ObjectListView 使用技巧
ObjectListView 库功能很强大,可以和List<> 对象绑定, 支持排序(排序将自动识别数值或文本), 支持Excel like的 filter 功能, 可以隐藏指定列.
本文简单记录一下相关使用技巧。
====================================
下载
====================================
要使用 nuget 网站的 2.7.1 版本, 不要使用 myget 网站的2.9.4版, 后者有比较严重的功能问题, 在 FormatRow 和 FormatCell 事件中设置字体和背景颜色都不生效。
https://www.nuget.org/packages/ObjectListView
====================================
组件级常用属性
====================================
1. CheckBoxes 属性, 为每行前面增加一个 CheckBox
2. GridLines 属性, 为ListView显示 Grid 线条
3. FullRowSelect 属性, 设置是否整行选择模式
4. HeaderFormatStyle 属性, 用于控制Header的格式, 属性取值应该是一个新的组件, 可以增加一个 HeaderFormatStyle 组件
5. HotItemStyle 属性, HotItem 指的是鼠标 hover 的 cell, 设置方式和 HeaderFormatStyle 属性类似.
6. HeaderWordWrap 属性, Header是否换行
7. HideSelection 属性, 当 ObjectListView 组件不是当前Focused 组件, 是否要自动隐藏所选择的cell/row. 一般要设置为False, 即不隐藏, 但即时设置为False, 选中效果其实并不明显
8. ShowGroups 属性, ObjectListView 有自动分组的功能, 对于我们绝大多数使用场景, 一般都是要显示成 Grid 风格, 所以需要将 ShowGroups 设置为 False, 否则需要关闭每个 column 的 Groupable 属性.
9. ShowSortIndicator 水性, 是否在Header上显示排序的小图标
10. UseFiltering 属性, 是否启用 Excel like 的filter 功能
11. UseFilterIndicator 属性, 是否要在Header上显示过滤的小图标
12. UseHotItem 属性, 是否要开启自定义的 HotItemStyle 功能, 开启后, 当前光标下的cell 会有 hot tracking 的效果.
13. View 属性, 设置 ObjectListView 整体显示的样式, 可选 Detail/List/LargeImage 风格
14. SelectColumnsOnRightClickBeheavior 属性, 右击 header 是否隐藏某些列, 以及如何隐藏这些列
15. UseCellFormatEvents 属性控制是否启用 FormatCell 事件, 但 FormatRow 事件不受该属性控制, 在组件级别设置 UseCellFormatEvents 为 true, 记录数多的情况下, 会影响组件的渲染, 改善的方式是, 可以在 FormatRow 事件中, 有选择地为指定记录行设置 e.UseCellFormatEvents 为 true.
16. ShowImagesOnSubItems 属性, 如果要在非行首位置显示图标, 需要设置该属性为 true .
====================================
column级常用属性
====================================
1.AspectName 属性. 用来设置 dataObject 的绑定属性
2 UseFiltering 属性, 设定column 是否启用Excel like 的filter功能
3.Sortable 属性, 设定column是否启用排序功能
4.Readerer 属性, 通常cell仅显示文本或数字, 但通过设置该属性, 也可以显示图片, 进度条和button等
====================================
常用操作
====================================
1 绑定并显示List<Person> 对象
var dataList=new List<Person>(); dataList.add(new Person()); objectListView1.SetObjects(dataList);
2. 从ListView中删除一行
objectListView1.RemoveObject(dataList[0]);
3. 重置过滤条件
objectListView1.ResetColumnFiltering();
4. 排序
默认情况下, objectListView 已经提供非常好的排序功能, 文本栏位按照文本排序, 数值栏位按照数值大小排序. 自定义排序也很简单.
objectListView1.CustomSorter = delegate(OLVColumn col, SortOrder order) { }
5. 自定义显示样式
实现 FormatRow 和 FormatCell 事件即可.
设置 UseCellFormatEvents 为 true,

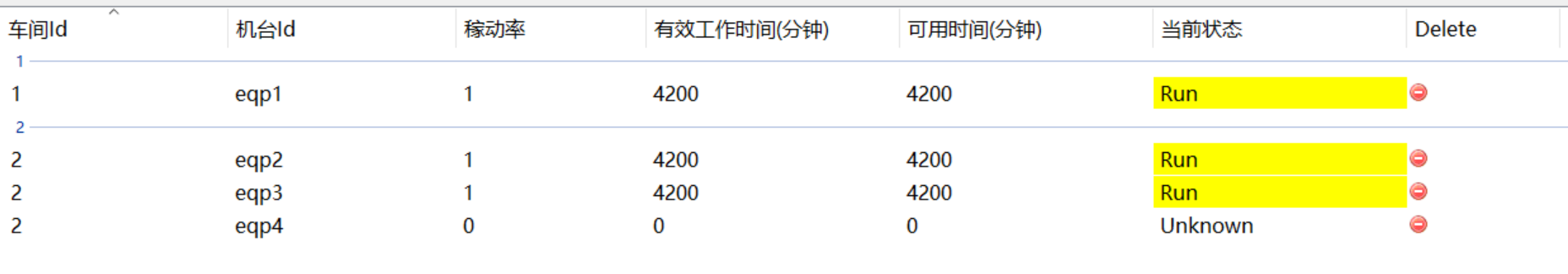
private void objectListView1_FormatCell(object sender, FormatCellEventArgs e) { if (e.ColumnIndex == this.olvColumn_CurrState.Index) { if (e.Model != null) { var state = ((EqpReportModel)e.Model).CurrentState; switch (state) { case "Run": { e.SubItem.BackColor = Color.Yellow; break; } case "Idle": { e.SubItem.BackColor = Color.Green; break; } case "Alarm": { e.SubItem.BackColor = Color.Red; break; } default: { break; } } } } }
====================================
为每个数据行增加 delete 按钮
====================================
https://stackoverflow.com/questions/12629417/objectlistview-delete-a-row-by-clicking-on-a-designated-column-with-fixed-cont
public FormMain() { InitializeComponent(); _typedObjectListView = new TypedObjectListView<EqpReportModel>(this.objectListView1); // enable cell edit and always set cell text to "Delete" olvColumn_Delete.IsEditable = true; olvColumn_Delete.AspectGetter = delegate (object value) { return "Delete"; }; // always display image from index 0 as default image for deleteColumn olvColumn_Delete.ImageGetter = delegate (object rowObject){ return 0; }; // don't want to display any text next to the image you can use olvColumn_Delete.AspectToStringConverter = delegate { return String.Empty; }; objectListView1.CellEditActivation = ObjectListView.CellEditActivateMode.SingleClick; objectListView1.SmallImageList = imageList1; objectListView1.ShowImagesOnSubItems = true; objectListView1.CellEditStarting += ObjectListView1OnCellEditStarting; } private void ObjectListView1OnCellEditStarting(object sender, CellEditEventArgs e) { // special cell edit handling for our delete-row if (e.Column == olvColumn_Delete) { e.Cancel = true; // we don't want to edit anything objectListView1.RemoveObject(e.RowObject); // remove object } }
====================================
ObjectListView 支持泛型List
====================================
通过 objectListView 行得到绑定对象, 其类型都是 Object 类型, 需要做类型强转才能得到真实的类型, 比如Person类型, 比较麻烦. 幸运的是 objectListView 组件包提供了 TypedObjectListView Wrapper 类, 有了它就不需要类型强转了.
TypedObjectListView 使用方法很简单: 先将普通的 objectListView 对象包装成一个 TypedObjectListView 对象, 之后但凡要使用 objectListView对象获取绑定对象, 都使用 TypedObjectListView 对象即可.
TypedObjectListView<Person> typedObjectListView1=new TypedObjectListView<Person>(this.objectListView1);



 浙公网安备 33010602011771号
浙公网安备 33010602011771号