ASP.NET MVC+Bootstrap个人博客之打造清新分页Helper(三)
0. 没有找到一款中意的分页插件,又不想使用现成的(丑到爆),所以自己动手造一个吧
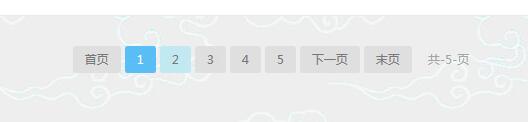
先看下效果(其实也不咋滴...):

有点另类,分页直接是在后台拼接好html,然后发送到前台的:
1. 分页容器:
<div class="pagination"> <ul> //************分页HTML********* </ul> </div>
2. PagerHelper:
namespace ZYN.BLOG.WebHelper { public class PagerHelper { /// <summary> /// 生成分页Html数据 /// </summary> /// <param name="currentPage">当前页</param> /// <param name="pageSize">页容量</param> /// <param name="totalCount">数据总条数</param> /// <returns>pagerHtmlString</returns> public static string GeneratePagerString(int currentPage, int pageSize, int totalCount) { var redirectToUrl = HttpContext.Current.Request.Url.AbsolutePath; pageSize = pageSize <= 0 ? 4 : pageSize; //1.0 总页数 int totalPages = Math.Max((totalCount + pageSize - 1) / pageSize, 1); //2.0 分页条的容量 int pageBarSize = 6;//默认一个分页条显示6个页码。分页条容量 //3.0 分页条的个数 totalPages个页数按 pageBarSize = 6 可以 分为多少个分页条 int pageBarNum = (totalPages + pageBarSize - 1) / pageBarSize; // totalPages=13时,也就是把13个页码分成3个分页条 //判断当前页currentPage坐落在第几个分页条内 int position = (currentPage - 1) / pageBarSize; //根据分页条的序号,计算出该分页条的第一个页码start和最后一个页码end int start = position * pageBarSize + 1; //如果是最后一个分页条,则需判断它实际的页条容量;否则页条容量就是pageBarSize int curBarCapacity = pageBarSize; if (position == pageBarNum - 1) { curBarCapacity = totalPages - (pageBarNum - 1) * pageBarSize; } StringBuilder pagerHtmlString = new StringBuilder(); StringBuilder endHtmlString = new StringBuilder(); //处理首页 pagerHtmlString.AppendFormat("<li id='start-page'><a href='{0}?pageIndex={1}&pageSize={2}'>首页</a></li> ", redirectToUrl, 1, pageSize); //处理上一页:如果当前页不是第一页,就加上上一页 if (currentPage > 1) { pagerHtmlString.AppendFormat("<li class='prev-page'><a href='{0}?pageIndex={1}&pageSize={2}'>上一页</a></li> ", redirectToUrl, currentPage - 1, pageSize); } //假如起始位置start为1 7 13 for (int i = 0; i < curBarCapacity; i++) //curBarCapacity=3 i=0 1 2 { int j = start + i; //要显示的页码当量值 if (j == currentPage) { //对当前页的处理:class=active pagerHtmlString.AppendFormat("<li class='active show-page'><span>{0}</span></li> ", currentPage); if (curBarCapacity == pageBarSize) { //不处理最后一个分页条页 if (currentPage == start + pageBarSize - 1) { if (currentPage + 1 < totalPages) { endHtmlString.AppendFormat("<li class='show-page'><a href='{0}?pageIndex={1}&pageSize={2}'>{3}</a></li>", redirectToUrl, currentPage + 1, pageSize, currentPage + 1); } endHtmlString.Append("<li class='show-page'><span>...</span></li>"); endHtmlString.AppendFormat("<li class='show-page'><a href='{0}?pageIndex={1}&pageSize={2}'>{3}</a></li>", redirectToUrl, totalPages, pageSize, totalPages); } } } else { pagerHtmlString.AppendFormat("<li class='show-page'><a href='{0}?pageIndex={1}&pageSize={2}'>{3}</a></li> ", redirectToUrl, j, pageSize, j); } } //省略号的处理 pagerHtmlString.Append(endHtmlString.ToString()); //处理下一页:如果当前页不是最后一页,则加上下一页。也即中间的所有分页条都显示下一页 if (currentPage != totalPages) { pagerHtmlString.AppendFormat("<li class='next-page'><a href='{0}?pageIndex={1}&pageSize={2}'>下一页</a></li> ", redirectToUrl, currentPage + 1, pageSize); } //处理末页 pagerHtmlString.AppendFormat("<li id='end-page'><a href='{0}?pageIndex={1}&pageSize={2}'>末页</a></li> ", redirectToUrl, totalPages, pageSize); pagerHtmlString.AppendFormat("<li id='total-page'><span>共-{0}-页</span></li>", totalPages); pagerHtmlString.Append(" "); return pagerHtmlString.ToString(); } } }
3 渲染出来的分页HTML是这样的:
<div class="pagination"> <ul>
<li id="start-page"><a href="/Home/WrapArtList/0?pageIndex=1&pageSize=6">首页</a></li>
<li class="active show-page"><span>1</span></li>
<li class="show-page"><a href="/Home/WrapArtList/0?pageIndex=2&pageSize=6">2</a></li>
<li class="show-page"><a href="/Home/WrapArtList/0?pageIndex=3&pageSize=6">3</a></li>
<li class="show-page"><a href="/Home/WrapArtList/0?pageIndex=4&pageSize=6">4</a></li>
<li class="show-page"><a href="/Home/WrapArtList/0?pageIndex=5&pageSize=6">5</a></li>
<li class="next-page"><a href="/Home/WrapArtList/0?pageIndex=2&pageSize=6">下一页</a></li>
<li id="end-page"><a href="/Home/WrapArtList/0?pageIndex=5&pageSize=6">末页</a></li>
<li id="total-page"><span>共-5-页</span></li>
</ul> </div>
4. CSS样式:
/* 分页样式pagination ====== */ .pagination { /* div pagination*/ margin: 0; padding: 20px; text-align: center; font-size: 12px; display: block; } .pagination ul { display: inline-block; *display: inline; *zoom: 1; margin-left: 0; margin-bottom: 0; padding: 0; } .pagination ul > li { display: inline; } .pagination ul > li > a, .pagination ul > li > span { margin: 0 2px; float: left; padding: 5px 12px; background-color: #ddd; color: #666; border-radius: 2px; opacity: .88; } .pagination ul > li > a:hover, .pagination ul > li > a:focus { background-color: #bce8f1; } .pagination ul > .active > a, .pagination ul > .active > span { background-color: #45B6F7; color: #fff; } .pagination ul > .active > a, .pagination ul > .active > span { cursor: default; } .pagination ul > li > span, .pagination ul > .disabled > span, .pagination ul > .disabled > a, .pagination ul > .disabled > a:hover, .pagination ul > .disabled > a:focus { color: #999999; background-color: transparent; cursor: default; } /* 自定义的分页pagination 结束====== */
5. 不嫌弃的话,拿去用吧...
如果有你发现了bug或有疑问、有建议的话,可以去我的小站找我: 去看看? ;
或者在这篇随笔下通知我一下,谢谢...




