关于递归Collapse 折叠面板和实现分层折叠互斥效果
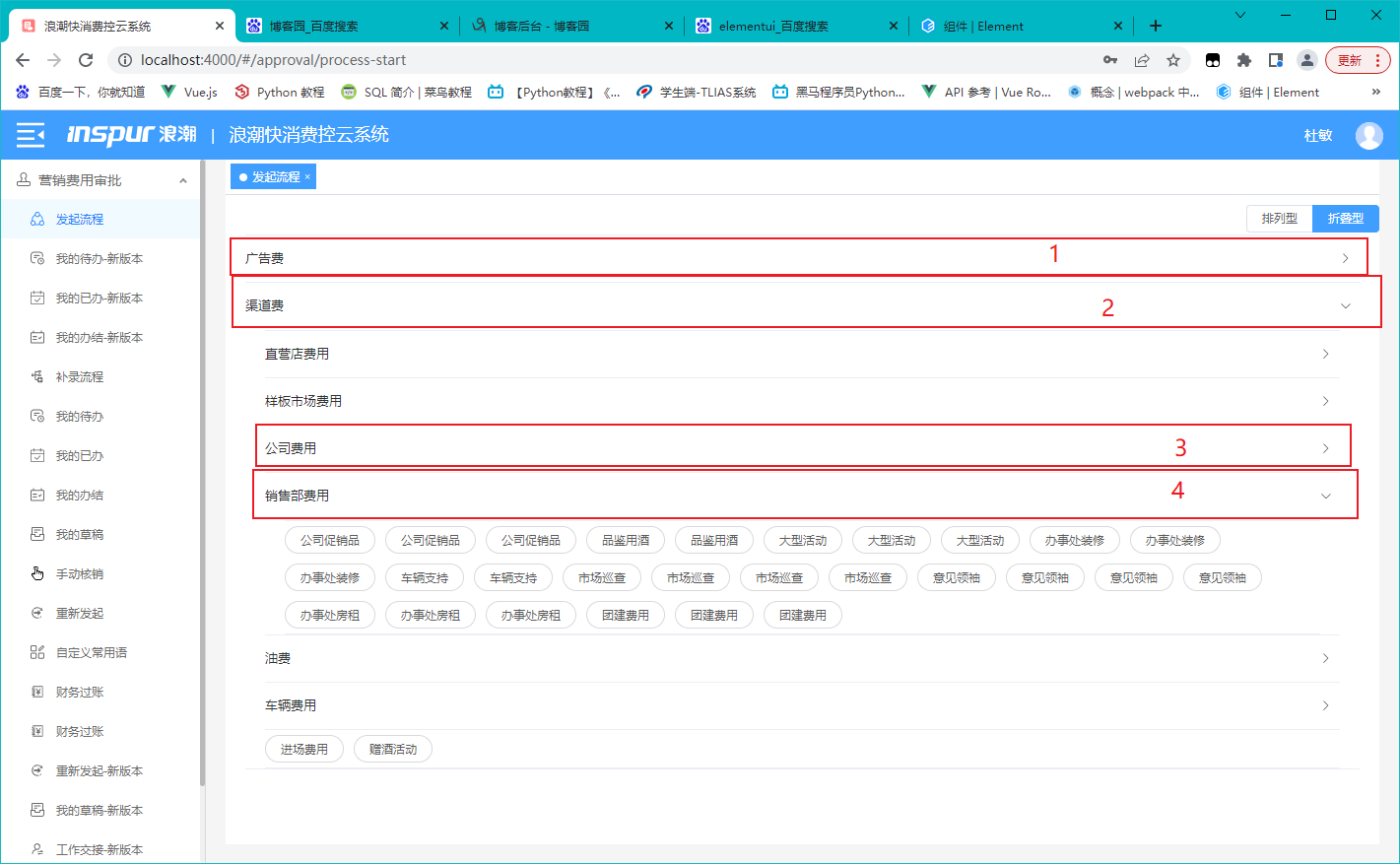
近期要用Collapse 折叠面板实现一个递归效果,直接上效果图,实现最终效果是每一层的内容互斥,组件递归的的时候为了实现每一层内容互斥要给每一个el-collapse加上一个v-model,也就是说互斥效果是因为v-model实现的,只要每一个递归出来的el-collapse都有一个独自的v-model就可以实现分层互斥

子组件代码
<template>
<div>
<template v-for="(item,index) in reTreeData ">
<el-collapse-item v-if="item.type==1 ||item.type==0" :key="item.id" :name="item.id">
<!--<div v-if="item.type==1">-->
<!--<div v-if="item.type==1 && item.children.length > 0">-->
<template slot="title">
<!--<template v-if="item.type == '1'">-->
{{item.nodeName}}
<!--</template>-->
</template>
<!--</div>-->
<!--<template v-else>-->
<el-collapse accordion v-model="collapseItemActiveName">
<collapseItem :treeData="item.children"></collapseItem>
</el-collapse>
<!--</template>-->
</el-collapse-item>
<span v-else>
<!--<template v-if="item.type==2">-->
<el-button round @click="startFlow(item)" size="mini" >
{{item.nodeName}}
</el-button>
<!--</template>-->
</span>
</template>
</div>
</template>
<script>
export default {
name:'collapseItem',
props: {
treeData:{
type:Array
}
},
data () {
return {
collapseItemActiveName:''
}
},
created() {},
computed:{
reTreeData(){
let reTreeData
reTreeData= this.treeData
reTreeData.sort((a,b) =>
a.type - b.type
)
return reTreeData
}
},
methods: {
startFlow(item){
this.$router.push({
path: '/approval/process-start/new-channel-fee-before',
query: {
actType: 'new',
disburseBusiness: item.nodeCode
}
})
this.$store.commit('breadcrumb/SET_BTNNAME', item.nodeName || '未定义标题')
}
}
}
</script>
<style scoped >
/deep/.el-collapse-item__content{
padding-bottom:0px
}
/deep/.el-collapse-item .el-collapse-item__wrap{
padding: 0 20px;
}
/deep/.el-button {
margin:5px 10px 5px 0
}
</style>
父组件相关代码
<div style="overflow: auto;padding:0 20px">
<el-collapse accordion v-model="activeName" v-if="styleRadio == 1? true : false">
<collapseItem :treeData = "treeData" ></collapseItem>
</el-collapse>
</div>
//
treeData的数据格式type是1或者0时,有子项,type为2时则没有子项,最小粒度为type为2
// [ { // "id": "949dde43-0d2a-4b65-9296-dc0f10932c46", // "nodeCode": "fee_sub00000001", // "nodeName": "渠道费", // "type": "1", // "parentId": "root", // "ifRoot": false, // "children": [ // { // "id": "8301d277-77a7-473b-bc8b-fc2f3aa2cee3", // "nodeCode": "85aa4bf3-293a-558f-15dc-6716e9e67891", // "nodeName": "销售部费用", // "type": "0", // "parentId": "949dde43-0d2a-4b65-9296-dc0f10932c46", // "ifRoot": false, // "children": [ // { // "id": "1039a8c6-93bc-40a6-bcb5-833ac74a4c12", // "nodeCode": "cdcc9f3f-6666-4ea8-aebb-54e29b6fd0c9", // "nodeName": "团建费用", // "type": "2", // "parentId": "8301d277-77a7-473b-bc8b-fc2f3aa2cee3", // "ifRoot": false, // "children": [], // "templateName": "团建费用" // }, // { // "id": "3425c258-9e9d-4866-9842-10a3c5a44824", // "nodeCode": "32f7f237-a840-4d34-a2b0-668b15db6c50", // "nodeName": "团建费用", // "type": "2", // "parentId": "8301d277-77a7-473b-bc8b-fc2f3aa2cee3", // "ifRoot": false, // "children": [], // "templateName": "团建费用" // }, // { // "id": "1dd20bed-5d72-4b8e-b23c-e9d92aecd54f", // "nodeCode": "2164a786-4eec-4c7f-a340-4aa5df310cbf", // "nodeName": "团建费用", // "type": "2", // "parentId": "8301d277-77a7-473b-bc8b-fc2f3aa2cee3", // "ifRoot": false, // "children": [], // "templateName": "团建费用" // } // ], // "templateName": null // }, // { // "id": "691437d7-3210-4e69-a326-95a1be502b9a", // "nodeCode": "4c51ba12-74c5-4b8d-92b9-08ac4f6c1683", // "nodeName": "进场费用", // "type": "2", // "parentId": "949dde43-0d2a-4b65-9296-dc0f10932c46", // "ifRoot": false, // "children": [], // "templateName": "进场费用" // }, // { // "id": "c1a950a4-3fc3-488b-8ef1-aae4504827cf", // "nodeCode": "f2eb0736-1761-4dde-bfae-18d8eb9c562a", // "nodeName": "赠酒活动", // "type": "2", // "parentId": "949dde43-0d2a-4b65-9296-dc0f10932c46", // "ifRoot": false, // "children": [], // "templateName": "赠酒活动" // }, // { // "id": "706bd9b8-3c7f-41ed-9458-0c2bda2832cb", // "nodeCode": "YT000000000000019", // "nodeName": "油费", // "type": "1", // "parentId": "949dde43-0d2a-4b65-9296-dc0f10932c46", // "ifRoot": false, // "children": [], // "templateName": null // }, // { // "id": "19514d4f-f7b6-4ecc-947a-f4ce631a3eba", // "nodeCode": "fee_sub00000055", // "nodeName": "车辆费用", // "type": "1", // "parentId": "949dde43-0d2a-4b65-9296-dc0f10932c46", // "ifRoot": false, // "children": [ // { // "id": "b1a6d668-fcb8-48f5-82ac-d47204e54674", // "nodeCode": "5829d852-9c8e-423d-a6ad-f91d8674ff7d", // "nodeName": "陈列费用(0819)", // "type": "2", // "parentId": "19514d4f-f7b6-4ecc-947a-f4ce631a3eba", // "ifRoot": false, // "children": [], // "templateName": "陈列费用(0819)" // }, // { // "id": "d4ae6dc5-ef89-4ceb-b3ce-a8925d207c7a", // "nodeCode": "aab5ac15-e478-4bdd-8d75-7b19e5f2d2c0", // "nodeName": "H费用子项列支(根据金额分摊)", // "type": "2", // "parentId": "19514d4f-f7b6-4ecc-947a-f4ce631a3eba", // "ifRoot": false, // "children": [], // "templateName": "H费用子项列支(根据金额分摊)" // } // ], // "templateName": null // } // ], // "templateName": null // }]
分类:
前端vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY