关于在select中实现折叠下拉选项问题

近期要实现这么一个功能,select下拉框中实现折叠,代码如下
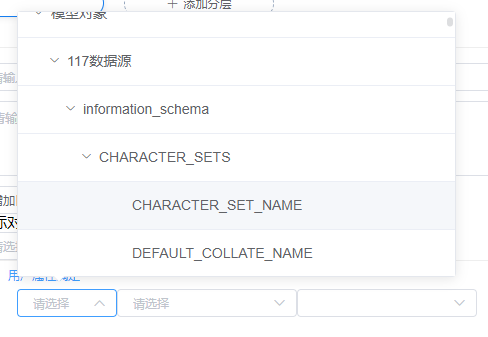
<el-select v-model="value" value-key="objectFullPath" popper-class="selectTree" size="mini" :style="{width: widthSize}" @change="changeValue($event)" > <div style="height:70px"> <el-input v-model="input" size="mini" placeholder="请输入内容" /> <!--循环遍历下拉框中的按钮--> <el-button v-for="(it,i) in tableTotal" :key="i" size="mini" @click="jumpClick('#group'+i)">{{ it.name }} </el-button> </div> <el-table header-cell-class-name="tableHeaderClass" :data="tableTotal" style="width: 100%;" row-key="objectFullPath" lazy :load="load" :tree-props="{children: 'children', hasChildren: 'hasChildren'}" > <el-table-column class-name="tableColumn" prop="name" label="" > <template slot-scope="scope"> <span v-if="scope.row.hasChildren">{{ scope.row.name?scope.row.name:scope.row.code }}</span> <el-option v-else class="optionClass" :value="scope.row" :label="scope.row.name?scope.row.name:scope.row.code" > <span> {{ scope.row.name?scope.row.name:scope.row.code }} </span> <!--<span class="clickTable" @click="tableColumuclick(scope.row)">{{scope.row.name}}</span>--> </el-option> </template> </el-table-column> </el-table> </el-select>
这个折叠效果我采用el-table中的折叠,实现的话将el-table嵌套在select中,table中只有一列,在table-column中加入灵魂el-options,注意,如果是叶子结点(没有子项,最根级别),就用el-options来渲染,否则就自己写span渲染,这样就实现了折叠效果,






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通