实现页面点击复制功能
DOM结构
<el-button @click="handleCopy(scope.row.code)" icon="el-icon-document-copy" type="text"></el-button>
js逻辑
handleCopy(feeCode) { const input = document.createElement('input') // 直接构建input input.value = feeCode // 设置内容 需要复制的内容 document.body.appendChild(input) // 添加临时实例 input.select() // 选择实例内容 document.execCommand('Copy') // 执行复制 document.body.removeChild(input) // 删除临时实例 this.$message({ type: 'success', message: '已复制成功!' }) },
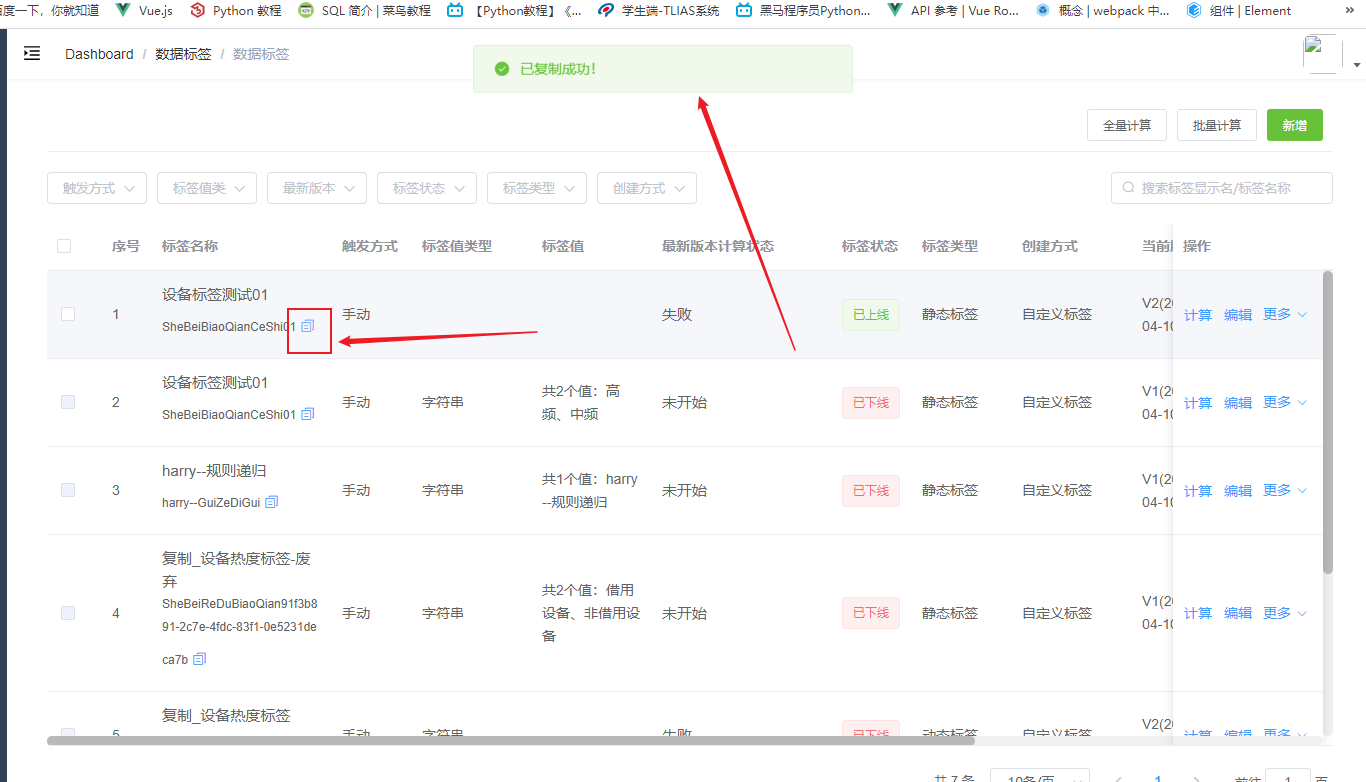
实现效果

分类:
前端vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律