使用Google Analytics分析网站流量
==============================
关于 universal analytics 和 google analytics
==============================
universal analytics 是老的产品名,谷歌将在2023年停止,取而代之的是google analytics。
细节比较:
| universal analytics | google analytics | |
| js脚本 | analytics.js | gtag.js |
| 跟综Id术语 | Track Id | 衡量 Id |
| 跟综Id的取值 | UA-XXXXXXX | G-XXXXXXX |
==============================
如何使用 google analytics
==============================
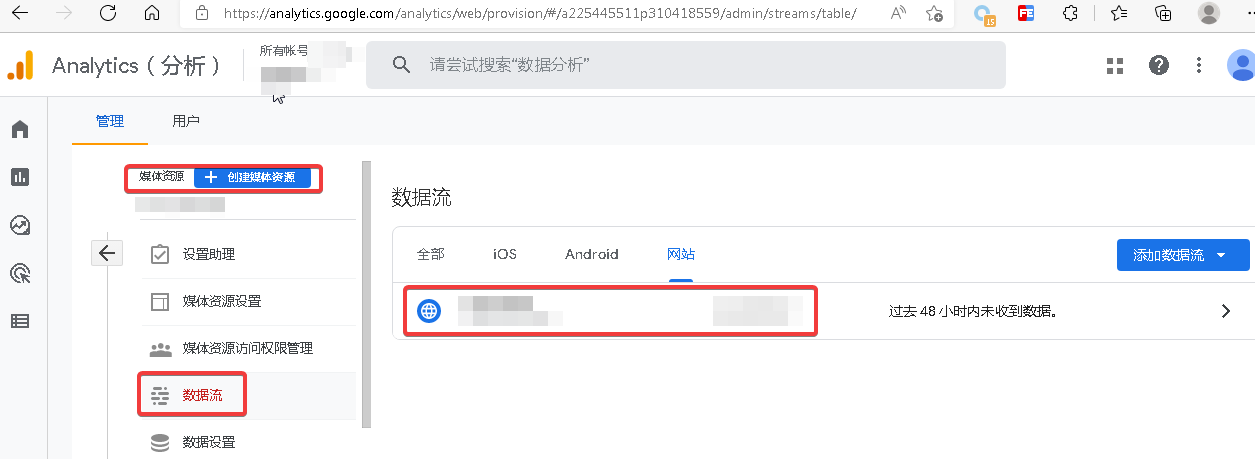
需要先在google analytics网站,开通google analytics服务, 开通过程是:
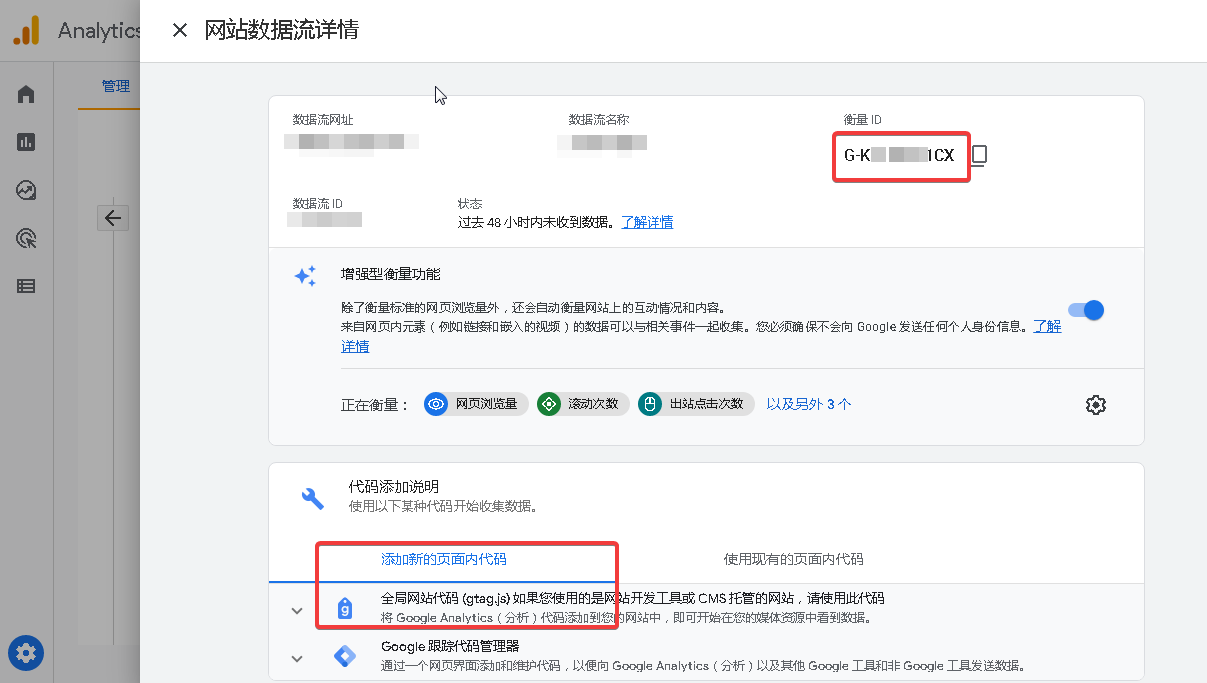
创建媒体资源,然后再创建数据流,每个数据流对应一个衡量Id, 有了衡量Id才能使用 gtag.js 跟综网页的访问情况。
创建网址:
https://analytics.google.com/analytics/web/provision/#/provision


在上面截图中,google 已经为我们自动生成了跟踪脚本,加到每个页面即可。
//请将全局网站代码复制到 HTML 的 <head> 部分。或者,如果您使用的是网站开发工具(例如 GoDaddy、Shopify 等),请按照相应说明为您的网站添加代码。 <!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-Your_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-Your_ID); </script>
上面的js在墙内也可以直接访问,但查看 google analytics 报告需要天梯。
==============================
查看 google analytics 报告
==============================
标签:
益智游戏






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-04-11 Keycloak保护Spring Boot Restful API接口
2019-04-11 【知乎Live】狼叔:如何正确的学习Node.js