在计算机视觉的三大顶会CVPR、ICCV、ECCV内)。
- 可进行数据统计,例如每个国家录用文章的分析、每个学校录用文章的分析、哪个学校哪方面的研究方向比较强等。
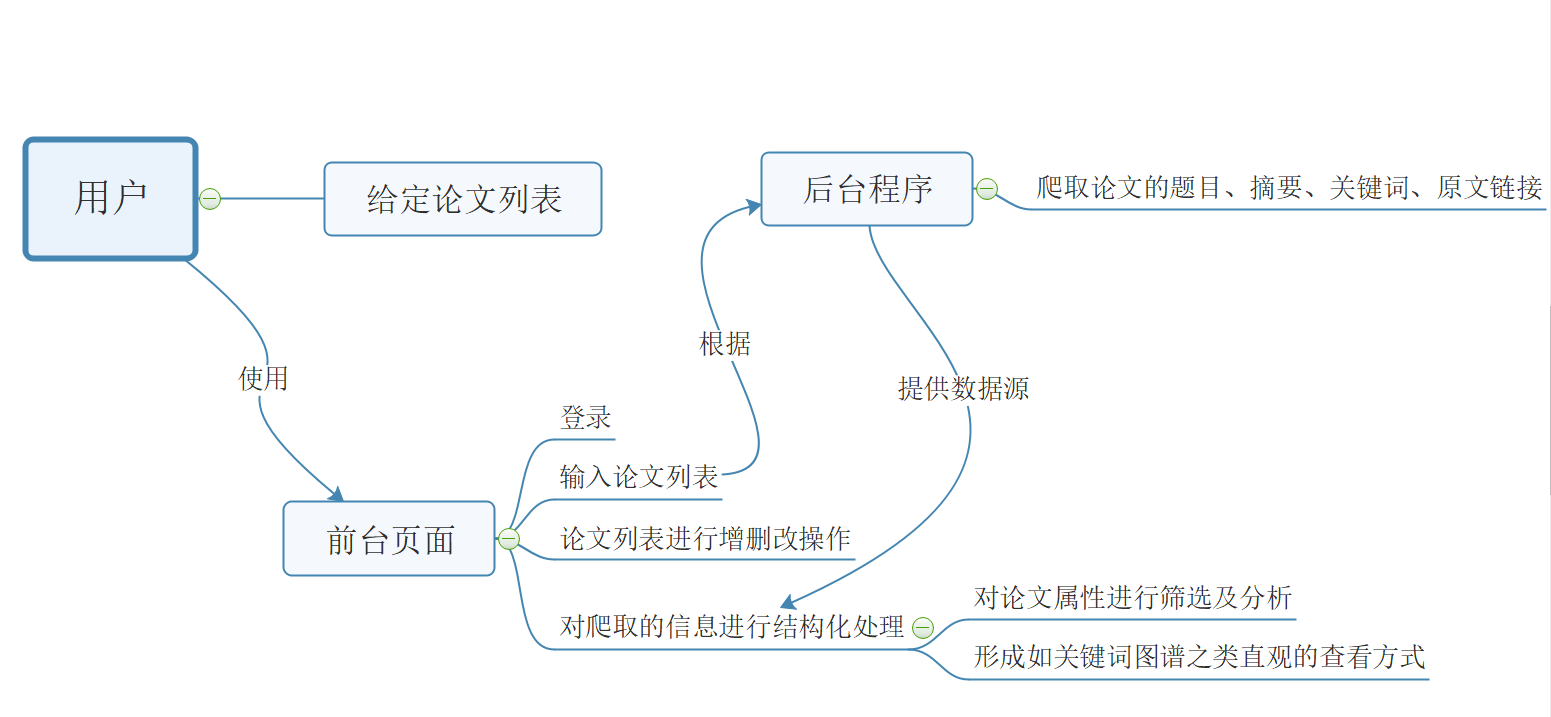
先使用MindMaster思维导图工具将用户需求的关系转化为图标,使之更加直观,便于原型设计的讨论

在经过讨论之后我们一致认为系统应设计一个简单的用户系统便于用户的使用以及对用户管理
再使用StarUml工具依据思维导图以及讨论结果制作出用况图,明确相关功能职责

2. A(Aprroach,方法)
经过讨论后我们任务设计一个网页平台来实现相关功能是一个较为合理且贴近实际的选择.理由如下:使用网页作为前端有着便于跨平台的优点,便于日后开发相应的移动端客户端.此外网页端的开发入门门槛不高,便于我们新手在未来实现时减少工作量
平台后端将自动爬取用户指定论文列表中论文的论文的题目、摘要、关键词、原文链接等内容。并对爬取数据进行统计分析,生成相关图表及论文列表并显示在网页平台上便于用户随时随地添加,修改论文列表,查看爬取结果并对结果进行对时间,分类,会议等信息进行筛选,进一步帮助用户了解相关信息。
3. B(Benifits,收益)
想必许多学生在写论文方向都会有一定的困惑,而这个平台可以:
- 帮助大四学生在写论文时快速了解现今热门研究方向
- 帮助高三毕业生,大三考研学生在选择本科/硕士学习方向
- 以题目、关键词,分类等基本信息进行筛选以帮助用户快速缩小相关领域论文范围
- 减少用户在搜索论文,人工总结方向时花费的时间
- 采用网页作为前端,便于用户随时随地使用
- 拥有用户历史记录信息,用户写论文往往一段时间内需要对该领域相关知识进行反复查询,因此历史记录可以帮助用户节约重复添加论文列表的时间
4. C(Competition,竞争)
此平台拥有以下优势
-
- 页面简洁
-
- 操作简单直观
-
- 功能较为完备
-
- 校内还未有成熟的,已被广泛使用的相关在线论文搜索平台,因此目前竞争还不是非常激烈
但仍存在以下不足:
- 1.统计视图采用的图表形式未采用实际数据输入,可能存在结果不够直观的问题
- 2.数据来源于互联网,可能存在版权问题
- 3.未考虑多用户搜索相同内容或需求内容存在交叉时后台程序的优化处理
5. D(Delivery,推广)
首先可以通过依靠老师向同学推荐,同学间口碑在校园中进行宣传。等到技术成熟后可以使用微博,微信公众号等形式向大众推广
模型展示
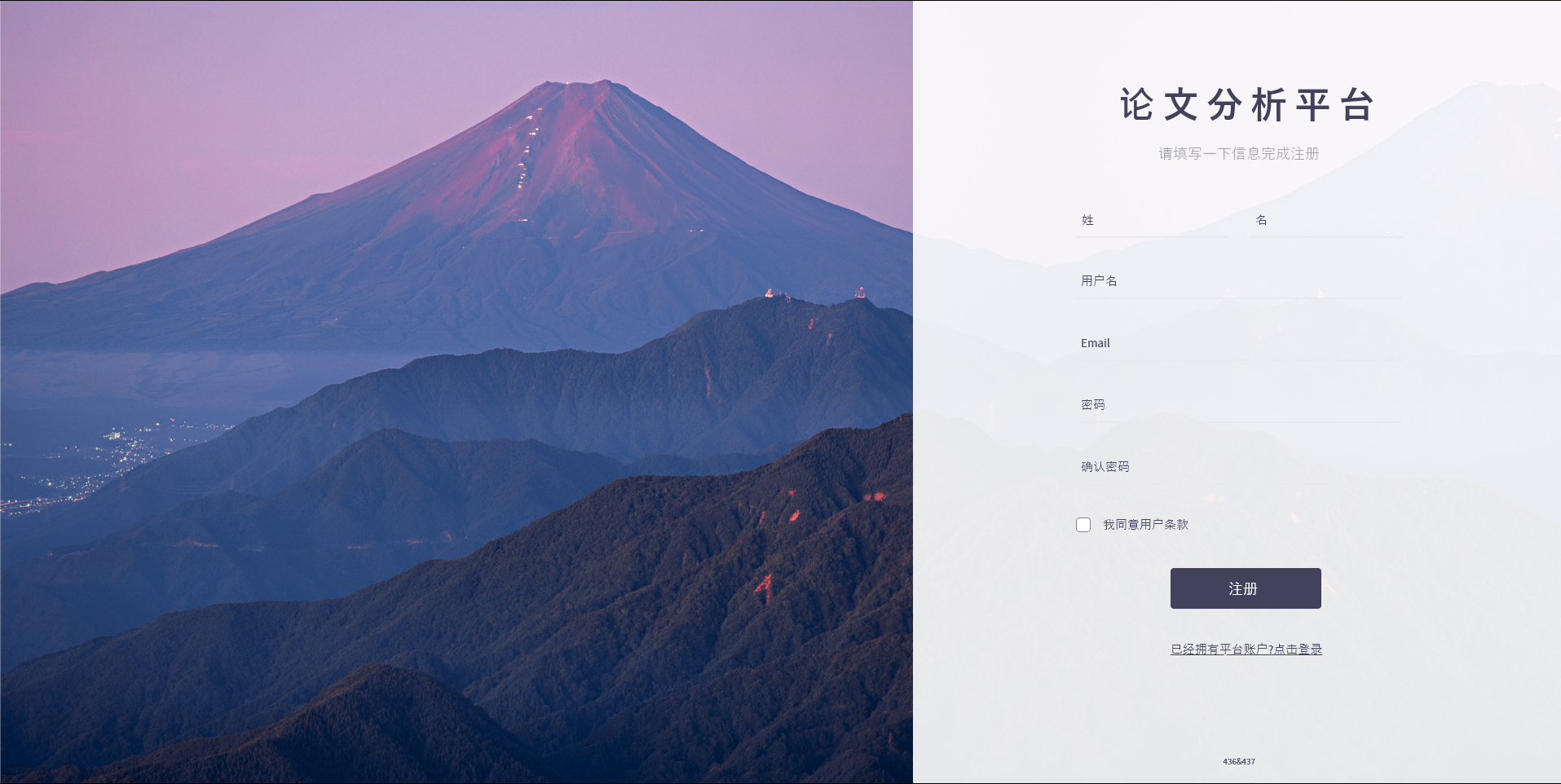
登录、注册界面:
用户可以在搜索框内填入论文链接或上传本地论文与论文列表数据 ,点击提交按钮将数据提交到服务器交由后台程序对相关数据进行爬取。

也可以在首页点击右侧延展按钮,弹出登录、注册界面。登录账号的用户可以拥有搜索记录与浏览记录。未登录用户也依然可以使用所提供的正常功能。


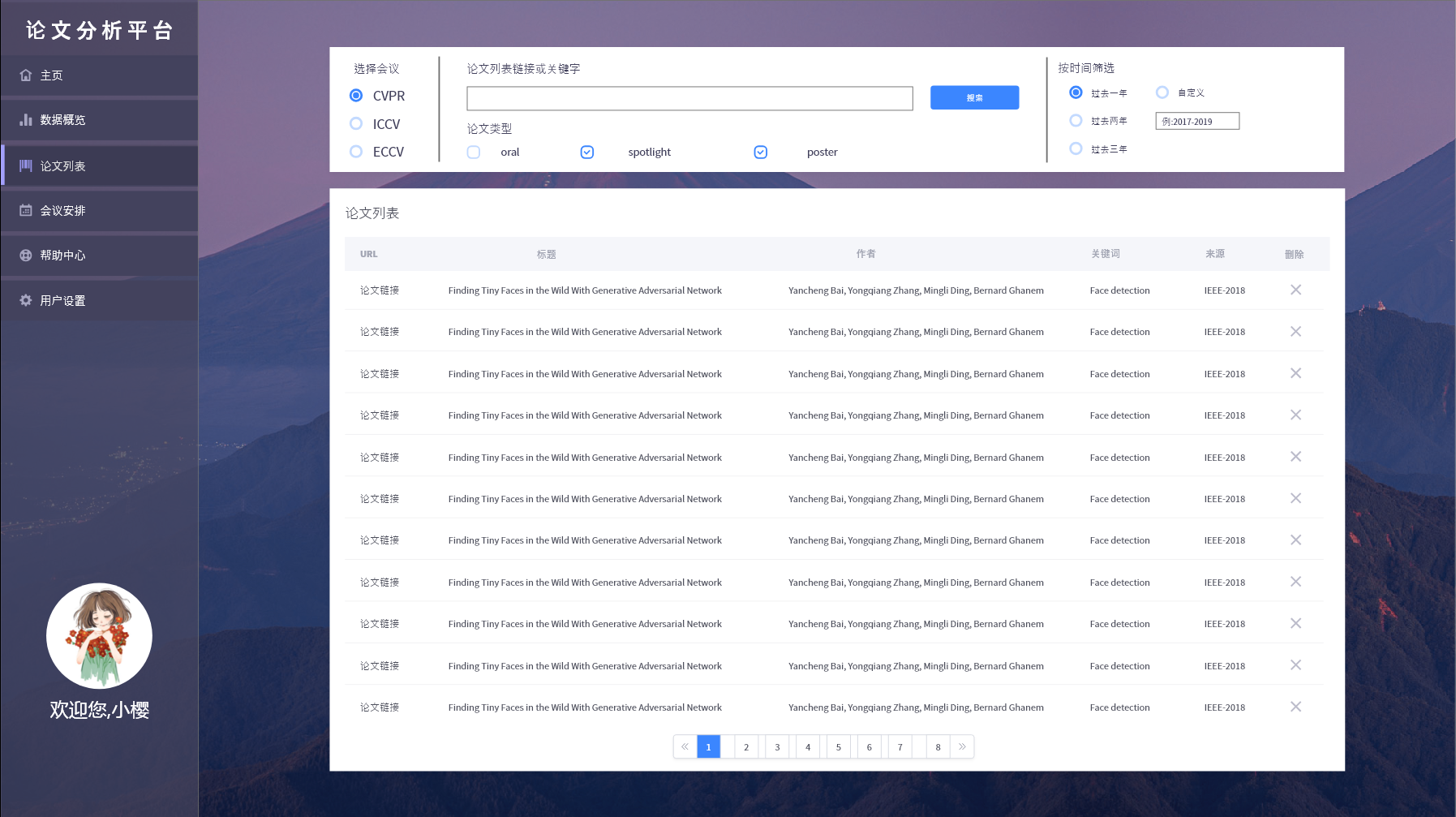
论文检索,筛选:
用户可以在搜索框内填入论文链接,点击搜索按钮进行论文相关数据的爬取。
用户可以对不同的会议、不同的论文类型以及对论文发布时间做出选择,以此将搜索到的论文进行筛选,缩小查找范围。

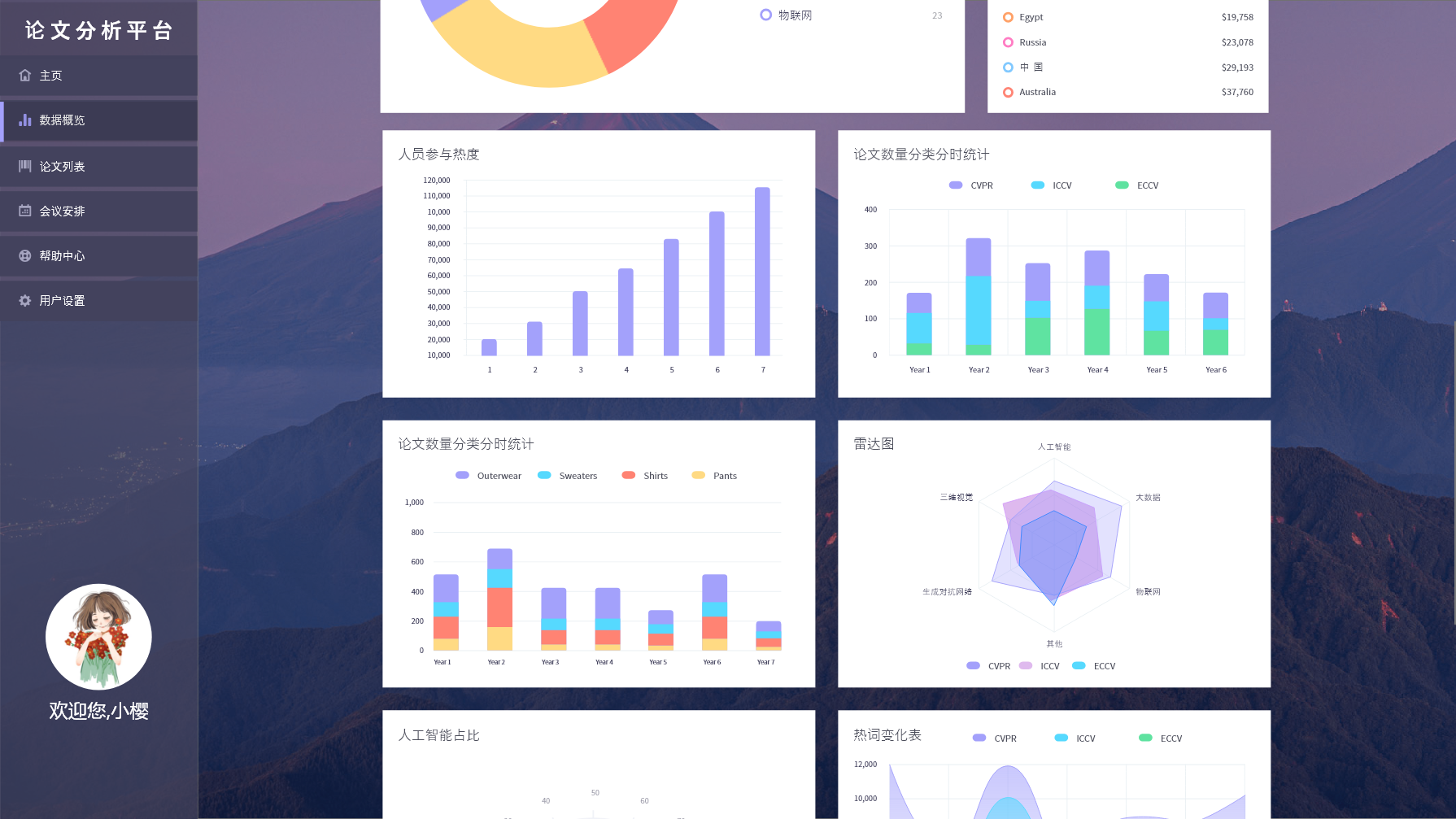
论文数据:
将爬取到的论文数据通过图表形式展示出来,包括近期发表量、各个领域的占比以及不同国家的论文数量。


PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| - Estimate | 估计这个任务需要多少时间 | ||
| Development | 开发 | ||
| - Analysis | 需求分析 (包括学习新技术) | 180 | 210 |
| - Design Spec | 生成设计文档 | 100 | 150 |
| - Design Review | 设计复审 | 60 | 40 |
| - Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 20 |
| - Design | 具体设计 | ||
| - Coding | 具体编码 | ||
| - Code Review | 代码复审 | ||
| - Test | 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | ||
| - Test Report | 测试报告 | ||
| - Size Measurement | 计算工作量 | ||
| - Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | ||
| 合计 | 370 | 420 |
总结
在进行设计之前脑子里空空的,没有什么设计思路,感觉自己没什么设计相关的审美与能力,于是各种搜索网站都逛了一遍。发现别人设计的网站都有很多可取之处,设计的也很美观,于是就借鉴各个网站的UI设计初步定下了我们大致设计框架并按照个人审美以及喜好对布局进行细化并统一主题配色。又因为是初步接触原型开发软件,结对的两个人都没什么经验,只能先定下初步的原型,然后在后续的文档编写过程中,我们两个讨论后对一些设计的不理想、不够人性化的地方进行删改,并增加了背景图片,进一步提升了UI设计的简洁度以及美观程度。通过这次的结对作业,不仅学习到了原型设计方面的知识,同时对于互相协作有了相关经验,获益匪浅。




