关于声明式导航和编程式导航到tabBar页面和非tabBar页面
声明式导航到tabBar页面
<navigator url="/***/***/**" open-type="switchTab"></navigator >
注意点url和open-type为必填
1. 指定url跳转的页面地址,以/开头
2.open-type为跳转方式,值必须为switchTab
导航至非tabBar页面的话
1. 指定url跳转的页面地址,以/开头
2.open-type为跳转方式,值必须为navigate,(可省略)
声明式后退导航(只能在非tabBar页面回退,tabBar中不可以)
<navigator open-type="navigateBack" delta="1"></navigator >
-
-
delta的值必须是数字,表示要后退的层级
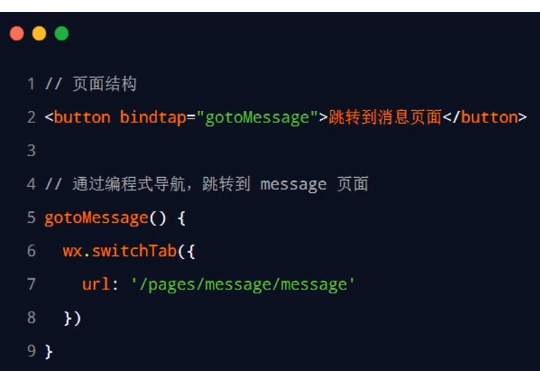
编程式导航到tabBar页面

在页面中定义事件,在事件中调用wx.switchTab({url:'/**/**/**'})
导航至非tabBar调用wx.navigateTo(Object object)

注意:当使用wx.navigateTo跳转到tabbar页面时,会触发fail事件。
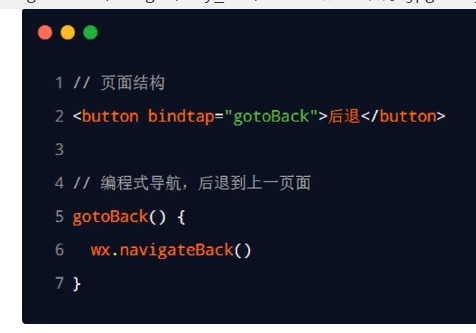
编程式后退导航

在onLoad中接收页面跳转参数

分类:
微信小程序




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律