深入浅出Blazor webassembly之数据绑定写法
⒈ 单向绑定
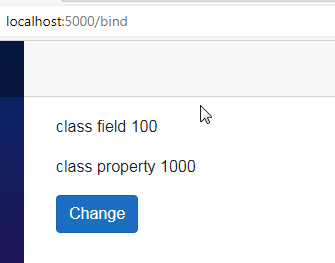
在razor 模版中, 直接使用 @variable, 其中variable 为 C#属性或类字段, 这样的写法是单向绑定, 即按照C#字段变化后, DOM上的内容也会更新.
@page "/bind" <p>class field @field </p> <p> class property @MyProperty </p> <button class="btn btn-primary" @onclick="ChangeValue">Change</button> @code{ private int field=100 ; public int MyProperty { get; set; }=1000; private void ChangeValue(){ this.field=200 ; this.MyProperty=2000; } }

2. 双向绑定
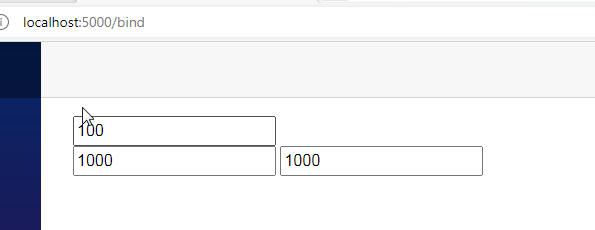
(1) 对于输入类html组件, 可以实现双向绑定, 但需要加上 @bind 指令.
(2) 如果没有指定关联的事件名, 默认关联的事件是失去焦点事件, 指定事件名的写法是 @bind:event
(3) 在使用了 @bind 之后, 我们不应再实现绑定事件代码, 因为 blazor 会自动生成该事件的代码.
(4) @bind 其实是 @bind-value 的缩写形式, 但如果绑定变量写成了 @bind-value, 指定事件名也需要写成 @bind-value:event, 也就是说指定事件名要和绑定变量的写法完全一致, 否则会在编译期或运行时报错.
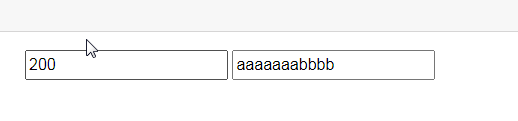
@page "/bind" <input type="text" @bind="field"> <br/> <input type="text" @bind="MyProperty" @bind:event="oninput"> <input type="text" @bind-value="MyProperty" @bind-value:event="oninput"> @code{ private int field=100 ; public int MyProperty { get; set; }=1000; }

3. 绑定变量的字符格式化
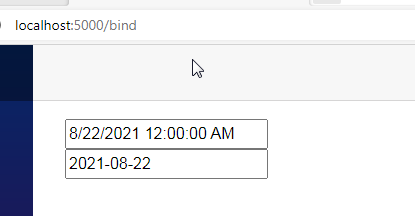
可以使用 @bind:format 指定格式化要求
@page "/bind" <input type="text" @bind="birthday" > <br> <input type="text" @bind="birthday" @bind:format="yyyy-MM-dd"> @code{ private DateTime birthday=DateTime.Today ; }

4. Razor 模版中的 literal, expression 和 directive
(1) directive 一般是作为html元素 key-value 中的 key, 比如 @bind="aaaa" 中的 @bind, directive 比较好记, 就那么几个.
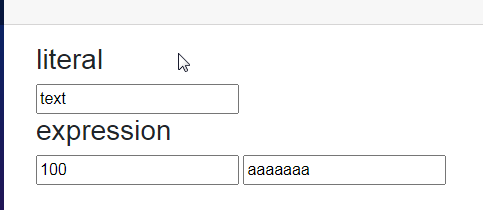
html元素 key-value 中的 value, 既可以是 literal , 也可以是 expression, 具体区分方法:
- 如果取值的双引号带有@前缀, 即被认为是 expression
- 如果取值的双引号内如果没有@前缀, 一般是 literal;
- 但也有例外, 比如 @bind="aaaa" 的aaa因为是双向绑定, 肯定是变量, 不是literal; @onclick="bbb" , bbb肯定是事件, 所以也不是 literal. 也就是说, 这里value中的@符号可以省略
@page "/bind" <h3>literal</h3> <input type="text" name="" id="" value="text"> <br/> <h3>expression</h3> <input type="text" name="" id="" value="@MyProperty"> <input type="text" name="" id="" value="@Tuple.Item2"> @code{ public int MyProperty { get; set; }=100 ; public ValueTuple<int, string> Tuple=(1,"aaaaaaa"); }

(2) 复杂表达式需要加上括号, 即格式为: @(expression)
甚至函数调用也可以.
@page "/bind" <input type="text" name="" id="" value="@(MyProperty+100)"> <input type="text" name="" id="" value="@GetStr()"> @code{ public int MyProperty { get; set; }=100 ; public ValueTuple<int, string> Tuple=(1,"aaaaaaa"); public string GetStr(){ return Tuple.Item2+"bbbb"; } }

(3) blazor模版的表达式还可以是lambda 表达式.
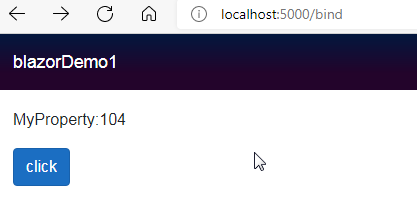
@page "/bind" <p> MyProperty:@MyProperty </p> <button class="btn btn-primary" @onclick="((e)=> {MyProperty+=1;} )" > click </button> @code{ public int MyProperty { get; set; }=100 ; }

(4) DOM 元素的事件处理写法, 一般会看到有三种写法:
(一) <button @onclick="methodCall">blazor 新的事件绑定写法 </button>
event前加@, blazor 编译器认为这是blazor指令, 要求后面的属性值应该是 C# event handler
(二) <button onclick="@methodCall"> blazor 在 .net 3之前的事件绑定写法</button>
属性值以@开始, blazor 也会认为是blazor指令, 但这是老的写法, 现在统一的写法是@放到事件名前面, 而不是属性值前面.
(三) <button onclick="alert('I am a JavaScript method')" > JS event handler </button>
如果事件名前和属性值前都没有@符号, 说明这是普通的 JS 事件, 事件取值也应该是JS 函数.
参考:
Event Handling In Blazor (c-sharpcorner.com) https://www.c-sharpcorner.com/article/event-handling-in-blazor/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-08-22 RTD 产品