2022年实时最新省市区县乡镇街道geojson行政边界数据获取方法
geojson 数据下载地址:https://hxkj.vip/demo/echartsMap/
可下载的数据包含省级geojson行政边界数据、市级geojson行政边界数据、区/县级geojson行政边界数据、省市区县街道行政编码四级联动数据(可精确到乡镇/街道级)
一、通过API接口,实时获取最新中国省市区县geoJSON格式地图数据,可用于Echarts地图展示
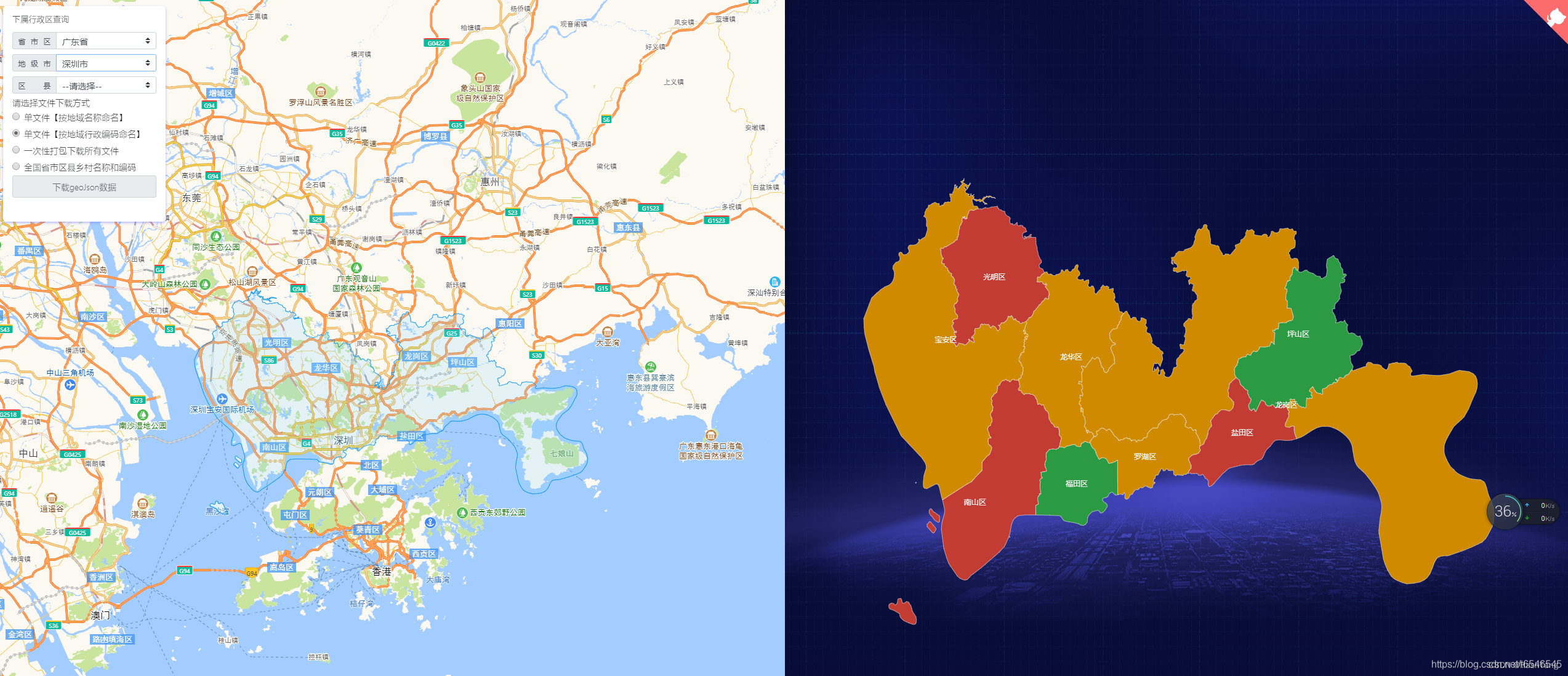
1、效果图如下


2、示例代码
downloadMapCode() {// 下载mapCode数据
let mapCode = [], cityMapCode = [], provinceMapCode = [], provinceList = [], cityList = [],
districtList = [];
provinceList = this.codeList.filter(item => {
return item.level === 'province'
})
cityList = this.codeList.filter(item => {
return item.level === 'city'
})
districtList = this.codeList.filter(item => {
return item.level === 'district'
})
districtList.forEach(item => {
mapCode.push({
name: item.name,
cityCode: item.code,
fatherCode: `${item.code.substring(0, 4)}00`,
children: []
})
})
// 筛选出直辖市下面的区县
let direct = mapCode.filter(item => {
return item.fatherCode.includes('0000');
})
for (let i in cityList) {
let children = []
for (let j in mapCode) {
if (mapCode[j].fatherCode == cityList[i].code) {
children.push(mapCode[j])
}
}
cityMapCode.push({
name: cityList[i].name,
cityCode: cityList[i].code,
fatherCode: `${cityList[i].code.substring(0, 2)}0000`,
children: children
})
}
cityMapCode = cityMapCode.concat(direct);
for (let i in provinceList) {
let children = []
for (let j in cityMapCode) {
if (cityMapCode[j].fatherCode == provinceList[i].code) {
children.push(cityMapCode[j])
}
}
provinceMapCode.push({
name: provinceList[i].name,
cityCode: provinceList[i].code,
fatherCode: '100000',
children: children
})
}
if (provinceMapCode.length === 0) return
this.zip.file(`mapCode.json`, JSON.stringify(provinceMapCode));
this.downloadTips = '文件打包压缩中...';
this.zip.generateAsync({ type: "blob" })
.then((content) => {
saveAs(content, "mapCode.zip");
});
},
// 下载全国地名和编码(不包含边界数据)
downloadNameAndCode() {
let opts = {
subdistrict: 3, //返回下一级行政区
showbiz: false, //最后一级返回街道信息
};
let district = new AMap.DistrictSearch(opts); //注意:需要使用插件同步下发功能才能这样直接使用
district.search('中国', function (status, result) {
if (status === 'complete') {
getData(result.districtList[0]);
}
});
let _this = this
function getData(data) {
let districtList = data.districtList;
let blob = new Blob([JSON.stringify(districtList)], {
type: 'text/plain;charset=utf-8',
});
let filename = '全国省市区县街道和编码(不包含边界数据)';
_this.$ba.trackEvent('echartsMap', '全国省市区县街道和编码(不包含边界数据)下载', filename);
saveAs(blob, `${filename}.json`); //filename
}
},
echartsMapClick(params) {//地图点击事件
this.$ba.trackEvent('echartsMap', '点击地图', `${params.data.name}-${params.data.cityCode}`);
if (params.data.level == 'street') return;
//清除地图上所有覆盖物
for (var i = 0, l = this.polygons.length; i < l; i++) {
this.polygons[i].setMap(null);
}
this.cityName = params.data.name;
this.cityCode = params.data.cityCode;
this.district.setLevel(params.data.level); //行政区级别
this.district.setExtensions('all');
//行政区查询
//按照adcode进行查询可以保证数据返回的唯一性
this.district.search(this.cityCode, (status, result) => {
if (status === 'complete') {
this.getData(result.districtList[0], params.data.level, this.cityCode);
}
});
},
loadMapData(areaCode) {
AMapUI.loadUI(['geo/DistrictExplorer'], DistrictExplorer => {
//创建一个实例
var districtExplorer = window.districtExplorer = new DistrictExplorer({
eventSupport: true, //打开事件支持
map: this.map
});
districtExplorer.loadAreaNode(areaCode, (error, areaNode) => {
if (error) {
console.error(error);
return;
}
let mapJson = {};
mapJson.type = "FeatureCollection";
mapJson.features = areaNode.getSubFeatures();
this.loadMap(this.cityName, mapJson);
this.geoJsonData = mapJson;
});
});
},
二、通过获取到的数据整理一系列联动数据,实现了每天自动更新
1、效果图

2、示例代码
downloadJson(nameType) {//geo文件下载
this.nameType = nameType
if (nameType === 'area') {
this.$ba.trackEvent('echartsMap', '文件下载', '下载级联数据');
this.$refs.dialog.show();
return;
}
if (nameType === 'all') {
this.$ba.trackEvent('echartsMap', '文件下载', '打包下载全部');
this.$refs.dialog.show();
return;
}
if (nameType === 'street') {
this.$ba.trackEvent('echartsMap', '文件下载', '下载乡镇数据');
this.$refs.streetDialog.show();
return;
}
var blob = new Blob([JSON.stringify(this.geoJsonData)], { type: "text/plain;charset=utf-8" });
let filename = this.cityName;
if (nameType === 'code') {
filename = this.cityCode;
}
this.$ba.trackEvent('echartsMap', '文件下载', filename);
saveAs(blob, `${filename}.geoJson`);//filename
},
dialogConfirm() {
if (this.nameType === 'area') {
this.$refs.mapDataDialog.show();
} else {
this.downloadAllJson()
}
},
downloadAllJson() {//一次打包下载所有的数据
this.showTips();
if (this.downloadTips != '下载geoJson数据') {
return;
}
this.codeList = [];
this.downloadTips = '获取数据中...';
// this.district.setLevel('country'); //行政区级别
this.district.setExtensions('all');
console.log('开始递归循环获取地区code..');
this.loopSearch('中国');
},
loopSearch(code) {
setTimeout(() => {
this.district.search(code, (status, result) => {
if (status == 'complete') {
console.log(`${code}--获取成功`)
for (let i in result.districtList[0].districtList) {
this.codeList.push({
name: result.districtList[0].districtList[i].name,
code: result.districtList[0].districtList[i].adcode,
level: result.districtList[0].districtList[i].level
})
//这边没想出来怎么判断数据是否全部加载完毕了,只能采用这种死办法
//有更好解决方案的大佬,麻烦告诉我一下,邮箱t@tsy6.com
//或者直接Github提交PR,在此不胜感激
if (this.codeList.length >= 428) {// 为 3718 时,获取区县数据,428 省市数据
console.log('code获取完成');
this.isCodeListLoadComplete = true;
}
if (result.districtList[0].districtList[i].adcode && result.districtList[0].districtList[i].level != 'city' && result.districtList[0].districtList[i].level != 'district' && result.districtList[0].districtList[i].level != 'street') {
this.loopSearch(result.districtList[0].districtList[i].adcode)
}
}
} else {//第一遍查询出错,再次执行查询
console.log(`${code}--第一次获取失败,正在尝试进行第二次获取`)
this.district.search(code, (status, result) => {
if (status == 'complete') {
console.log(`${code}--第二次获取成功`)
for (let i in result.districtList[0].districtList) {
this.codeList.push({
name: result.districtList[0].districtList[i].name,
code: result.districtList[0].districtList[i].adcode,
level: result.districtList[0].districtList[i].level
})
//这边没想出来怎么判断数据是否全部加载完毕了,只能采用这种死办法
//有更好解决方案的大佬,麻烦告诉我一下,邮箱t@tsy6.com
//或者直接Github提交PR,在此不胜感激
if (this.codeList.length >= 428) {
console.log('code获取完成');
this.isCodeListLoadComplete = true;
}
}
} else {
console.log(`${code}--第二次获取失败,请联系email:t@tsy6.com`)
}
})
}
});
}, 500)
},
loadAllGeoJson() {//通过codeList加载全部geoJson数据
console.log('开始加载geoJson数据');
AMapUI.loadUI(['geo/DistrictExplorer'], DistrictExplorer => {
//创建一个实例
var districtExplorer = window.districtExplorer = new DistrictExplorer({
eventSupport: true, //打开事件支持
map: this.map
});
let mapJson = {};
for (let i in this.codeList) {
setTimeout(() => {
districtExplorer.loadAreaNode(this.codeList[i].code, (error, areaNode) => {
if (error) {
this.codeList[i].geo = 'error';
console.log(`${this.codeList[i].name}--${this.codeList[i].code},geo 数据获取失败,高德地图的锅^_^`)
} else {
mapJson.type = "FeatureCollection";
mapJson.features = areaNode && areaNode.getSubFeatures() || '';
this.codeList[i].geo = mapJson;
console.log(`${this.codeList[i].level}--${this.codeList[i].name}--${this.codeList[i].code},geo 数据获取成功,马上为你打包`)
}
if (this.codeList[i].level === 'province') {
this.zip.file(`100000/${this.codeList[i].code}.geoJson`, JSON.stringify(mapJson));
} else {
this.zip.file(`100000/${this.codeList[i].code.substring(0, 2)}0000/${this.codeList[i].code}.geoJson`, JSON.stringify(mapJson));
}
if (this.codeList.every(item => item.geo)) {
console.log('ziped');
let readme = `\r\n
项目源码github地址:https://github.com/TangSY/echarts-map-demo (欢迎star)
\r\n
个人空间:https://www.hxkj.vip (欢迎闲逛)
\r\n
Email:t@tsy6.com (遇到问题可以反馈)
`;
this.zip.file(`readMe(sourceCode).txt`, readme);
this.downloadTips = '文件打包压缩中...';
this.zip.generateAsync({ type: "blob" })
.then((content) => {
saveAs(content, "geoJson数据包.zip");
this.downloadTips = '下载geoJson数据';
this.isCodeListLoadComplete = false;
this.$ba.trackEvent('echartsMap', '文件下载', '打包下载成功');
});
}
});
}, 100 * i)
}
});
},



