VueJS引入css或者less文件的一些坑
我们在做Vue+webpack的时,难免会引入各种公共css样式文件,那么我们改如何引入呢?引入时会有那些坑呢?
首先,引入公共样式时,我们在“main.js”里使用AMD的方式引入,即
require('./assets/css/main.less');
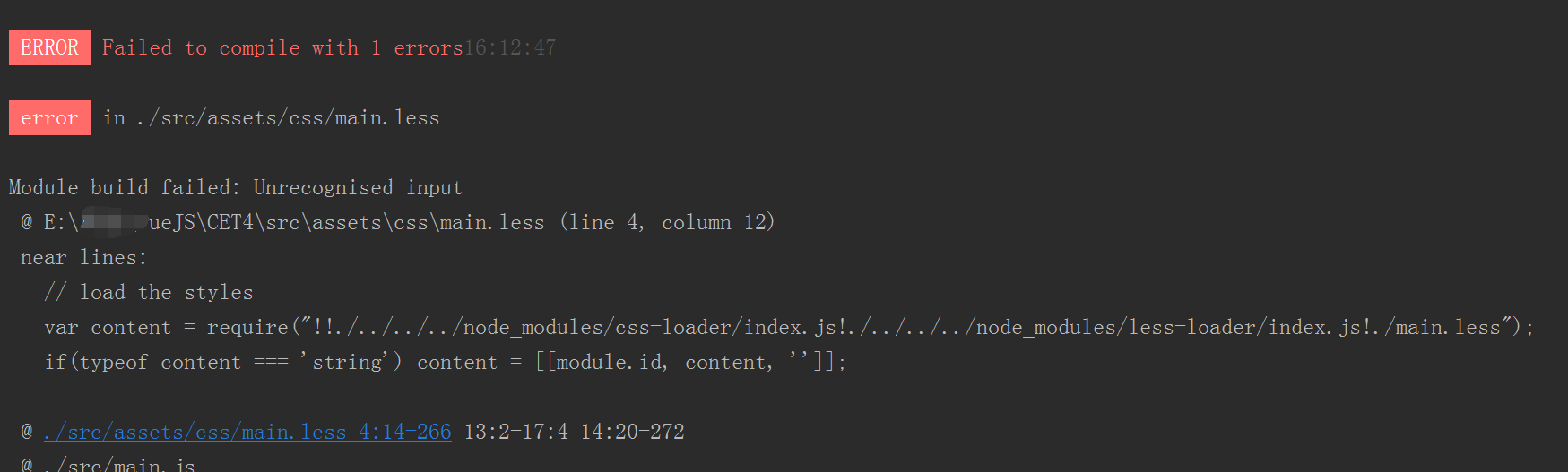
这时,我们会抛出一个错误,是因为我们没有写解析的依赖,webpack不知道怎么解析

这时,我们要填写上依赖,
require('!style!css!less!./assets/css/main.less');
在很多以前的博客里都是以上写法,这个是Vue 2.0刚开始的,现在使用会报错;下面是正确写法
require('!style-loader!css-loader!less-loader!./assets/css/main.less');
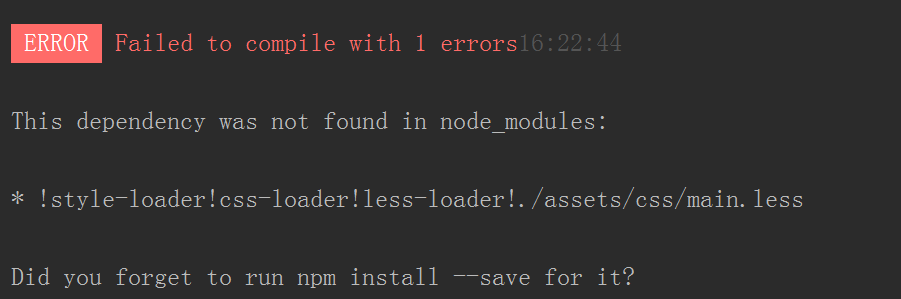
在以前配置到这里,就万事大吉了,也可以开始引入css文件了,然后现在到这里还会报错

当出现以上错误时,说明你的项目里缺少依赖;
npm install style-loader --save
这时你就可以引入css文件了;
原文: http://blog.hawkzz.com/2017/03/14/VueJS引入css或者less文件的一些坑/ 作者: hawk_zz



