深入浅出Blazor webassembly之通过CascadingValue组件实现向子级组件传值
在一般编程语言中, 向函数传值通常有两种方法, 一种是通过函数的参数传值, 另一种是通过类属性或全局变量实现.
向一个blazor 组件传值, 与函数传值非常像, 也有两种基本形式:
(1) 通过给组件 parameter 传值, 这与函数参数传值类似, 已经在前面文章中介绍过, 形如 <Child Parameter1="V1"/>
(2) 通过 CascadingValue 组件下西甲组件撒值, 这与函数通过全局变量传值类似, 不需要提供入参, 但需要形参, 而且传值是双向的, 本文重点讲解这个.
CascadingValue是blazor内置组件, 可以使用该组件实现向下级组件传值, 不需要他方法很简单.
总体思路:
- 在父级组件中, 在子组件外头包一个CascadingValue 组件, 通过CascadingValue组件的Value属性将值传到下级组件中, 最好是为该Value指定一个Name, 这样能实现精准传值.
- 在子组件的C#代码中, 使用 CasacadingParameter注解修饰一个属性, 在注解上加上Name参数, 对接上层组件传入的那个Value.
- CascadingValue 组件除了Value和Name属性外, 还是一个IsFixed属性, 如果传值是一次性的, 最好将IsFixed设置为ture, 这样渲染性能会更好一些.
- 一个 CascadingValue 组件只能传一个值, 如果要传多个值, 只需要加多个 CascadingValue 组件即可.
示例代码的功能, 共有三层组件, 最顶层组件需要传值到第二/三层组件, 控制它们的显示样式.
@*=================================*@ @*file:Parent.razor*@ @*=================================*@ @page "/parent" <h1>Parent component with CascadingValue</h1> <button type="button" class="btn btn-primary" @onclick="@ChangeChildStyle">Change Child in Green</button> <button type="button" class="btn btn-primary" @onclick="@ChangeGrandChildStyle">Change Grandchild in Green</button> <CascadingValue Value="@ChildStyle1" Name="ChildStyle" IsFixed="false"> <CascadingValue Value="@GrandChildStyle1" Name="GrandChildStyle" IsFixed="false"> <Child></Child> @*注意: 这里没有入参 *@ </CascadingValue> </CascadingValue> @code { public string ChildStyle1 = "color:blue"; public string GrandChildStyle1 = "color:red"; void ChangeChildStyle() { ChildStyle1 = "color:green"; } void ChangeGrandChildStyle() { GrandChildStyle1 = "color:green"; } }
@*=================================*@ @*file:Child.razor*@ @*=================================*@ <h1 style="@ChildStyle2"> Child component</h1> <GrandChild></GrandChild> @code{ [CascadingParameter(Name="ChildStyle")] public string ChildStyle2{get ;set;} }
@*=================================*@ @*file:GrandChild.razor*@ @*=================================*@ <h1 style="@GrandChildStyle2"> GrandChild component</h1> @code{ [CascadingParameter(Name="GrandChildStyle")] public string GrandChildStyle2{get ;set; } }
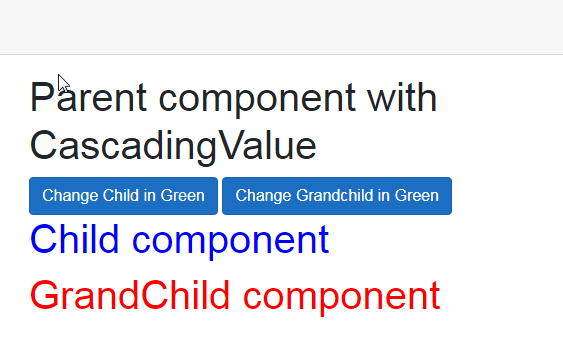
UI的初始效果:

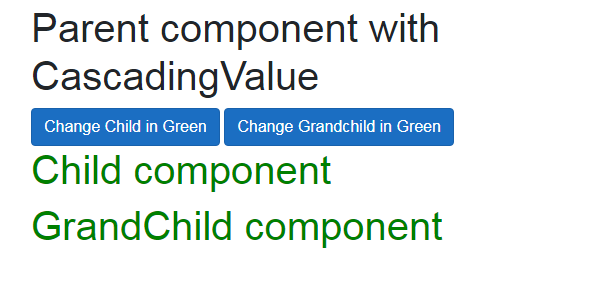
点击按钮后的效果:

标签:
Blazor





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-08-22 RTD 产品