背景缩放background-size和背景图片background
background-size 属性规定背景图像的尺寸
单位: 长度|百分比|cover|contain;
cover:会以短边为准,直至短边和盒子重合,
background: #00FF00 url(bgimage.gif) no-repeat fixed top;
- background-color 规定要使用的背景颜色
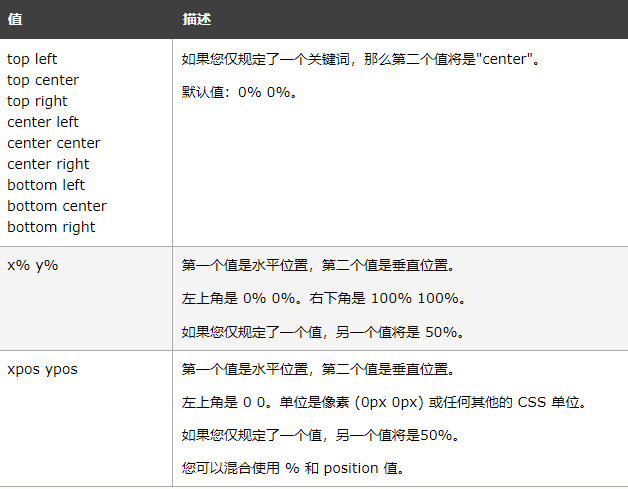
- background-position 规定背景图像的位置。


- background-size 规定背景图片的尺寸。
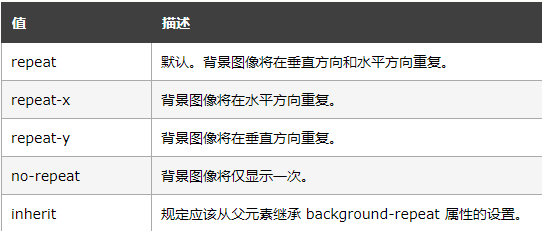
- background-repeat 规定如何重复背景图像。

- background-origin background-origin 属性规定 background-position 属性相对于什么位置来定位。 注释:如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
- background-clip

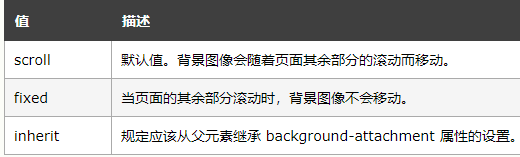
- background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动

- background-image
-
- background: linear-gradient(起始方向, 颜色1, 颜色2, ...);
-
例子 background: -webkit-linear-gradient(left, red , blue);
background: -webkit-linear-gradient(left top, red , blue);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通