深入浅出Blazor webassembly之Loading优化
Blazor wsam 应用有两个环节需要加上 Loading indicator, 一个是app 下载期的loading, 一个是页面初始化的loading, 默认项目模版对于这块都有处理, 但都非常简陋, 对于一个正式项目, 需要做进一步美化.
这里使用了 BlazorPro.Spinkit 组件, 主页 https://github.com/EdCharbeneau/BlazorPro.Spinkit
另一个好的方案是:
应用级 https://www.meziantou.net/customizing-the-blazor-webassembly-loading-screen.htm
页面级 https://www.meziantou.net/showing-a-loading-screen-while-initializing-a-blazor-application.htm
====================================
app loading 优化
====================================
默认项目模版生成 index.html , 处理 app loading 非常简单,
<body> <div id="app">Loading...</div> <div id="blazor-error-ui"> An unhandled error has occurred. <a href="" class="reload">Reload</a> <a class="dismiss">🗙</a> </div> <script src="_framework/blazor.webassembly.js"></script> </body>
优化步骤:
1. 安装 BlazorPro.Spinkit 组件 dotnet add package BlazorPro.Spinkit
2. index.html 引入 spinkit.css
<link href="_content/BlazorPro.Spinkit/spinkit.min.css" rel="stylesheet" />
3. index.html 重写 app div
<!--<div id="app">Loading...</div>--> <div id="app"> <div class="modal-overlay"> <div class="sk-wave"> <div class="sk-wave-rect"></div> <div class="sk-wave-rect"></div> <div class="sk-wave-rect"></div> <div class="sk-wave-rect"></div> <div class="sk-wave-rect"></div> </div> </div> </div>
4. 在 app.css 中增加 modal-overlay 样式
.modal-overlay { position: fixed; top: 0; bottom: 0; left: 0; right: 0; background-color: rgba(0,0,0,0.5); z-index: 2000; display: flex; align-items: center; justify-content: center; flex-direction: column; --sk-color: white; }
效果图:

====================================
page loading 优化--简化版, 直接使用 spinner 组件
====================================
步骤:
1 _Import.razor 引入 @using BlazorPro.Spinkit
2. index.html 引入 spinkit.css
<link href="_content/BlazorPro.Spinkit/spinkit.min.css" rel="stylesheet" />
3. 在 page loading 条件下, 使用下面之一 spinner
@page "/" if (IsLoading) { <Pulse /> <Chase /> <Circle /> <CircleFade /> <Flow /> <Grid /> <Plane /> <Pulse /> <Swing /> <Wander /> <Wave /> <Bounce /> <Fold /> }
4. 以 FetchData.razor 为例, 做简单改造:
@if (forecasts == null) { <Pulse/> } else { @*其他代码省略*@ } @code{ protected override async Task OnInitializedAsync() { forecasts = await Http.GetFromJsonAsync<WeatherForecast[]>("sample-data/weather.json"); await Task.Delay(500); //模拟更大的延时 } // 其他代码省略 }
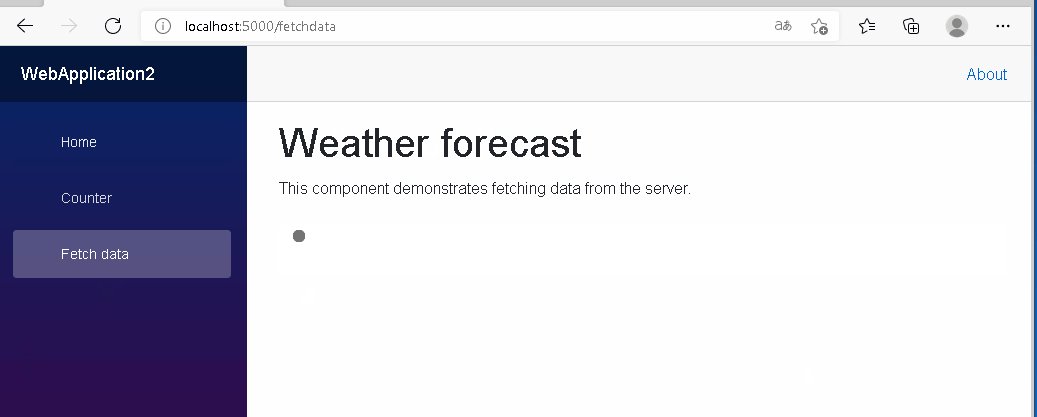
效果图:

====================================
page loading 优化--完整版, 使用 SpinLoader 组件
====================================
步骤:
1 _Import.razor 引入 @using BlazorPro.Spinkit
2. index.html 引入 spinkit.css
<link href="_content/BlazorPro.Spinkit/spinkit.min.css" rel="stylesheet" />
3. 在 page 页面中, 使用 SpinLoader 组件封装那些较为耗时的html片段,
SpinnerLoader 组件包含三个子模版部分
<SpinLoader IsLoading="isLoading" IsFaulted="isFaulted"> <LoadingTemplate> <!-- 加载期显示的内容 ---> </LoadingTemplate> <ContentTemplate> <!-- 正常显示的内容 ---> </ContentTemplate> <FaultedContentTemplate> <!-- 可选部分, 异常发生后显示的内容 ---> </FaultedContentTemplate> </SpinLoader>
以 FetchData.razor 为例, 做简单改造:
<SpinLoader IsLoading="@(forecasts == null)" IsFaulted="@false"> <LoadingTemplate> <Circle Color="#e67e22" Size="60px" Center="true" /> </LoadingTemplate> <ContentTemplate> @*省略展现table的内容*@ </ContentTemplate> <FaultedTemplate> </FaultedTemplate> </SpinLoader>
效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号