blazor调试部署全过程
安装了最新的 dotnet SDK
最好直接下载安装版, 不要zip版, 安装版会自动注册一些信息, 省去后面的很多麻烦.
设置如下OS环境变量, 并重启计算机.
(1) 将 dotnet.exe 路径加到OS的 PATH 环境变量中.
(2) 注意dotnet SDK的版本要和社区提供template 的sdk要求一致, 如果本机安装了多个SDK , 可以通过编辑一个 global.json 文件来切换sdk版本, global.json文件可通过 dotnet new globaljson 命令生成.
(3) 设置 DOTNET_ROOT 环境变量, 取值为 C:\Program Files\dotnet
(4) 设置 NUGET_PACKAGES 环境变量, 用于存放 nuget 下载包的路径, 默认为 %userprofile%.nuget\packages
安装完毕, 通过下面命令检查sdk和runtime安装清单.
dotnet --info
安装 wasm-tools workload
dotnet workload list ##检查是否安装 wasm-tools workload
dotnet workload search ## 查询 wasm-tools workload 的准确名称
dotnet workload install wasm-tools ## 安装 wasm-tools 这个workload
新建 wasm 模板项目
dotnet new blazorwasm -o testProject --no-https
运行项目
cd testProject
dotnet run ##运行项目
dotnet run --debug ## 运行程序with debug enabled
dotnet watch ##热启动方式运行项目
dotnet test ##运行测试用例
问题:VS中编译报错:找不到资产文件 project.assets.json
VS2022 包找不到资产文件 “xxxx\obj\project.assets.json”运行NuGet包还原以生成此文件?
解决方法是: 对于使用 PackageReference 的项目, project.assets.json 文件用于维护项目的依赖项关系图, 以确保计算机上安装了必需的包. 但 project.assets.json 文件必须通过包管理器restore来生成, 通常是没有被加到git/svn仓库中, 所以我们会经常碰到这个错误, 解决方法是: 点击VS的工具菜单/Nuget 包管理器/程序包管理器控制台, 在VS 界面下方会出现一个控制台输入区, 输入 dotnet restore 命令
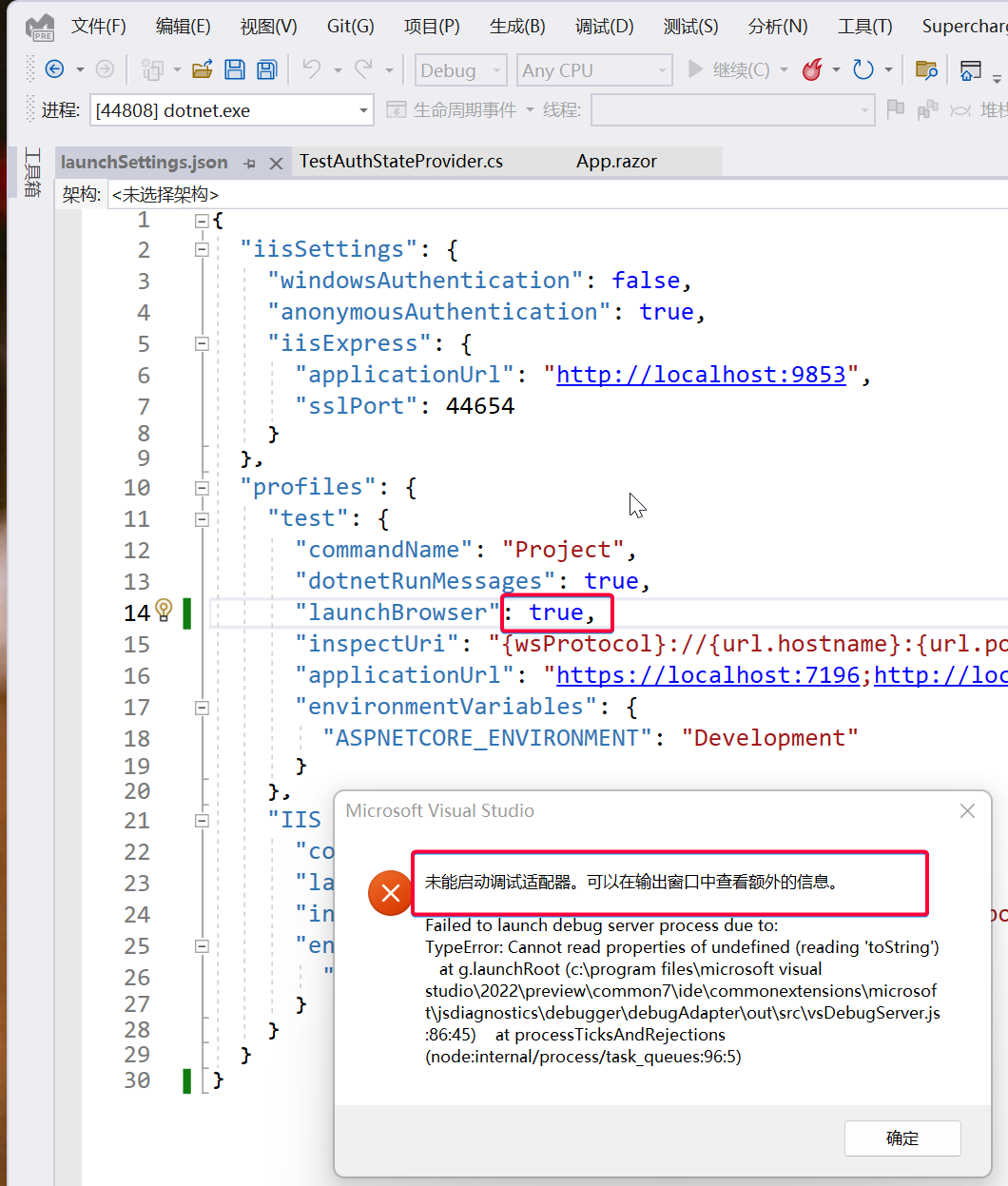
问题: 如果 VS或VS code 运行报下面错误, 可以将 launchBrowser关闭 .

浏览器调试
dotnet run --debug ## 运行程序with debug enabled
msedge --remote-debugging-port=9222 # 启动可调试的浏览器进程
- 浏览器打开 blazor 主页地址
- 在浏览器中按 Shift+Alt+D , 浏览器会开启一个带调试功能的tab页, 如果报错, 按照报错信息操作多数情况也会OK
- 在调试的tab的dev tools的源代码的 file:// 节点下的C#源码, 可以设置断点.
发布项目
dotnet publish -c Release ## 按照Release configuration的方式发布项目
使用dotnet-serve部署项目
dotnet-serve 是一个全能的轻量级http server, 可以很方便地将当前目录发布成网站, 另外也支持很多配置项, 支持https, 支持反向代理, 支持brotli和gzip压缩, 新版本也已支持设置 fallback-file 重定向 404.
- 使用参考: https://github.com/pavelsavara/dotnet-wasm-todo-mvc
- dotnet-serve github主页: https://github.com/natemcmaster/dotnet-serve
- 如果要支持 blazor base path, 比如 base path 为
/test2/, 命令行还是一样, 只需要将dotnet publish生成的wwwroot目录的所有文件移动到 wwwroot\test2 子目录下.
#下载并安装 dotnet-serve
dotnet tool install --global dotnet-serve
# 必须 cd 到 index.html 所在的目录, 否则 fallback-file 设置不生效
cd D:\blazorDemo\bin\Release\net7.0\publish\wwwroot\
# 启动
dotnet serve
--port 8080
--address 0.0.0.0
--brotli
--mime .wasm=application/wasm
--mime .js=text/javascript
--mime .json=application/json
--directory .
--fallback-file ./index.html
--path-base <PATH>
使用nginx部署项目
参考:
-
https://blazorschool.com/tutorial/blazor-wasm/dotnet5/deploying-726802
-
https://timheuer.com/blog/deploy-blazor-webassembly-applications-on-azure-using-github-actions-wasm/
-
下面 nginx.conf 文件已设置了404跳转, 可以支持url地址栏直接重定向.
-
如果要支持 blazor base path, 比如 base path 为
/test2/, nginx 也很容易即支持, nginx.conf 还是一样, 只需要将dotnet publish生成的所有文件从 D:\blazorDemo\bin\Release\net7.0\publish\wwwroot 移动到 D:\blazorDemo\bin\Release\net7.0\publish\wwwroot\test2 子目录即可.
nginx 好像不支持 path-base.
http {
include mime.types;
types {
application/wasm wasm;
}
server {
listen 80;
server_name localhost;
location / {
root D:/blazorDemo/bin/Release/net7.0/publish/wwwroot;
try_files $uri $uri/ /index.html =404;
}
gzip on; # 启动压缩
gzip_min_length 5k; # 文件大小<5k不压缩,否则进行压缩处理
gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_types text/plain application/xml application/x-msdownload application/json application/wasm application/octet-stream;
gzip_proxied no-cache no-store private expired auth;
}
}
使用 caddy2 部署项目
caddy很容易懂, 推荐使用.
- 下面 Caddyfile 已设置了404跳转, 可以支持url地址栏直接重定向.
- Caddy 服务端口需要在Caddyfile 的url中设定, 一个Caddyfile可以定义多个网站url.
- 如果要支持 blazor base path, 比如 base path 为
/test2/, caddy 也很容易即支持, Caddyfile 还是一样, 只需要将dotnet publish生成的所有文件从 D:\blazorDemo\bin\Release\net7.0\publish\wwwroot 移动到 D:\blazorDemo\bin\Release\net7.0\publish\wwwroot\test2 子目录即可.
Caddyfile 内容:
http://localhost:8081 {
root * D:\blazorDemo\bin\Release\net7.0\publish\wwwroot
encode gzip
file_server
try_files {path} /index.html
header / {
Content-Security-Policy = "upgrade-insecure-requests; default-src 'self'; style-src 'self'; script-src 'self'; img-src 'self'; object-src 'self'; worker-src 'self'; manifest-src 'self';"
Strict-Transport-Security = "max-age=63072000; includeSubDomains; preload"
X-Xss-Protection = "1; mode=block"
X-Frame-Options = "DENY"
X-Content-Type-Options = "nosniff"
Referrer-Policy = "strict-origin-when-cross-origin"
Permissions-Policy = "fullscreen=(self)"
cache-control = "max-age=0,no-cache,no-store,must-revalidate"
}
handle_errors {
@404 {
expression {http.error.status_code}==404
}
rewrite @404 /index.html
file_server
}
}
Caddy2 启动命令:
.\caddy_windows_amd64.exe start --config c:/Users/dorothy/Desktop/Caddyfile.txt




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-11-13 Spring Security 之基本概念
2015-11-13 [转]Informatica vs SSIS
2012-11-13 我的 web develop 路线图