VSCode 安装
1、下载安装包
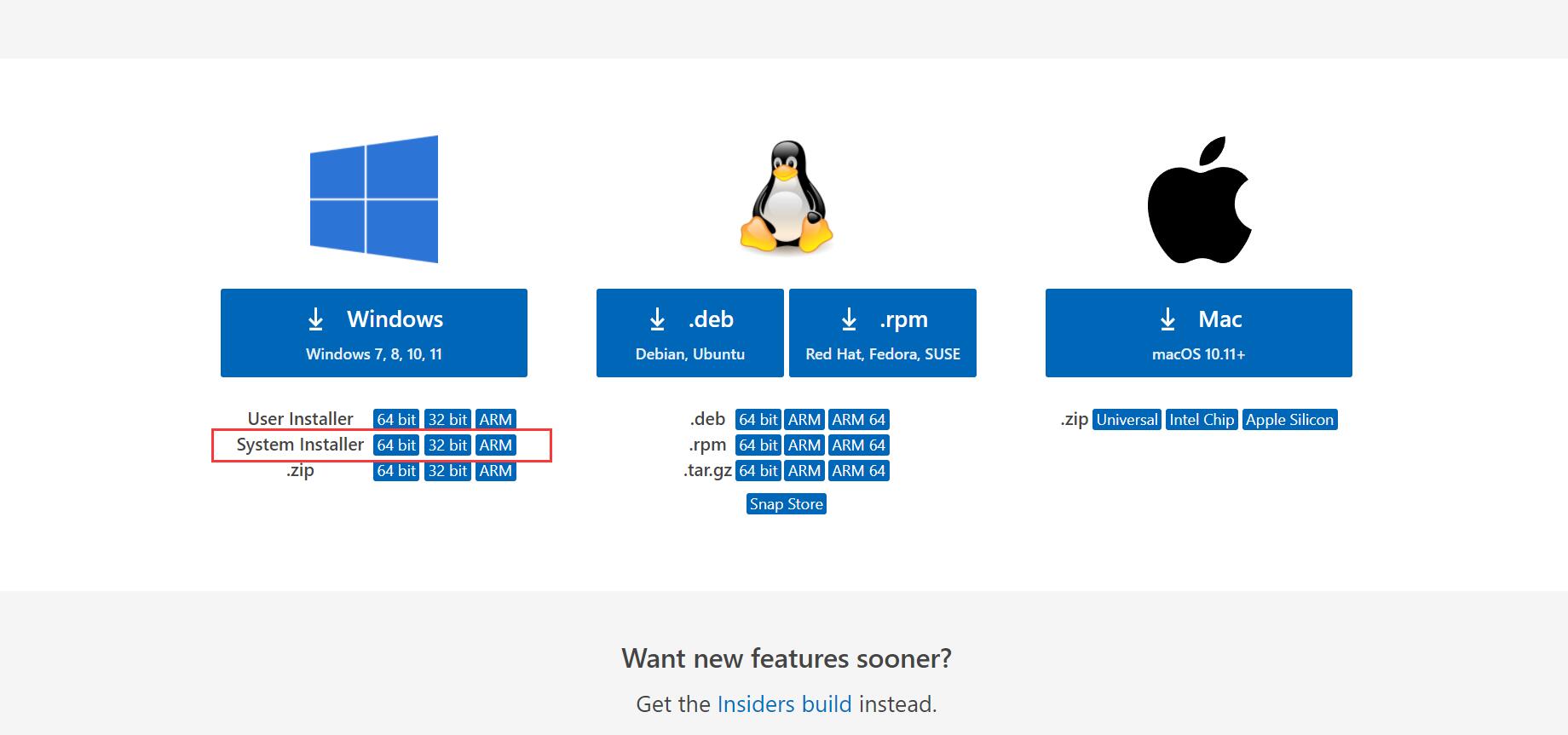
- 官方下载网址:https://code.visualstudio.com/#alt-downloads
根据自己的操作系统选择相应的版本(我选的是System Installer 64 bit)

User Installer版:会安装在当前计算机帐户目录,意味着如果使用另一个帐号登陆计算机将无法使用别人安装的vscode。
System Installer版:安装在非用户目录,例如C盘根目录,任何帐户都可以使用。
2、安装
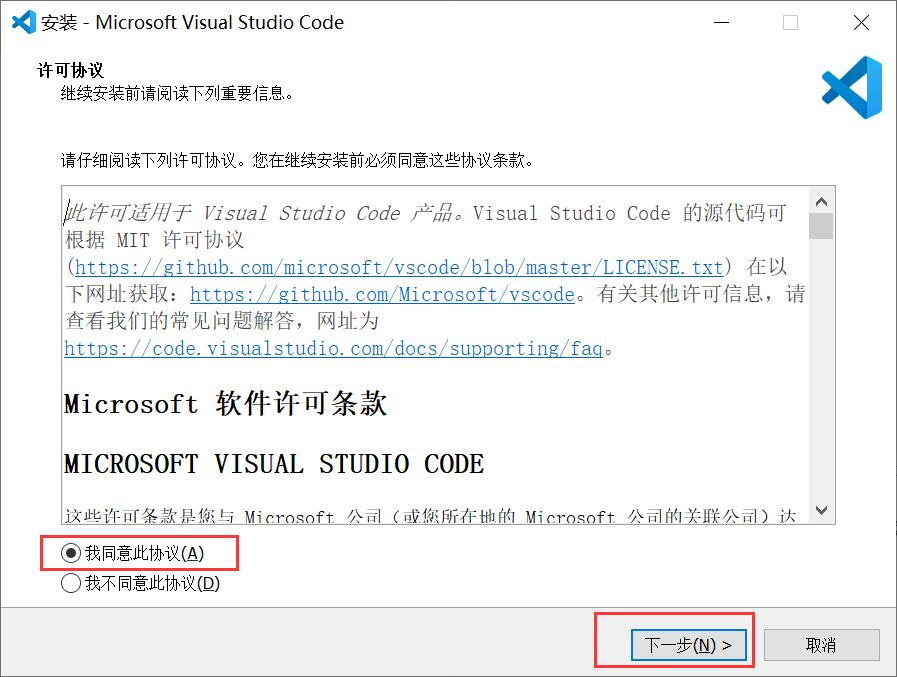
- 同意协议,点击“下一步”

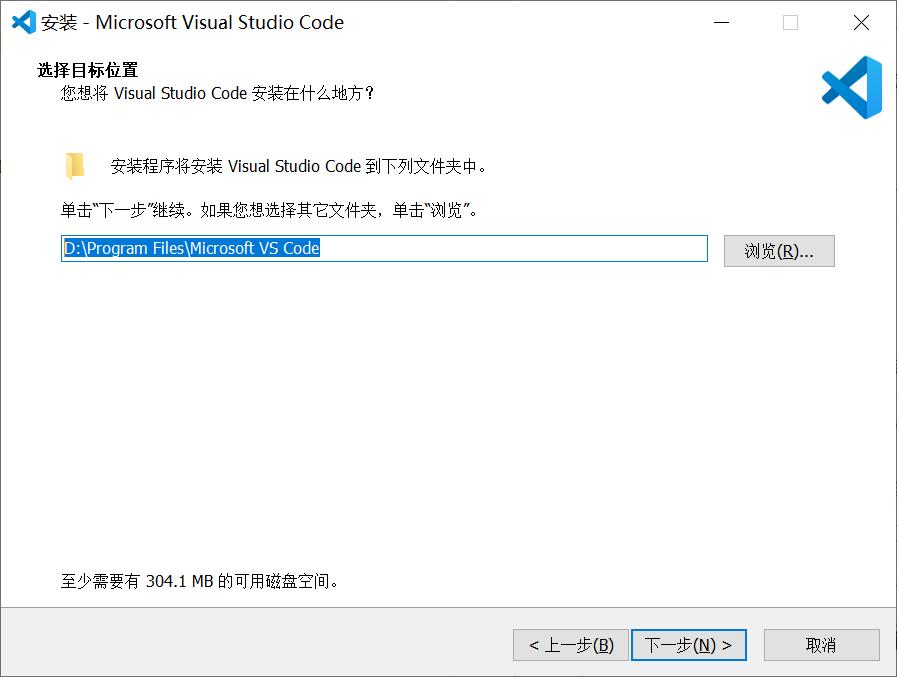
- 根据自己需要更改安装路径,这里我是改了的,点击“下一步”

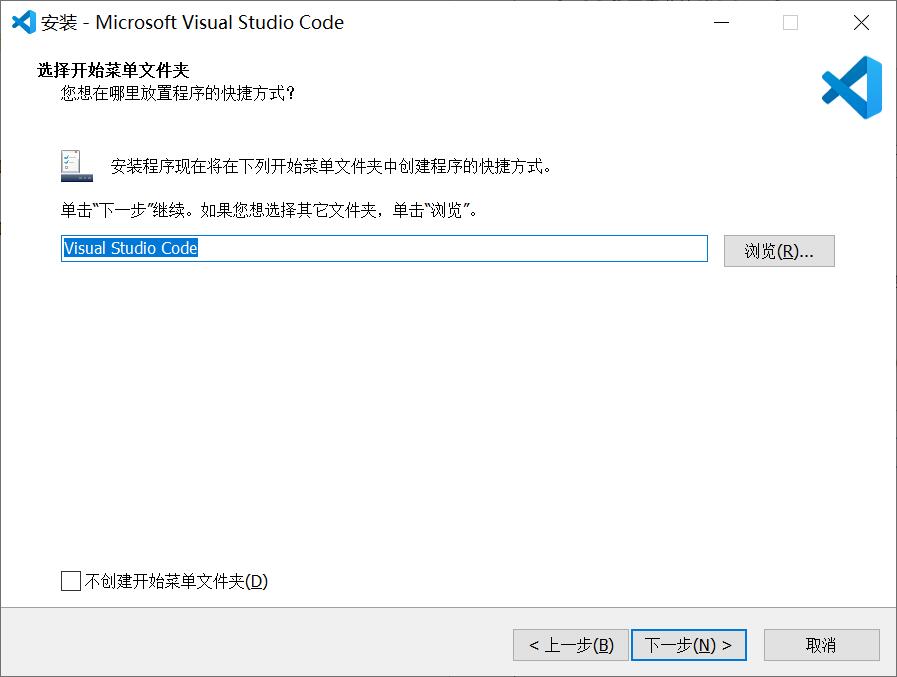
- 点击“下一步”

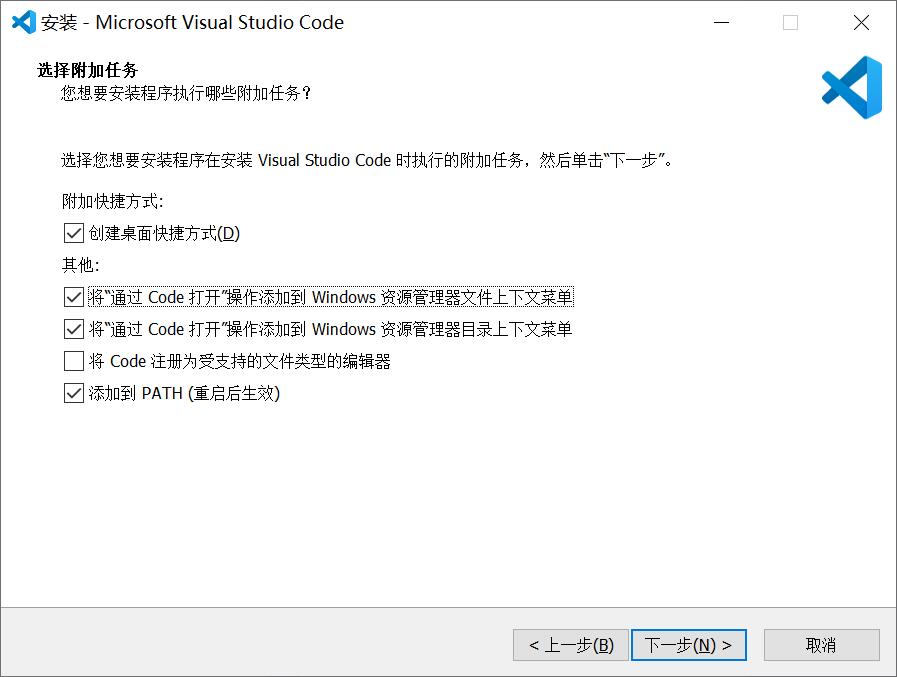
- 根据自己需要勾选,点击“下一步”
①将“通过code 打开“操作添加到windows资源管理器文件上下文菜单
②将“通过code 打开”操作添加到windows资源管理器目录上下文菜单
说明:①②勾选上,可以对文件,目录点击鼠标右键,选择使用 VScode 打开。
③将code注册为受支持的文件类型的编辑器
说明:默认使用 VScode 打开诸如 txt,py 等文本类型的文件,一般建议不勾选。
让 VScode 支持的代码文件全部变成 VScode 默认打开,文件图标也会随之更改,很好辨认。
④添加到PATH(重启后生效)
说明:这步骤默认的,勾选上,不用配置环境变量,可以直接使用。

- 安装中

- 安装完成

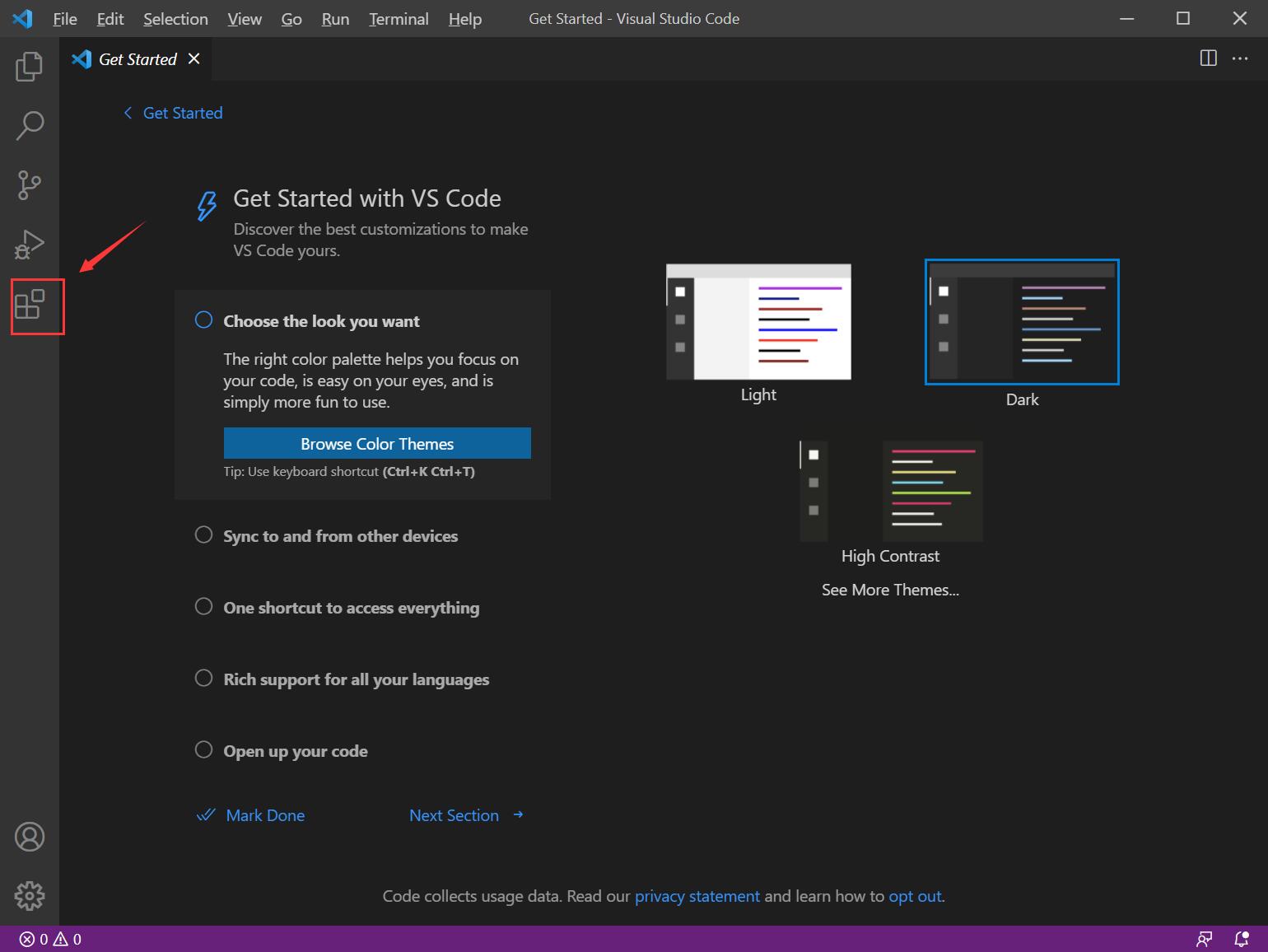
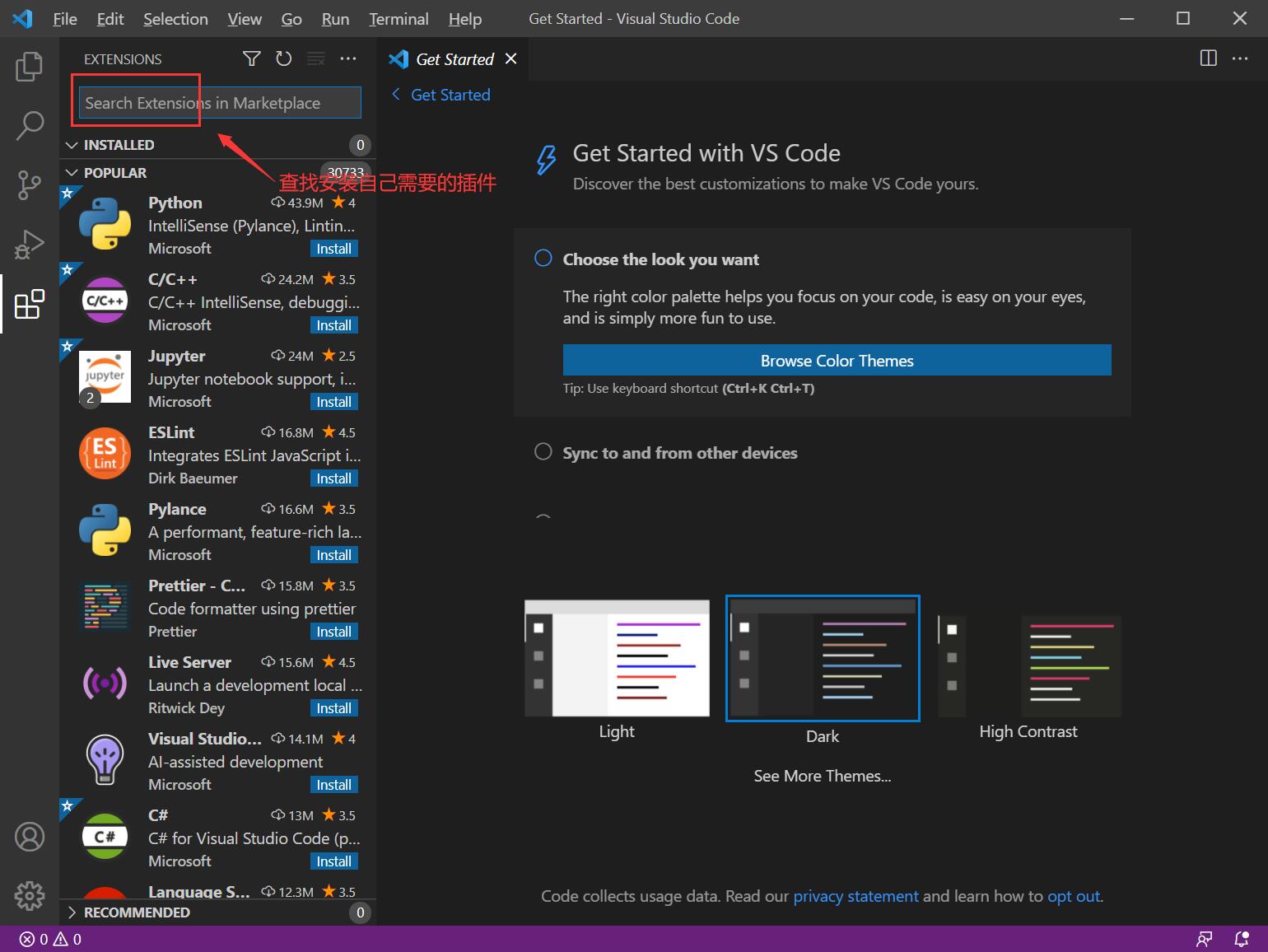
3、安装插件


4、常用的插件
- Chinese (Simplified) Language Pack for Visual Studio Code: 汉化。
- Auto Close Tag:自动闭合HTML/XML标签。
- Auto Rename Tag:自动完成另一侧标签的同步修改。
- Vetur:Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。* vscode官方钦定Vue插件,Vue开发者必备。
- Prettier - Code formatter:Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。
- Beautify:格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则。
5、参考网址
https://www.cnblogs.com/csji/p/13558221.html
https://blog.csdn.net/XinYuDaHai/article/details/106965850



