深入浅出Blazor webassembly之vs code 环境设置过程
1. 安装了最新的 dot net SDK 6, 应该是exe 安装版, 不要zip版, 安装版会自动注册一些信息, 省去后面的很多麻烦.
设置OS环境变量, 并重启计算机.
(1) 将 dotnet.exe 路径加到OS的Path 环境变量中.
(2) 设置 DOTNET_ROOT 环境变量, 取值为 C:\Program Files\dotnet\
(3) 设置 NUGET_PACKAGES 环境变量, 用于存放nuget 下载包的路径, 默认为 %userprofile%\.nuget\packages
2. 为 VS code 安装 C#插件(即 omnisharp-vscode), 需要在 v1.25 及以上版本.
VS code 插件 marketplace 可能没有最新的版本, 可以直接到github下载, 地址: https://github.com/OmniSharp/omnisharp-vscode/releases
3. 离线安装C# 插件的依赖包(可选步骤)
C# 扩展安装后, 一般会自动安装它的几个依赖包(debugger/Razor), 企业内部如果防火墙可能自动安装会失败, 可以使用离线安装方式,
依赖下载地址见该插件的package.json文件: C:\Users\dorothy\.vscode\extensions\ms-dotnettools.csharp-1.25.0-win32-x64\package.json
离线安装参考 https://blog.csdn.net/maozi_bsz/article/details/101610721
4. omnisharp 插件的配置
omnisharp 1.24之后, 对于dotnet core项目, 推荐 useModernNet 设置为 true.
老版omnisharp server 的进程为 omnisharp.exe, 新版进程为 dotnet.exe,
老版 omnisharp 会打包带 msbuild 工具, 新版需要使用 SDK 中的 msbuild,
直接修改vs code 的 settings 文件, 路径C:\Users\dorothy\AppData\Roaming\Code\User\settings.json
"omnisharp.useModernNet": true, //"omnisharp.enableDecompilationSupport": true, //"omnisharp.path": "latest",//设置latest会自动下载最新版omnisharp "omnisharp.autoStart": true, "omnisharp.enableImportCompletion": true,
5. omnisharp 内部的配置(可选步骤)
(1) 新建 C:\Users\{username}\.omnisharp\omnisharp.json 文件
(2) 编辑文件内容如下, 注意替换真实的路径
更多设置参考 https://github.com/OmniSharp/omnisharp-roslyn/wiki/Configuration-Options
{
"RoslynExtensionsOptions": { "documentAnalysisTimeoutMs": 30000, "enableDecompilationSupport": true, "enableImportCompletion": true, "enableAnalyzersSupport": true, "diagnosticWorkersThreadCount": 8, "inlayHintsOptions": { "enableForParameters": true, "forLiteralParameters": true, "forIndexerParameters": true, "forObjectCreationParameters": true, "forOtherParameters": true, "suppressForParametersThatDifferOnlyBySuffix": false, "suppressForParametersThatMatchMethodIntent": false, "suppressForParametersThatMatchArgumentName": false, "enableForTypes": true, "forImplicitVariableTypes": true, "forLambdaParameterTypes": true, "forImplicitObjectCreation": true } }
}
6. 建立了blazor wasm 模版项目, 能正常运行起来.
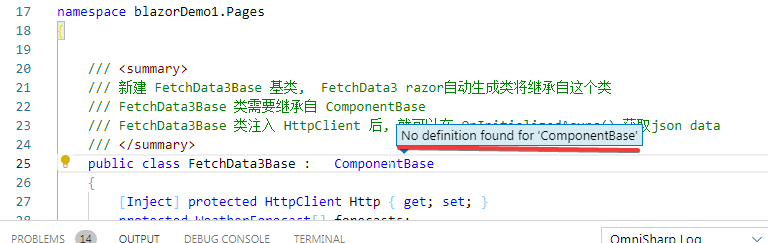
4. 但发现VS code 的 intellicode 功能失效, 比如代码导航功能不能使用,
可以在VS code 输出面板中查看一下OmniSharp log, 看看日志.
也可以试试重启omnisharp, 通过 Ctrl+shift+P, 执行 restart omnisharp

6. VS code 仍然报 Error Acquisition .Net 错误 , 这个没有找到解决方案, 但不影响调试运行, 不用管它
7. 在浏览器端调试 Blazor 程序
步骤1: 在VS code或VS 的 debug 模式下编译的 blazor 可以支持浏览器端调试, 在Release 模式下编译将不支持调试. 注意, 这里是指编译模式, 并不要求VS code/VS以debug 方式运行.
步骤2. 使用下面命令启动 chrome 或edge 浏览器(不能使用firefox) , 下面的9222 端口是固定的, 5000端口是我们网站的端口号, 命令行如下:
msedge --remote-debugging-port=9222 http://localhost:5000/
chrome --remote-debugging-port=9222 http://localhost:5000/
使用上面命令后, 浏览器开启9222 远程调试端口, vscode为 blazor 项目已经实现了chrome devtools protocol 协议, 浏览器和blazor项目可以通过web socket进行通讯,
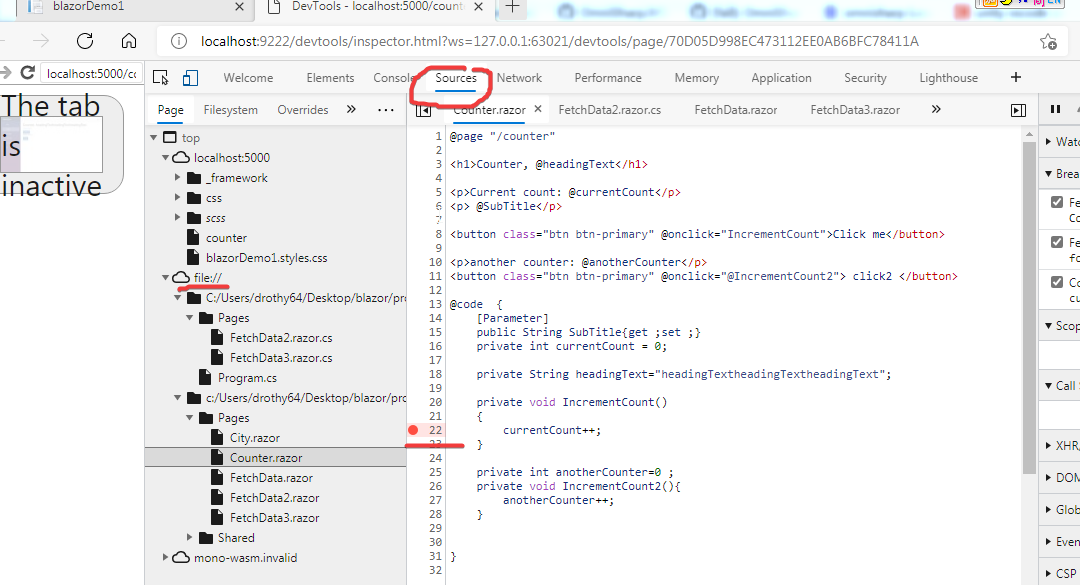
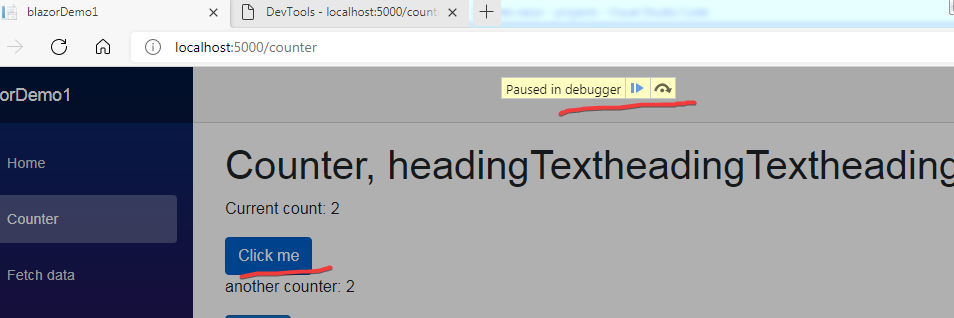
步骤3: 在浏览器中, 使用 Shift+Alt+D 将进入一个专门的 devtools 界面.
在 devtools 的sources tab页下, 找到 file:// 节点下会显示 razor 和 C# 源码, 还可以设置断点, 可以watch 变量.



8. 在VS code 端调试代码 (未成功),
步骤1: 首先安装 blazorWasm 调试插件

步骤2: 按 F5 快捷键, VS code自动为项目创建 .vscode/launch.json 文件, 需要确保 .vscode 在项目的第一层下.
launch.json文件内容为:
{ "version": "0.2.0", "configurations": [ { "type": "blazorwasm", "name": "Launch Blazor WebAssembly", "request": "launch", "cwd": "${workspaceFolder}" } ] }
VS code 重新打开blazorDemo1 项目, 按F5 就能将 .vscode 目录建在blazorDemo1 项目之下, 可以看出调试进程全部启动成功.
但比较悲剧的是, 在VS code中不管如何设置断点, 都不能在断点处停下来.
如需要研究, 可以参考下面的文章:
https://dev.to/sacantrell/vs-code-and-blazor-wasm-debug-with-hot-reload-5317
https://github.com/baileys-am/blazorwasm





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-08-13 SpringBoot系列: 理解 Spring 的依赖注入(一)