DOM
-
文档:一个页面就是一个文档,DOM中使用document表示
-
节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示
-
标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示
DOM把以上内容都看做是对象
例如:我们想要操作页面上的某部分(显示/隐藏,动画),需要先获取到该部分对应的元素,再对其进行操作。
语法:document.getElementById(id)
作用:根据ID获取元素对象
参数:id值,区分大小写的字符串
返回值:元素对象 或 null
1 2 3 4 5 6 7 8 9 10 11 | <body> <div id="time">2019-9-9</div> <script> // 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面 var timer = document.getElementById('time'); console.log(timer); console.log(typeof timer); // console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法 console.dir(timer); </script></body> |
语法:document.getElementsByTagName('标签名') 或者 element.getElementsByTagName('标签名')
作用:根据标签名获取元素对象
参数:标签名
返回值:元素对象集合(伪数组,数组元素是元素对象)
getElementsByTagName()获取到是动态集合,即:当页面增加了标签,这个集合中也就增加了元素
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <body> <ul> <li>知否知否,应是等你好久11</li> <li>知否知否,应是等你好久22</li> <li>知否知否,应是等你好久33</li> <li>知否知否,应是等你好久44</li> <li>知否知否,应是等你好久55</li> </ul> <ul id="nav"> <li>生僻字</li> <li>生僻字</li> <li>生僻字</li> <li>生僻字</li> <li>生僻字</li> </ul> <script> // 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的 var lis = document.getElementsByTagName('li'); console.log(lis); console.log(lis[0]); // 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式 for (var i = 0; i < lis.length; i++) { console.log(lis[i]); } // 3. element.getElementsByTagName() 可以得到这个元素里面的某些标签 var nav = document.getElementById('nav'); // 这个获得nav 元素 var navLis = nav.getElementsByTagName('li'); console.log(navLis); </script></body> |

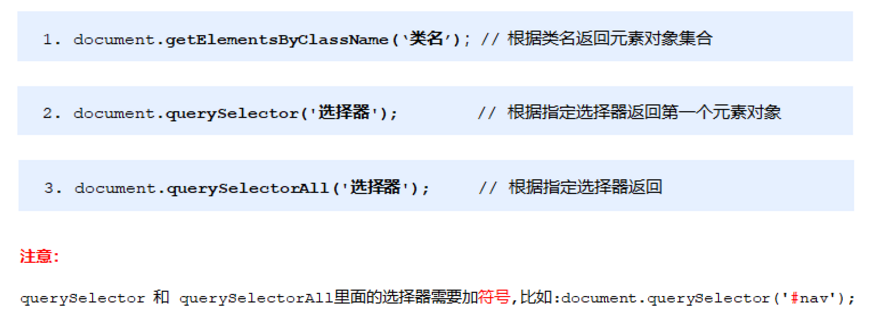
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <body> <div class="box">盒子1</div> <div class="box">盒子2</div> <div id="nav"> <ul> <li>首页</li> <li>产品</li> </ul> </div> <script> // 1. getElementsByClassName 根据类名获得某些元素集合 var boxs = document.getElementsByClassName('box'); console.log(boxs); // 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav var firstBox = document.querySelector('.box'); console.log(firstBox); var nav = document.querySelector('#nav'); console.log(nav); var li = document.querySelector('li'); console.log(li); // 3. querySelectorAll()返回指定选择器的所有元素对象集合 var allBox = document.querySelectorAll('.box'); console.log(allBox); var lis = document.querySelectorAll('li'); console.log(lis); </script></body> |
获取body元素
document.body // 返回body元素
获取html元素
document.documentElement // 返回html元素对象




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律